به تازگی یک دوست از من خواسته است که چگونه یک ویدیو YouTube را کوچکتر کند تا بلافاصله به وبلاگش بفرستد، بنابراین کمی تحقیق کردم و به او یک راه حل دادم! بسته به ویدئو که به YouTube آپلود شده است، عرض و ارتفاع ویدیو به مقدار پیش فرض خاص تنظیم شده است. به عنوان مثال، در بیشتر فیلم های HD، عرض 560 پیکسل و ارتفاع 315 پیکسل است.
اگر شما به دنبال تغییر اندازه ویدیو برای ارسال به وبلاگ، وب سایت یا خوراک اجتماعی خود هستید، فرایند ساده در روزهای گذشته، شما مجبورید به صورت دستی ویرایش کد جاسازی شده توسط YouTube برای سفارشی کردن اندازه ویدیو را ویرایش کنید. در حال حاضر یوتیوب به شما اجازه می دهد از مجموعه ای از اندازه های از پیش تعیین شده انتخاب کنید یا اندازه دلخواه خود را انتخاب کنید.
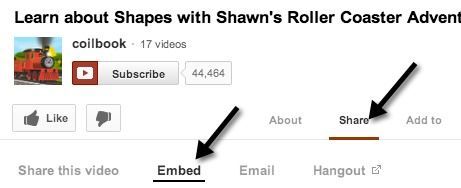
اولین چیزی که می خواهید انجام دهید این است که ویدئو واقعی را در YouTube پیدا کنید که می خواهید کوچکتر کنید. سپس بر روی لینک اشتراککلیک کنید و بر روی قراردادکلیک کنید، اگر قبلا انتخاب نشده باشد.
کد چیزی شبیه به این خواهد بود:
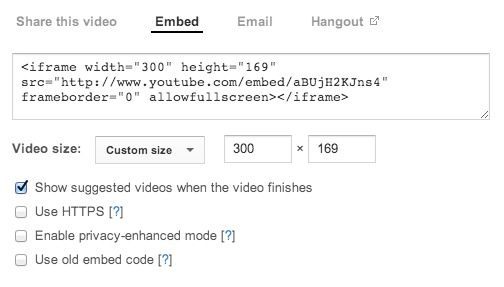
& lt؛ iframe width = "560" height = "315" itemprop = "image" data-original = "http: // www. youtube.com/embed/aBUjH2KJns4 "frameborder =" 0 "allowfullscreen & gt؛ & lt؛ / iframe & gt؛
WIDTHو HEIGHTمقادیر در کد. به طور کلی، کد جاسازی بسیار آسان است تا درک شود. شما دارای عرض و ارتفاع، برچسب src است که URL به ویدیو یوتیوب، یک مقدار frameborder و یک گزینه اجازه می دهد تا ویدئو را به صورت تمام صفحه نمایش داده شود. گزینه های دیگری علاوه بر این وجود دارد، اما این کد جاسازی اساسی است.
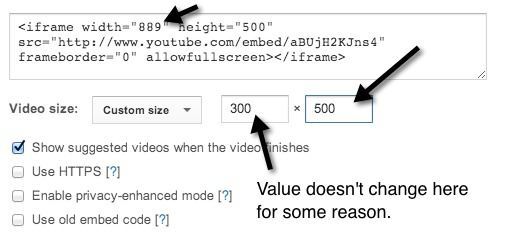
شما می توانید پیش بروید و این کد را به یک ویرایشگر متن انتخابی خود، مانند دفترچه یادداشت، و دستی تغییر عرض و ارتفاع تنظیم، اما پس از آن شما باید در مورد حفظ نسبت ابعاد خود را نگران باشید.
به جای نگرانی در مورد این، شما فقط می توانید گزینه اندازه سفارشیرا استفاده کنید و تمام محاسبات را برای شما انجام خواهد داد.برای مثال، فقط عرض را تایپ کنید و سپس کلید Tab را فشار دهید. مقدار قد به طور خودکار محاسبه و پر می شود. شما همچنین می توانید یک مقدار برای ارتفاع تایپ کنید، و مقدار عرض در کد جاسازی واقعی تنظیم می شود.
بدیهی است که شما می توانید ویدیو YouTube را ایجاد کنید کوچکتر و یا اگر شما نیز دوست دارید، می توانید آن را بزرگتر کنید. اگر ویدیو در HD (1080، 720) ضبط شده باشد، می توانید اندازه آن را افزایش دهید و هیچ کدام کیفیت را از دست ندهید. بنابراین در مورد آن است! واقعا ساده است که ویدیو را کوچکتر کنیم. حالا اجازه دهید به گزینه ها نگاه کنید:
1. نمایش فیلمهای پیشنهاد شده هنگامی که ویدیوها به پایان رسید- این کاملا توضیح دهنده است. اگر این ویدیو را به سادگی پخش و متوقف کنید پس از آن تمام شد، سپس این کادر را علامت بزنید.
2. استفاده از HTTPS- اگر ویدیو YouTube را به یک سایت که از یک اتصال امن (SSL / HTTPS) استفاده می کنید، تعبیه کنید، سپس شما می توانید از کد HTTP در کد جاسازی نیز استفاده کنید.
3. فعال کردن حالت پیشرفته حریم خصوصی- به طور پیش فرض، یوتیوب می تواند اطلاعات مربوط به هر بازدید کننده ای که به صفحه ای که ویدیو یوتیوب در آن قرار دارد وارد شود. با چک کردن این کادر، آنها فقط می توانند اطلاعات مربوط به بازدیدکنندگان سایت خود را که در واقع ویدیو را پخش می کنند، ضبط کنند.
4. استفاده از کد جاسازی قدیمی- یوک، هیچ دلیلی برای این که شما بخواهید این کار را انجام دهید. کد جاسازی قدیمی بر مبنای تگ OBJECT تکیه کرده و فلش را برای بازی مورد نیاز است. کد جاسازی شده جدید از تگ IFRAME استفاده می کند و علاوه بر فلش، از ویدئو HTML 5 نیز پشتیبانی می کند.
این ها گزینه های قابل مشاهده هستند، اما گزینه های پنهان نیز برای سفارشی کردن ویدیو حتی بیشتر است. اگر می خواهید، شما می توانید ویدیو YouTube را به طور خودکار شروع به پخش زمانی که کاربر بازدید از صفحه. ؟ autoplay = 1را به انتهای URL در قسمت src کد جاسازی اضافه کنید:
& lt؛ iframe width = "560" height = "315 "itemprop =" image "data-original =" http://www.youtube.com/embed/aBUjH2KJns4 ؟ autoplay = 1"frameborder =" 0 "allowfullscreen & gt؛ & lt؛ / iframe & gt؛
خوب! شما همچنین می توانید از طریق اضافه کردن # t = 1m30sبرای پایان دادن به URL src شروع به فیلم در یک زمان معین کنید:
& lt؛ iframe width = "560 "height =" 315 "itemprop =" image "data-original =" http://www.youtube.com/embed/aBUjH2KJns4؟autoplay=1 # t = 1m30s"frameborder =" 0 " allowfullscreen & gt؛ & lt؛ / iframe & gt؛
همانطور که از بالا می بینید، پارامتر های مختلف می توانند ترکیب شوند. در مثال بالا، من دارای بازی ویدیویی خودکار هستم و مطمئن هستم که از دقیقه 1 و 30 ثانیه به ویدیو شروع می شود.
احتمالا پارامترهای مخفی دیگری وجود دارد که می توانید به کد جاسازی منتقل کنید ، اما موارد فوق برای اکثر مردم کار خوبی خواهد کرد. ساخت یک ویدیوی YouTube کوچکتر، به دلیل کد جاسازی جدید، یک تکه کیک است که هم اکنون در اکثر مرورگرهای مدرن بدون نیاز به فلش کار می کند. لذت ببرید!