یک روش عالی برای اضافه کردن برخی از مارک ها و فردگرایی به سایت وردپرس شما تغییر قلم ها در موضوع شما است.
تایپوگرافی و سایر عناصر باند اولین برداشت خوب را ایجاد می کنند ، حال و هوای بازدید کنندگان سایت خود را تنظیم می کنند ، و هویت برند خود را تثبیت کنید. مطالعات همچنین دریافتند که قلم ها بر توانایی خوانندگان در یادگیری ، یادآوری اطلاعات و به خاطر سپردن متون تأثیر می گذارد.

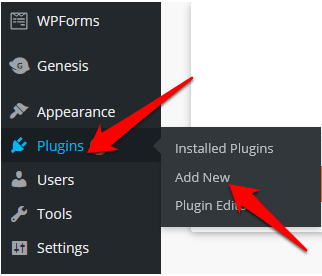
اگر فقط تم وردپرس را نصب کرد یا تجربه CSS و برنامه نویسی دارید ، ما چندین گزینه را به شما نشان خواهیم داد که می توانید برای تغییر قلم در وردپرس استفاده کنید.
نحوه تغییر قلم ها در وردپرس
سه گزینه اصلی برای تغییر قلم در وردپرس برای شما وجود دارد:
1. نحوه تغییر قلم ها در وردپرس با استفاده از فونت های وب
استفاده از فونت های وب یک روش آسان و سریع برای تغییر قلم ها در وردپرس نسبت به بارگیری و بارگذاری فایل های قلم است.
با این گزینه ، شما می توانید به انواع فونت ها دسترسی پیدا کنید را بدون به روزرسانی هر بار تغییر ایجاد کنید ، و فضای سرور را در میزبانی شما گیر نمی دهد. قلم ها مستقیماً از طریق سرورهای ارائه دهنده با استفاده از یک افزونه یا با افزودن کد به سایت شما ارائه می شوند.
In_content_1 همه: [300x250] / dfp: [640x360]->
اطمینان حاصل کنید که فونت های وب برای سایت خود انتخاب شده با هویت نام تجاری شما مطابقت داشته باشد ، برای متن متن آسان خوانده شود ، برای بازدیدکنندگان وب سایت آشنا باشد و نوع روحیه و تصویری را که به شما منتقل می کند ، داشته باشد. می خواهم.
می توانید قلم های وب با استفاده از یک افزونه وردپرس یا به صورت دستی با افزودن چند خط کد به سایت خود اضافه کنید. بیایید هر دو گزینه را بررسی کنیم.
نحوه افزودن قلم های وب با استفاده از یک افزونه وردپرس
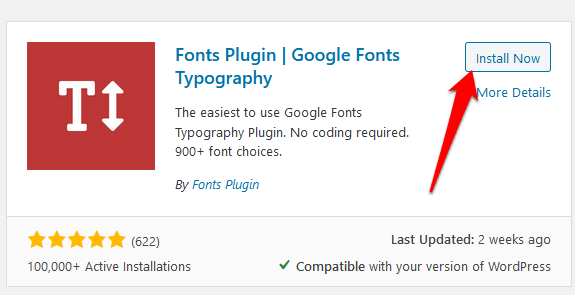
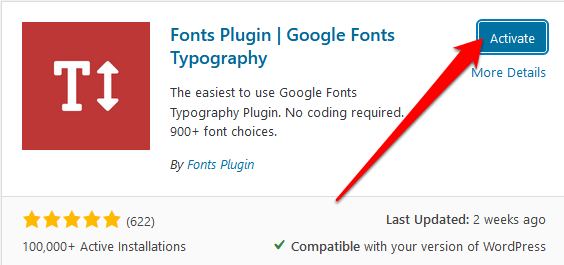
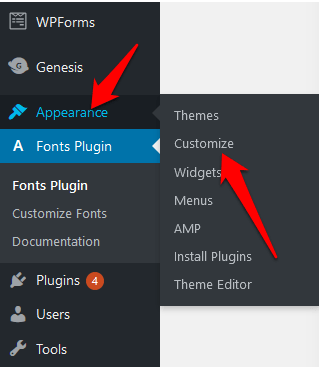
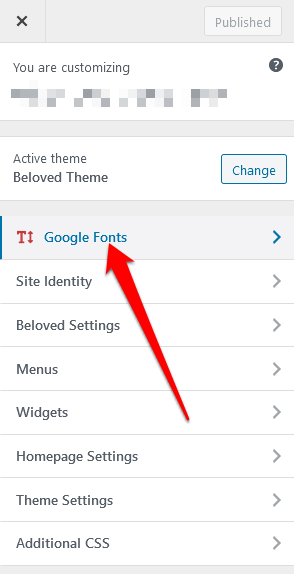
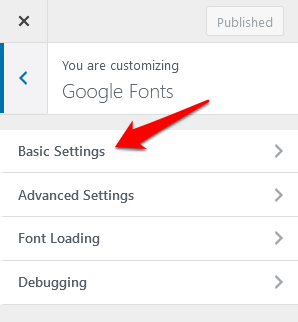
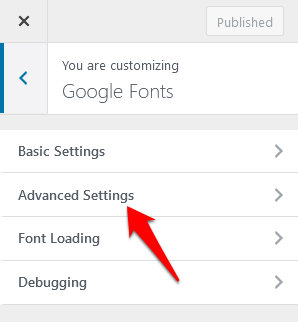
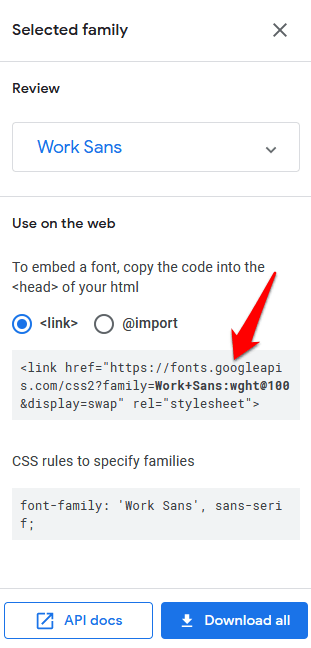
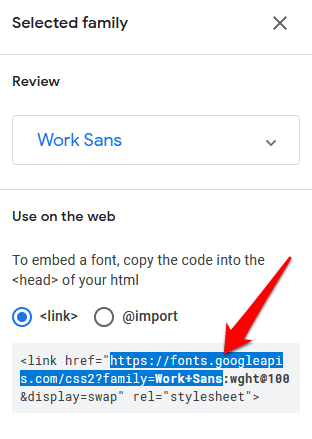
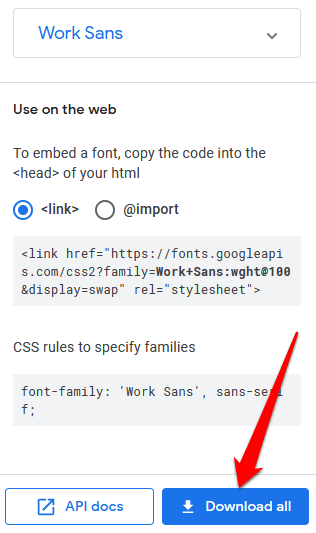
بسته به قلم وب که انتخاب کرده اید ، می توانید از وردپرس استفاده کنید پلاگین برای دسترسی به کتابخانه فونت ها و انتخاب موردی که در سایت خود دارید. برای این راهنما ، ما Google Fonts را انتخاب کردیم و از پلاگین تایپوگرافی قلم های گوگل استفاده کردیم.








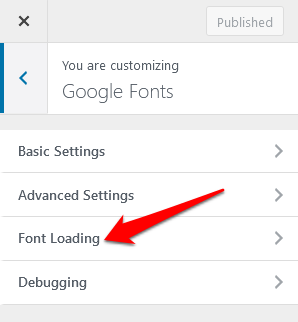
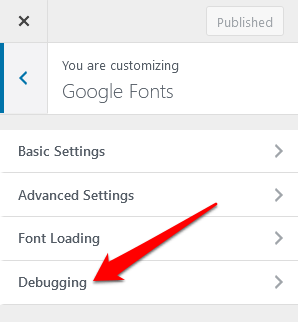
اگر قلم هایی در سایت شما وجود دارد که به درستی نمایش داده نمی شوند یا به درستی کار نمی کنند ، از بخش اشکال زداییاستفاده کنید برای عیب یابی.


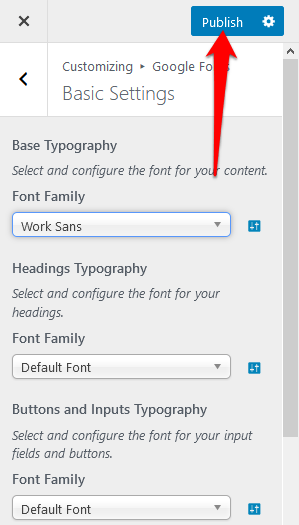
توجه: اگر فراموش می کنید که انتشار را در Customizer انتخاب کنید ، تمام تغییراتی را که ایجاد کرده اید از دست خواهید داد.
نحوه افزودن فونت های وب با استفاده از کد
شما اگر به کد طرح زمینه خود دسترسی دارید می توانید فونت های وب را نصب و استفاده کنید. این یک گزینه دستی برای افزودن یک افزونه اضافی است ، اما اگر مراحل را با دقت دنبال کنید کار پیچیده ای نیست.
با این وجود ، اگر از موضوعی از فهرست قالب وردپرس استفاده می کنید ، مراحل مختلفی را باید طی کنید. یک تم سفارشی.
اگر تم را از فهرست قالب WordPress خریداری کرده اید ، ایجاد یک تم کودک را انتخاب کنید و سپس فایل style.css و توابع.php را به آن بدهید. اگر تم سفارشی داشته باشید ، آسان تر است زیرا می توانید صفحه سبک و فایل توابع را از طرح زمینه خود ویرایش کنید.


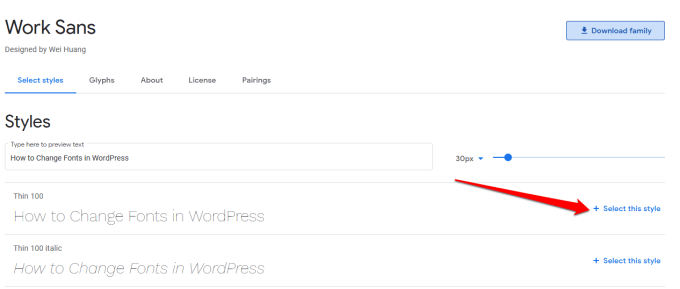
توجه: ما برای این راهنما Work Sans را انتخاب کردیم تا فونت ممکن است بسته به آنچه انتخاب کرده اید ، نام متفاوت باشد.

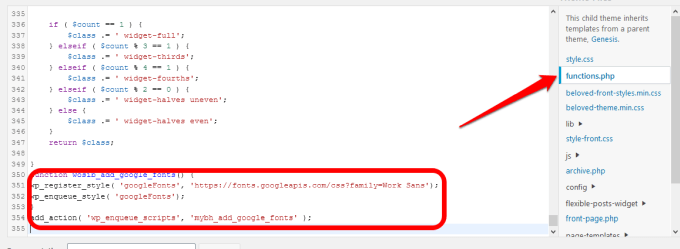
با این کار می توانید سبک را از سرورهای Google Fonts برای جلوگیری از درگیری با افزونه های شخص ثالث استفاده کنید. همچنین امکان تغییر آسان تم کودک را فراهم می کند.
تابع wosib_add_google_fonts () {
wp_register_style ("googleFonts" ، " https://fonts.googleapis.com/css؟family=Wans Sans ')؛
wp_enqueue_style (' googleFonts ')؛
}
add_action ('wp_enqueue_scriptts'، 'mybh_add_google_fonts')؛

تابع mybh_add_google_fonts () {
wp_register_style ('googleFonts'، 'https://fonts.googleapis.com/css؟family=Cambria|Wans Sans')؛
wp_enqueue_style ('googleFonts') ؛
}p / p>add_action ('wp_enqueue_scriptts'، 'mybh_add_google_font s ')؛
در این حالت ، ما از هر دو قلم Cambria و Work Sans استفاده کرده ایم.
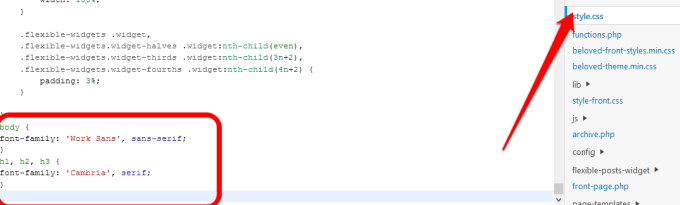
مرحله بعدی اضافه کردن قلم ها به صفحه سبک موضوع خود به کار با فونت را در سایت خود انجام دهید.
body {
font-family: 'Work Sans'، sans-serif؛
}p / p>h1 ، h2 ، h3 {
font-family: 'Cambria'، serif ؛
}p>
در این حالت ، فونت اصلی Work Sans خواهد بود در حالی که عناصر هدر مانند h1 ، h2 و h3 از آن استفاده می کنند کامبریا.
پس از اتمام ، شیوه نامه را ذخیره کنید و بررسی کنید که آیا فونت های شما آنطور که باید کار می کنند یا نه. در غیر اینصورت ، بررسی کنید که قلم ها در صفحه سبک نادیده گرفته نشده اند ، یا حافظه پنهان مرورگر خود را پاک کرده و دوباره امتحان کنید.
body {
font-family: 'Work Sans '، Arial، sans-serif؛
font h1، h2، h3 {
h1، h2، h3 {/
} -family: 'Cambria'، Times New Roman، serif؛
}
اگر همه چیز خوب باشد ، بازدید کنندگان سایت شما قلم های وب پیش فرض شما را مشاهده می کنند ، در مورد ما Work Sans و Cambria. اگر مشکلی وجود داشته باشد ، آنها فونت های پشتیبان را می بینند ، به عنوان مثال Arial یا Times New Roman در مورد ما.
2 نحوه تغییر قلم ها در وردپرس با میزبانی فونت ها
میزبانی فونت ها در سرورهای خود به شما کمک می کند تا عملکرد قلم های وب خود را بهینه کنید ، اما انجام این کار نیز یک راه امن تر است به جای جلب منابع از سایت های شخص ثالث.
Google Fonts و سایر قلم های وب به شما امکان می دهد تا قلم ها را برای استفاده به عنوان قلم های میزبان محلی بارگیری کنید ، اما با وجود مجوزهای مجوز همچنان می توانید قلم های دیگر را در رایانه خود بارگیری کنید شما باید این کار را انجام دهید.

@ font-face {
font-family: 'Work Sans'؛
src: url ("fonts / Work Sans-Medium.ttf") قالب ('woff') ؛ / * medium * /
font-weight: normal؛
font-style: normal؛
}
@ font-face {
font-family: 'Work Sans'؛
src: url ( قالب "fonts / Work Sans-Bold.ttf") ('woff') ؛ / * medium * /
font-weight: bold؛
font-style: normal؛
}
@ font-face {
font-family: 'Cambria'؛
src: url (" قلمها / Cambria.ttf ”) قالب ('woff')؛ / * medium * /
font-weight: normal؛
font-style: normal؛
}قوی>
توجه: با استفاده ازfontface به شما امکان می دهد از حروف درشت ، اریب و سایر تغییرات قلم خود استفاده کنید ، پس از آن می توانید وزن یا سبک را برای هر قلم مشخص کنید.
body {
font-family: 'Work Sans '، Arial، sans-serif؛
src: url ("/ fonts / Work Sans-Medium.ttf")؛
}
h1، h2، h3 {
font-family: 'Cambria'، Times New Roman، serif؛
}
تایپوگرافی وردپرس خود را سفارشی کنید
تغییر قلم ها در وردپرس ایده خوبی برای بهبود نام تجاری و تجربه کاربری است. این یک کار ساده نیست ، اما شما بر تم خود کنترل بیشتری خواهید داشت.
آیا با استفاده از مراحل با استفاده از نکات مندرج در این راهنما ، توانستید قلم های سایت خود را سفارشی کنید؟ در نظرات به ما بگویید.