هیچ وب سایتی کاملاً ساخته نشده است. مانند کلیه محصولات ساخته شده توسط انسان ، خطاهای کد بخشی از این فرآیند هستند. به همین دلیل مهم است که وب سایت جدیدی را که ساختید کاملاً آزمایش کنید تا مطمئن شوید که تا حد امکان عاری از خطاها است تا بهترین تجربه ممکن را برای کاربران خود داشته باشید.
شما نباید ابتدا یک وب سایت را امتحان کنید بدون اینکه ابتدا کیت DevTools Google Chrome را امتحان کنید. حالت توسعه دهنده Chrome به شما امکان می دهد یک سایت جدید (یا یک سایت موجود) را برای یافتن و رفع اشکالات کاملاً آزمایش کنید. همچنین می تواند به شما نحوه بینش سایت های دیگر از جمله مشاهده کد منبع بینش دهد.

در اینجا هر آنچه را که باید در مورد حالت توسعه دهنده مرورگر Google Chrome بدانید ، چه ابزاری در اختیار دارد و چگونگی استفاده مؤثر از آن ، اینجاست.
Chrome چیست؟ حالت برنامه نویس؟
وقتی ما به حالت توسعه دهنده Chrome مراجعه می کنیم ، در مورد همان حالت توسعه دهنده که در Chromebook مشاهده می کنید صحبت نمی کنیم. آنچه ما به آن اشاره می کنیم ابزارهای گسترده توسعه Chrome (به نام Google DevTools) است که در خود مرورگر ساخته شده است. شکستن (در صورت نیاز) یک صفحه وب که در مرورگر Google Chrome بارگذاری کرده اید برای اهداف آزمایش. در سطح ابتدایی ، می توانید از DevTools برای مشاهده کد منبع برای وب سایت استفاده کنید ، به شما امکان می دهد زیر هود نگاهی بیندازید تا ببینید چگونه سایتی ساخته شده است و چقدر خوب اجرا شده است.

Google DevTools با این حال بیش از این ارائه می دهد. شما می توانید از حالت توسعه دهنده Chrome برای تغییر صفحه بعد از بارگیری استفاده کنید ، دستورات کنسول Google Chrome را برای کنترل و دستکاری صفحه اجرا کنید ، همچنین تست های سرعت و شبکه را برای نظارت بر ترافیک وب انجام دهید.
In_content_1 همه: [300x250] / dfp: [640x360]->همچنین می توانید دستگاه های دیگر ، از جمله سیستم عامل های مختلف و وضوح صفحه را در حالت Chrome DevTools تقلید کنید. این به شما امکان می دهد اگر سایتی دارای طراحی وب پاسخگو باشد و بسته به وضوح دستگاه یا نوع آن ، محتوای سایت و چیدمان تغییر کند. برای اینکه کاربران استاندارد Chrome اطلاعاتی در مورد مجموعه DevTools داشته باشند. اگر مشکلی را در سایتی مشاهده کردید که قادر به حل آن نیستید ، تغییر حالت در حالت توسعه دهنده Chrome می تواند به شما کمک کند ببینید مشکل سایت یا مرورگر شما است یا خیر.
نحوه دسترسی به Google منوی DevTools Chrome
بسته به ابزاری که مایل به استفاده از آن هستید ، چند روش برای دسترسی به منوی Google Chrome DevTools وجود دارد.
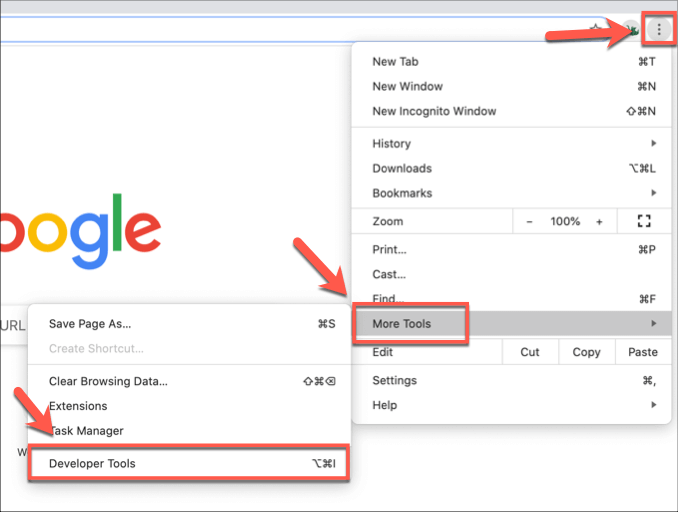
ساده ترین روش برای انجام این کار از فهرست Google Chrome است. برای انجام این کار ، روی نماد در سمت راست راست کلیک کنید. از منوی ظاهر شده ، روی ابزارهای بیشتر>ابزارهای برنامه نویسکلیک کنید

با استفاده از میانبرهای صفحه کلید ، می توانید این کیت DevTools را در یک فهرست جدید در سمت راست برگه یا پنجره باز Chrome خود باز کنید.
همچنین می توانید این کار را با استفاده از میانبرهای صفحه کلید انجام دهید. از طریق رایانه شخصی Windows یا Linux ، مرورگر Chrome را باز کرده و کلید F12را فشار دهید. همچنین می توانید کلیدهای Ctrl + Alt + Jیا Ctrl + Alt + Iرا در یک برگه یا پنجره باز کروم فشار دهید.
در macOS ، فشار دهید F12را فشار داده و یا کلیدهای "گزینه + دستور + Jیا" گزینه + دستور + Iرا فشار دهید تا در عوض از منوی Chrome DevTools باز کنید. با استفاده از گزینه هایی برای انتقال به سایر ابزارهای Chrome در بالای منوی DevTools ، کنسول Chrome را باز می کنید.
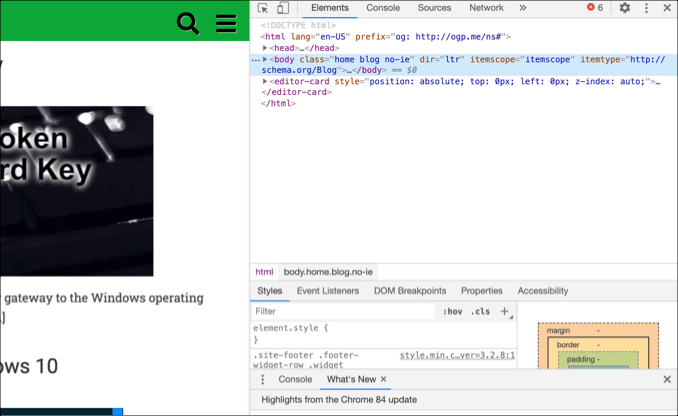
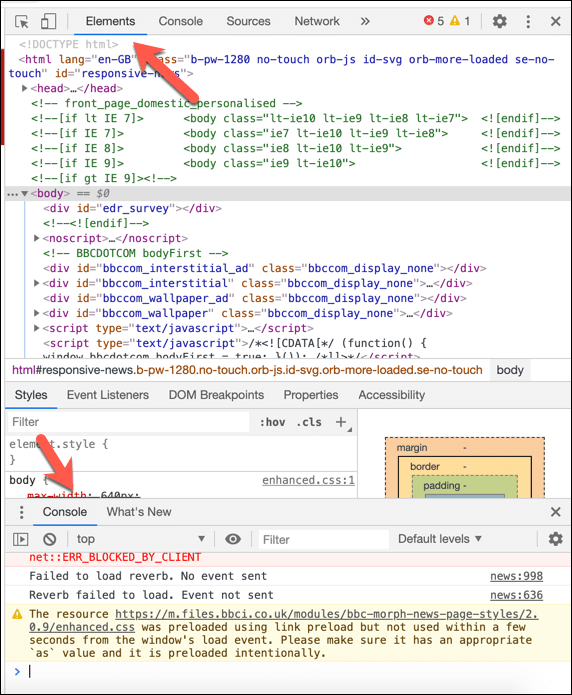
اگر می خواهید ، می توانید کد منبع را برای یک وب سایت مشاهده کنید (باز کردن عناصر برگهاز منوی DevTools در این مرحله) در هر صفحه وب باز با کلیک راست و کلیک بر روی بازرسیoption.
با استفاده از Chrome DevTools
همانطور که به اختصار به آن اشاره کردیم ، می توانید از کیت Chrome DevTools استفاده کنید تا کد منبع یک وب سایت را در زیر برگه مشاهده کنید. این امکان را به شما می دهد تا کدهای پشت صفحه ای را که بارگذاری کرده اید ، آنالیز کنید ، همچنین پیام های خطایی را مشاهده کنید (نشانگر مشکلی در بارگیری سایت) در کنسول Chrome در زیر زبانه کنسول.

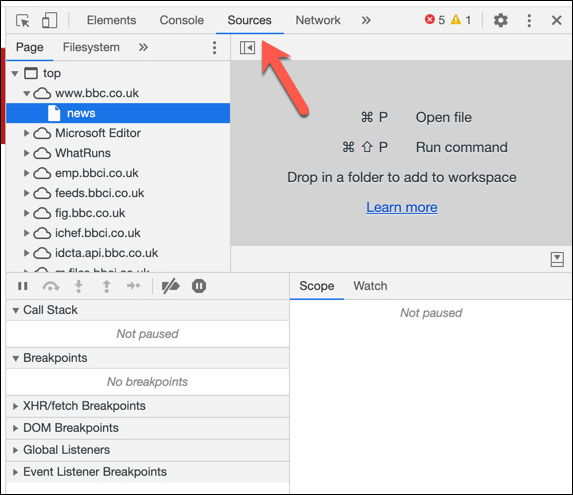
همچنین می توانید منابع مختلف برای محتوا را از یک وب سایت در زیر برگه منابعمشاهده کنید. به عنوان مثال ، اگر سایتی با استفاده از شبکه تحویل محتوا (CDN) است ، رسانه های یک سایت به عنوان منبع دیگری در اینجا ذکر شده اند.
حالت توسعه دهنده Chrome به شما امکان می دهد آن محتوا را مستقیماً بارگیری کنید ، یا کارهای بیشتری انجام دهید تجزیه و تحلیل پیچیده محتوا.

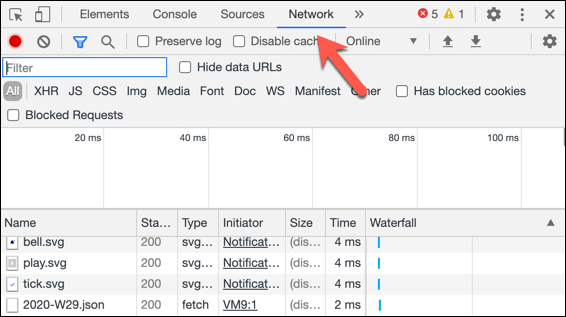
اگر می خواهید نحوه عملکرد یک سایت را آزمایش کنید ، می توانید میزان استفاده از شبکه خود را در زیر برگه شبکهنظارت و ضبط کنید. این سرعت ، اندازه و نوع درخواست های شبکه ایجاد شده بین مرورگر و سایت شما را نشان می دهد.
به عنوان مثال ، وقتی یک صفحه بار اول می شود ، سایت محتوای صفحه را به خودی خود بار می کند ، اما ممکن است از داده های شخص ثالث درخواست داده کنید. به عنوان مثال ، هنگام ورود به سیستم ، این ممکن است یک پایگاه داده را درخواست کند که به عنوان یک درخواست شبکه در اینجا نشان داده شود.

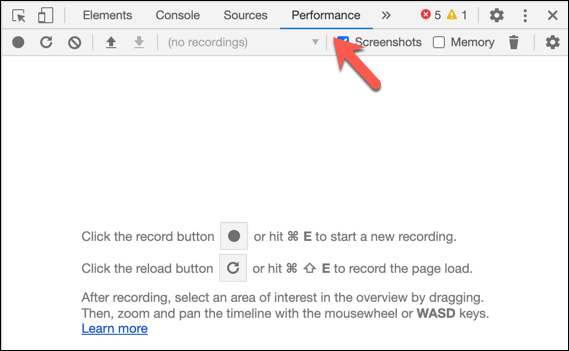
می توانید این مورد را در زیر برگه عملکردتجزیه و تحلیل کنید ، جایی که می توانید استفاده از مرورگر Chrome خود را در عمق بیشتر ضبط کنید ، از جمله ضبط تصاویر در نقاط مختلف. با این کار چقدر طول می کشد تا سایت شما برای تجزیه و تحلیل بیشتر بارگیری شود.

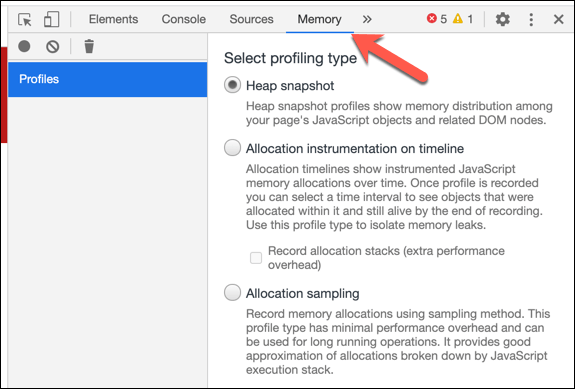
Google Chrome به سخت بودن در حافظه کامپیوتر شما شهرت دارد ، بنابراین می توانید استفاده از حافظه جاوا اسکریپت سایت خود را در زیر برگه حافظهتست کنید. در اینجا می توانید از پروفایل های مختلف آزمایش Chrome استفاده کنید ، با اطلاعات بیشتر در مورد این آزمایش در صفحه مستندات Chrome DevTools.

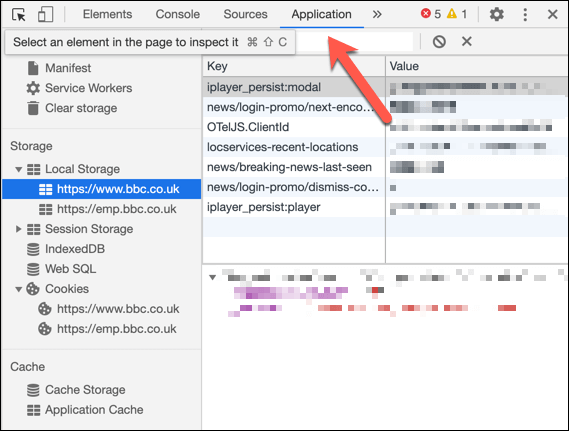
برای تحلیل عمیق تر مطالب سایت خود و همچنین به عنوان هر حافظه مرورگری که ممکن است از آن استفاده کند (برای مثال برای ورود به سیستم) ، می توانید از طریق برگه برنامهجستجو کنید. می توانید اطلاعات کوکی سایت را در اینجا در قسمت کوکی هامشاهده کنید ، یا با کلیک کردن روی گزینه پاک کردن ذخیرهذخیره سازی را پاک کنید.

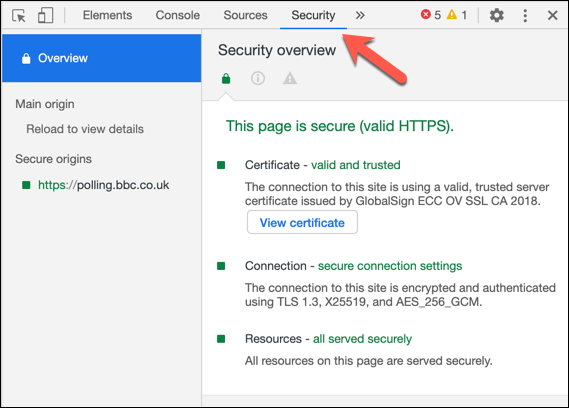
اگر از امنیت سایت خود نگران هستید ، می توانید چگونگی عملکرد آن را در زیر برگه امنیتبررسی کنید. با استفاده از اینكه آیا صفحه دارای گواهی SSL صحیح یا مطمئن است ، می توانید به مرور سریع تجزیه و تحلیل امنیتی كروم بپردازید. aligncenter size-large ">
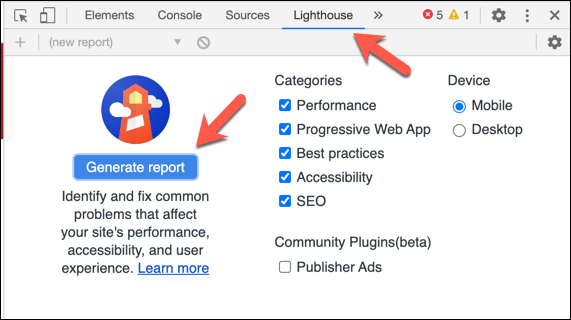
اگر می خواهید گزارشی را در سایت خود ایجاد کنید عملکرد ، از جمله اگر مطابق با استانداردهای معمولی کاربر باشد و اگر عملکرد سایت می تواند در بهینه سازی موتور جستجو مؤثر باشد ، می توانید روی برگه فانوس دریاییکلیک کنید. این تنظیمات را ارائه می دهد که می توانید گزارش خود را بررسی یا علامت آن را بردارید - برای ایجاد گزارش برای مشاهده ، روی ایجاد گزارشکلیک کنید.

این به سختی سطح پتانسیل Chrome را خراش می دهد حالت توسعه دهنده می تواند به توسعه دهندگان بیاورد. اگر می خواهید اطلاعات بیشتری کسب کنید ، مستندات Chrome DevTools باید به شما در ابزار و ویژگی های ارائه شده از جمله نحوه ساخت تست های کاربری شخصی خود با آن کمک کند.
ترفندهای پیشرفته Google Chrome
اکثر کاربران Chrome هرگز نمی دانند که کیت Google Chrome DevTools در مرورگر آنها وجود دارد ، اما برای کاربران قدرت ، آن را همچنان روشی فوق العاده مفید برای آزمایش و تحلیل وب سایت ها است. برنامه های افزودنی Chrome برای توسعه دهندگان وب شخص ثالث نیز برای کمک به آزمایش بیشتر سایت شما وجود دارد.
اگر شما ساختن یک وب سایت اساسی هستید ، تغییر حالت به حالت توسعه دهنده Chrome می تواند به شما کمک کند خطاهای مربوط به سایت خود که بلافاصله قابل مشاهده نیستند. شما فقط می توانید این کار را انجام دهید که Chrome به درستی کار می کند ، بنابراین اگر درگیر شدن با خرابی های Chrome هستید ، ممکن است لازم باشد ابتدا مرورگر خود را مجدداً تنظیم مجدد یا دوباره نصب کنید.