اگر چند سالی است که از وردپرس استفاده می کنید ، پس به یاد می آورید که چه افرادی در وردپرس ویرایشگر گوتنبرگ را در وردپرس 5.0 در سال 2018 راه اندازی کردند.
این ویرایشگر پیش فرض جدید اصلی بود تعمیرات اساسی برای ویرایش هر دو پست و صفحه در سایت شما. جعبه متن بزرگی را که صاحبان وب سایت به آن عادت کرده بودند ، به یک بستر ویرایش مبتنی بر بلوک تبدیل کرد.

برخی از دارندگان وب سایت آنقدر از آن متنفر بودند که از ارتقا به وردپرس 5.0 خودداری کردند و در آنجا ماندند ویرایشگر پیش فرض کلاسیک تا آنجا که ممکن است. دیگر دارندگان وب سایت از این تغییر به دلیل سادگی و سهولت استفاده استقبال کرده اند.
اگر در حال انتقال هستید و کنجکاو هستید که چه انتظاری داشته باشید ، این آموزش وردپرس گوتنبرگ شما را از طریق ویژگی های اصلی مورد نیاز راهنمایی می کند. دانستن و درک کردن. این باید انتقال شما را تا حد ممکن آسان کند.
آنچه در وردپرس گوتنبرگ انتظار می رود
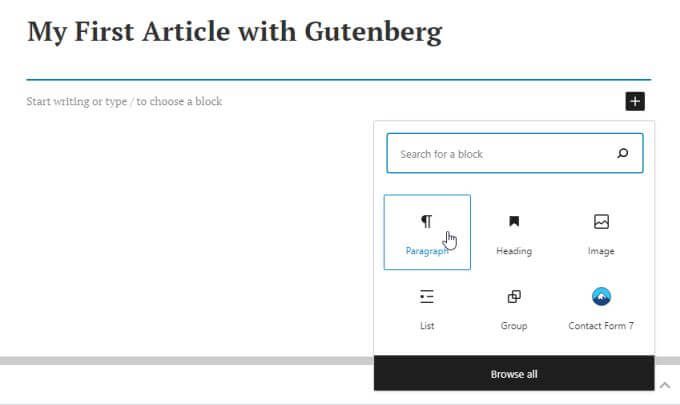
اصلی ترین چیزی که باید در مورد ویرایشگر گوتنبرگ بدانید این است که مبتنی بر بلوک است. این بدان معنی است که هر آنچه را که باید اضافه کنید از طریق بلوک مدیریت می شود. بلوک های موجود در گوتنبرگ شامل موارد زیر است (اما محدود نمی شوند):
وجود دارد همچنین چند بلوک پیشرفته دیگر که به ندرت استفاده می شوند. در صورت نصب پلاگین های جدید وردپرس در ویرایشگر ، ممکن است بلوک های اضافی مشاهده کنید.
In_content_1 همه: [300x250] / dfp: [640x360]->افزودن بلوک ها به سادگی انتخاب نماد + در سمت راست در زیر آخرین بلوکی که اضافه کرده اید ، ساده است.

انتخاب هر یک از بلوک های مورد نظر پنجره بالا آن بلوک را به عنوان بخش بعدی در صفحه یا پست شما اضافه می کند.
قبل از رسیدن به این بلوک ها ، بیایید از ابتدا شروع کنیم و با استفاده از گوتنبرگ در وردپرس یک پست جدید ایجاد کنیم.
ایجاد پست ها و اضافه کردن بلوک
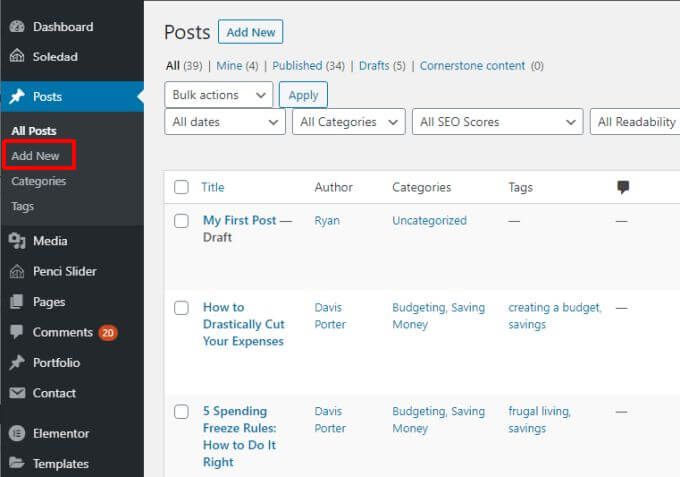
اضافه کردن یک پست بدون تغییر از آخرین نسخه وردپرس است. فقط پست هارا از نوار پیمایش سمت چپ انتخاب کرده و افزودن مطلب جدیدرا در زیر آن انتخاب کنید.

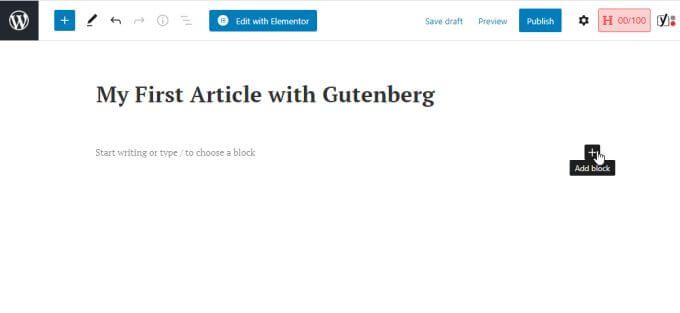
با این کار پنجره ویرایشگر پست باز می شود. این نیز جایی است که همه چیز متفاوت است. ویرایشگر پیش فرض وردپرس Gutenberg را مشاهده خواهید کرد.
افزودن موارد بلوک در ویرایشگر گوتنبرگ
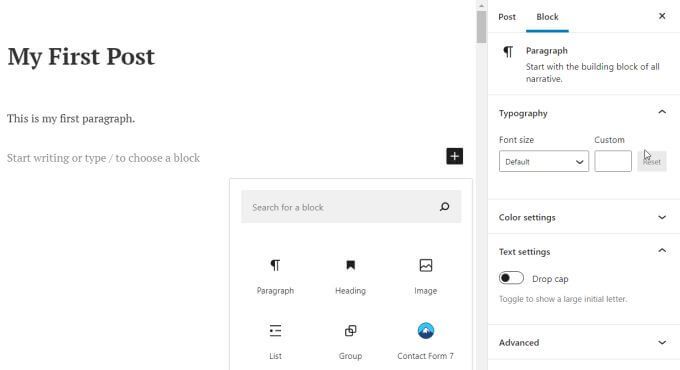
می توانید عنوان را برای پست خود در قسمت عنوان تایپ کنید. سپس نماد +در سمت راست را برای افزودن اولین بلوک انتخاب کنید.

پاراگراف بلوک
متداول ترین بلوکی که افراد بعد از عنوان اضافه می کنند ، یک بلوک پاراگراف است. برای این کار ، پاراگرافرا از پنجره بازشو انتخاب کنید.

با این کار یک قسمت بلوک درج می شود که می توانید تایپ پاراگراف اول پست خود را شروع کنید. قالب بندی برای بلوک پاراگراف قلم پیش فرض را برای بلوک های پاراگراف سایت شما دنبال می کند.

در اینجا چند نکته برای افزودن بلوک پاراگراف در ویرایشگر گوتنبرگ آورده شده است.
Image Blocks
اگر بلوک تصویر را انتخاب کنید ، یک جعبه تصویر مشاهده خواهید کرد که در آن می توانید یک دکمه بارگذاری را برای بارگذاری تصویر از طریق رایانه در پست خود انتخاب کنید. پیوند کتابخانه رسانهرا برای استفاده از تصویری از کتابخانه رسانه موجود خود انتخاب کنید ، یا درج از URLبرای پیوند دادن به تصویری از سایت دیگر.

این تصویر را وارد مقاله ای می کند که در آن بلوک تصویر جدید را اضافه کرده اید. متوجه خواهید شد که می توانید زیرنویس تصویر را مستقیماً در زیر خود تصویر تایپ کنید.

می توانید از همان گزینه های قالب بندی برای متن عنوان استفاده کنید که می توانید در متن پاراگراف معمولی استفاده کنید.
لیست بلوک
هنگامی که یک بلوک جدید اضافه می کنید و لیسترا انتخاب می کنید ، بلوک لیست را در آن نقطه وارد می کند در مقاله.

این یک گلوله را نشان می دهد ، اما همانطور که تایپ می کنید و Enterرا فشار می دهید ، هر گلوله جدید همانطور که نیاز دارید ظاهر می شود.
قالب بندی لیست نیز از سبک و اندازه قلم مطابق تعریف شده توسط موضوع شما پیروی می کند ، بنابراین اگر قلم لیست شما متفاوت از بلوک پاراگراف شما باشد تعجب نکنید.
می توانید متن را در بلوک لیست برجسته کنید و گزینه های قالب بندی این متن را در صورت مشاهده مشاهده خواهید کرد شما می خواهید آن را تغییر دهید. در اینجا نمی توانید سبک قلم را تغییر دهید ، اما می توانید با حروف بزرگ ، حروف کج ، پیوند اضافی اضافه کنید یا نوع بلوک را کاملاً تغییر دهید.
سایر بلوک ها
اگر می خواهید همه بلوک های موجود را مشاهده کنید ، برای افزودن بلوک ، +را انتخاب کنید ، سپس را انتخاب کنید برای دیدن کل لیسترا مرور کنید.

این لیست در واقع بسیار طولانی است. هر چیزی که بخاطر داشته باشید در ویرایشگر کلاسیک از طریق سیستم منوی آن موجود است ، در اینجا قرار می گیرد. این موارد شامل بلوک های معمول دیگری مانند:
سایر ویژگی های گوتنبرگ
نیازی نیست که هرجا را اضافه کردید به بلوک هایی که اضافه کرده اید پایبند باشید. می توانید در پست خود به عقب برگردید و نماد +را در بین بلوک های موجود انتخاب کنید. با این کار می توانید بلوک های جدیدی را بین بلوک های موجود وارد کنید.

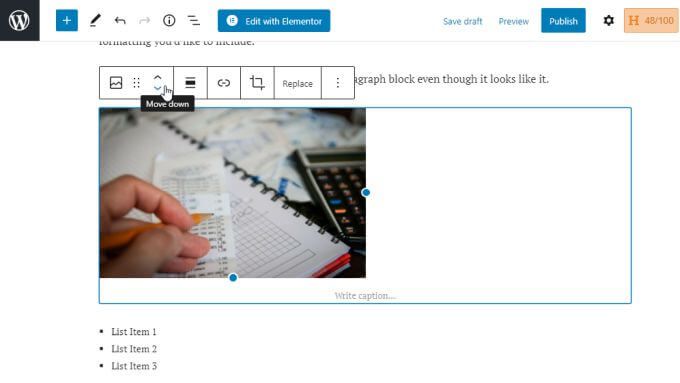
همچنین در قرار دادن بلوک های خود گیر نمی کنید. در ویرایشگر کلاسیک وردپرس ، انتقال چیزهایی مانند تصاویر به سایر بخشهای پست خود بدون اینکه گاهی اوقات کدگذاری پس زمینه را بهم نزند ، همیشه آسان نبود.
در گوتنبرگ ، انتقال عناصر مانند تصاویر به سادگی انتخاب موارد بلوک کنید و سپس فلشهای بالا یا پایین را در نوار منوی پاپ آپ انتخاب کنید تا بلوک در پست بالا یا پایین شود.

با هر بار انتخاب پیکان ، آن بلوک را می لغزد یک موقعیت در هر جهتی که انتخاب کرده اید.
استفاده از ویرایشگر Glutenberg در وردپرس
قسمت پست تنها مکان برای اضافه کردن بلوک های جدید نیست. متوجه خواهید شد که یک منوی آیکون بسیار ساده در بالای ویرایشگر وجود دارد که می توانید با استفاده از نماد +برای افزودن بلوک نیز

نمادهای دیگر در این منو به شما امکان دسترسی سریع به سایر ویژگی های گوتنبرگ را می دهد.
برای بسیاری از افراد ، ویرایشگر گوتنبرگ در وردپرس نیاز به برخی از موارد استفاده می شود. اما پس از تجربه ایجاد ، ویرایش و دستکاری آسان عناصر موجود در پست های خود ، متوجه خواهید شد که روند ایجاد پست ها و صفحات سریعتر و پربارتر است.