قبلا یک مقاله در چگونه می توان اندازه یک فایل تصویر را کاهش داد با استفاده از گزینه ایمیل ساخته شده در Explorer یا با استفاده از یک برنامه دسک تاپ به نام Image Resizer برای ویندوز نوشتم. این ها گزینه های خوبی هستند، اما راه های مختلفی برای بهینه سازی یک تصویر وجود دارد. همچنین بسیاری از وبسایت ها به شما در استفاده از Paint می گویند، اما من متوجه نشدم که روش خوبی نیست زیرا تصاویر به نظر بدتر می شوند.
در ابتدا مهم است بدانیم که برخی از روش های کاهش اندازه یک تصویر یک تصویر با کیفیت پایین را به وجود می آورد که ممکن است برای یک وب سایت مناسب باشد، اما نه برای چاپ.
یکی دیگر از راه های کاهش اندازه تصویر، فشرده سازی تصویر است. این حالت معمولا زمانی اتفاق می افتد که رزولوشن عکس را تغییر دهید، از 2560 × 1440 به 1920 × 1080 بگویید. دو نوع فشرده سازی وجود دارد: lossless and lossy. فشرده سازی بدون افت کیفیت تصویر بدون کاهش یک پیکسل واحد از فایل اصلی را کاهش می دهد. از دست دادن به این معنی است که برخی از داده ها از بین می روند.
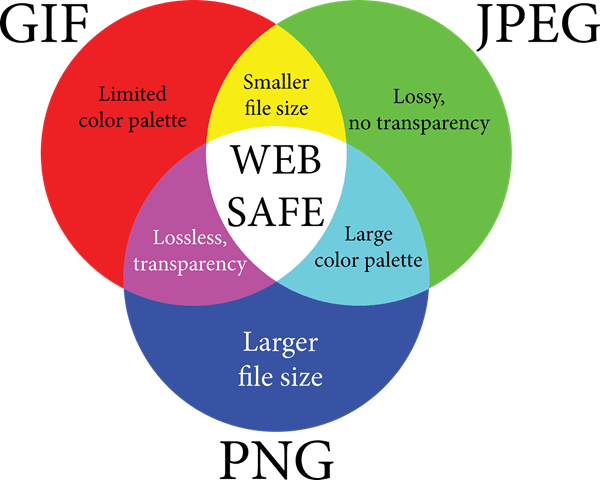
در نهایت، فرمت تصویر همچنین تفاوت بزرگی در اندازه فایل ایجاد می کند. یک عکس عادی که از دوربین خود گرفته اید، احتمالا یک تصویر JPG است، زیرا این کار به خوبی از لحاظ فشرده سازی کار می کند. اما اگر از GIF استفاده کنید، تصاویر با چند رنگ (256 رنگ یا کمتر) بسیار کوچکتر خواهد بود. PNG فرمت lossless است که می تواند بسیار فشرده شود. این کار به خوبی برای گرافیک وب و عکس های پیچیده کار می کند.
در این مقاله چند نمونه از عکس های فشرده سازی تصویر را با استفاده از فرمت های مختلف بنابراین شما می توانید تفاوت های اندازه و کیفیت را مشاهده کنید.
چگونه برای کاهش اندازه تصویر
با صحبت کردن در مورد چگونگی کاهش اندازه تصویر بدون از دست دادن کیفیت شروع کنید. این به شما کوچکترین فایل را در حالی که کیفیت اصلی تصویر را حفظ می کند. بدیهی است، با استفاده از فشرده سازی از دست رفته، فایل های بسیار کوچکتری را به شما نشان می دهد، همانطور که در نمونه های زیر مشاهده خواهید کرد، اما برخی از کیفیت ها را از دست خواهید داد.
Format & amp؛ فشرده سازی
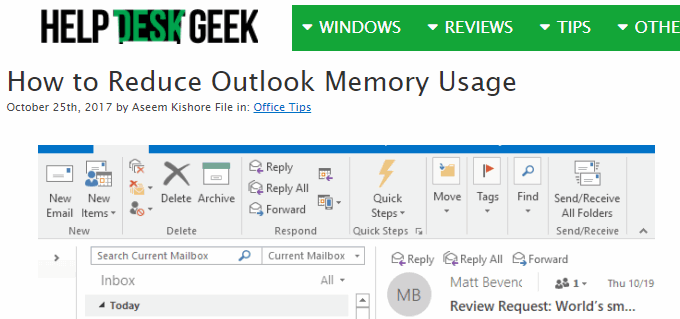
ابتدا، با یک گراف رنگ صاف شروع کنیم. به عنوان مثال، من فقط یک تصویر از وب سایت HDG (600 × 319) گرفتم، زیرا چند رنگ دارد و پیچیده نیست.
GIF اصلی: 27 کیلوبایت
JPEG اصلی: 67 کیلوبایت
PNG اصلی: 68 کیلوبایت
همان طور که می بینید، فایل های PNG و GIF قطعا واضح تر از JPEG هستند. همانطور که قبلا ذکر شد، JPEG برای عکاسی بهتر است. GIF در اینجا خوب است زیرا فقط 27 کیلوگرم در مقایسه با PNG است که 68 کیلوبایت است. با این حال، در تجربه من، PNG ها بسیار فشرده تر می شوند، اگر فشرده سازی فشرده سازی از دست رفته است و کیفیت تصویر هنوز هم بسیار خوب است.
وقتی فشرده سازی فشرده سازی سه فای را انجام دادم، تنها تصاویر JPG و PNG کاهش پیدا کردند اندازه، اما نه زیاد. PNG به 45 کیلوبایت رسید و JPG به 58 کیلوبایت رسید.
Lossy GIF: 22 کیلوبایت
هنگامی که من یک فشرده سازی از دست دادم، اعداد برای PNG بسیار چشمگیر بودند. از بین بردن JPEG: 50 کیلوبایت
PNG از بین بردن: 23 کیلوبایت
همانطور که می بینید، PNG به نظر می رسد بهترین و تنها 1 کیلوبایت بزرگتر از GIF است! به همین دلیل من برای استفاده از تصاویر بیشتر از تصاویر PNG روی این وبسایت استفاده می کنم. JPEG همیشه برای تصاویر عکاسی با مقدار زیادی رنگ بهتر خواهد بود. اما به یاد داشته باشید، JPG فقط 16 بیتی است، در حالی که PNG 24 بیتی است، بنابراین JPG از میلیون ها رنگ پشتیبانی می کند، اما PNG از رنگ های نامحدود پشتیبانی می کند.
GIF تنها 5 کیلو بایت کاهش می یابد، اما در عین حال کیفیت زیادی را از دست داد. JPG خیلی زیاد فشرده نیست، اما JPG ها به طور معمول فایلی ندارند و PNG ها هم انجام نمی دهند.
شما می توانید از برنامه عکس خود برای تغییر قالب برای یک تصویر برای دیدن کوچکترین اندازه استفاده کنید. برای فشرده سازی، من توصیه می کنم با استفاده از ابزارهای آنلاین به عنوان آنها کار بزرگ است. من شخصا برای وب سایت های من از Kraken.io استفاده می کنم، اما موارد دیگری نیز وجود دارد مانند TinyPNG و Optimizilla.
تغییر وضوح تصویر
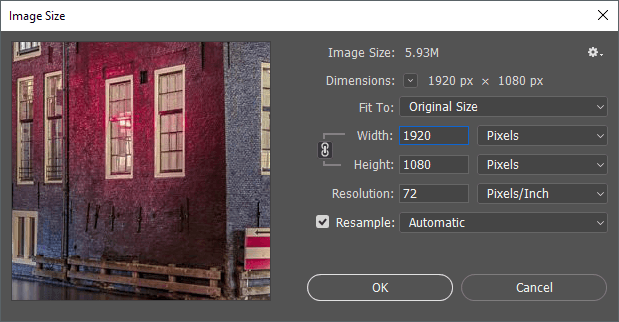
روش اصلی برای کوچک کردن تصویر، وضوح تصویر پایین تر است. اگر فایلی دارید که 2500 × 4000 باشد، کاهش اندازه آن به 2000 × 1250 باعث می شود که فایل نصف اندازه باشد. بدیهی است که شما می توانید یک تکه بزرگ از تصویر اصلی در داده ها را از دست بدهید، اما بسته به هدف شما ممکن است مهم نباشد.
هر برنامه ویرایش تصویر یک راه برای تغییر یا تغییر اندازه تصویر خواهد داشت. در اینجا می توانید عرض / ارتفاع یا رزولوشن را تغییر دهید، که به طور معمول نقطه در اینچ (DPI) یا پیکسل در هر اینچ (PPI) است. این مقاله را در تفاوت بین DPI و PPI بخوانید. برای هر چیزی در وب، فقط باید نگرانی در مورد پیکسل ها، و نه نقطه ها. نقاط فقط تصاویر چاپ شده را تحت تاثیر قرار می دهند.
به عنوان مثال، وب سایت من فقط می تواند تصاویر تا 680 پیکسل داشته باشد. بنابراین، من همیشه قبل از آپلود آن تصویر را تا 680 پیکسل یا پایین تغییر اندازه می دهم، زیرا در غیر این صورت وردپرس آن را به 680 پیکسل برای من تغییر خواهد داد، اما اندازه فایل بزرگتر از آن است که باید باشد.
اگر می خواهید
تغییر عمق رنگ / حالت
در مثال بالا، اگر یک تصویر با چند رنگ داشته باشید، لازم نیست از فرمت تصویری که میلیون ها رنگ را پشتیبانی می کند استفاده کنید.
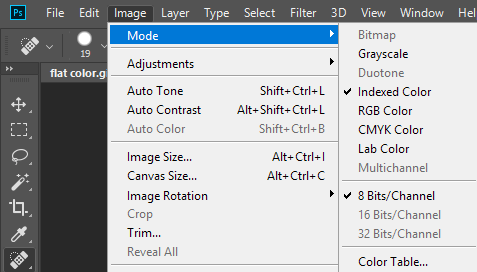
شما می توانید رنگ RGB و 16 بیت / کانال، اما تصویر دقیقا یکسان است، اما یک اندازه فایل بزرگتر دارد. شما می توانید در مورد این حالت های رنگ در وب سایت Adobe اطلاعات بیشتری کسب کنید.
Crop Image
علاوه بر فتوشاپ، اکثر ویرایشگرهای تصویر نیز به شما اجازه می دهند عمق / حالت رنگ را برای یک تصویر تغییر دهید.
یک روش آسان دیگر برای کاهش اندازه تصویر، آن را برداشت هر چیزی که برداشته شود از تصویر حذف خواهد شد.
و توجه داشته باشید یک محصول فقط باید یک نمونه معمولی باشد که در آن شما مواد را از بالا / پایین یا چپ / راست برش دهید. ویرایشگر SnagIt یکی از موارد مورد علاقه من یک ابزار برش است که به شما اجازه می دهد بخش هایی از تصاویر را از وسط یک تصویر به صورت افقی یا عمودی برشید. این امر به شیوه ای مفیدتر از آنچه فکر می کنید می آید. در اینجا یک نمونه از این است که من باید یک تصویر از منوی شروع در حالی که یک دستور را وارد می کنید.
اندازه فایل فوق ابتدا 22 KB بود.
اندازه فایل جدید فقط به معنای استفاده از آن است. 9 کیلوبایت همه اینها حتی بدون فشرده سازی و یا تغییر فرمت فایل. هنگامی که من آن را فشرده کردم، آن را به 4.4 کیلوبایت رسیدم. بنابراین برداشتن یک راه مهم برای کاهش اندازه یک تصویر است.
امیدوارم اندازه تصویر شما را کاهش داده و کمی در مورد اینکه چگونه تصاویر دیجیتال در طول مسیر کار می کنند، یاد گرفتم. اگر سوالی دارید، لطفا نظر خود را بنویسید. لذت ببرید!