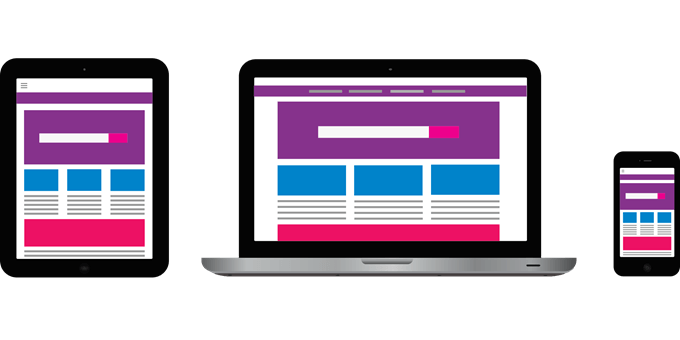
هیچ چیز بدتر از داشتن یک وب سایت دسک تاپ عالی و یک سایت موبایل که به درستی کار نکند وجود ندارد.
بیشتر رفع اشکال در طراحی ساده است اما اگر می خواهید بازدید کنندگان روی سایت خود بمانند توجه لازم را دارند. این سایت در حالی که در حال مشاهده دستگاه تلفن همراه هستید.
در این مقاله هفت مسئله وب سایت دوستانه برای موبایل و رفع آنها وجود دارد.

به روزرسانی های وب سایت دوستانه موبایل که نمایش داده نمی شوند
شما فقط وقت زیادی را صرف کرده اید به روزرسانی در وب سایت خود آنها روی دسک تاپ شما عالی به نظر می رسند اما در دستگاه همراه شما نشان داده نمی شوند.
یکی از شایع ترین دلایل ذخیره سازی است. مرورگر تلفن همراه شما می تواند نسخه قدیمی سایت شما را که قبلاً بارگیری کرده اید نشان دهد. دلیل دیگر می تواند این باشد که وب سایت شما روی نسخه قدیمی صفحه شما نگه داشته و تغییرات شما را نشان نمی دهد.

اگر این مشکل است ، برای دانلود نسخه اصلاح شده ، باید حافظه پنهان را پاک کنید. افزونه ذخیره سازی مانند WP Super Cache ، W3 حافظه پنهان یا WP سریعترین حافظه نهان می تواند به حل این مشکل کمک کند.
In_content_1 همه: [300x250] / dfp: [640x360]->در زیر چهار مرحله وجود دارد که به شما کمک می کند حافظه نهان و مرورگر وب سایت خود را فلاش کنید تا نسخه جدید در سایت دوستانه تلفن همراه شما نمایش داده شود.
ناوبری ناخواسته
ایجاد منوی پیمایش می تواند چالش برانگیز باشد که به خوبی در دستگاه های تلفن همراه کار می کند. اگر پیمایش وب سایت شما دارای موارد و زیرمجموعه های زیادی است ، فشردن همه چیز روی صفحه کوچکتر مشکل تر است.
به عنوان مثال ، اگر شما فقط سه یا چهار مورد را در پیمایش وب سایت خود دارید ، باید به نظر خوب برسد. در تلفن همراه با این حال ، اگر موارد و زیرمجموعه های بیشتری دارید ، آنها روی هم قرار می گیرند و شلوغ به نظر می رسند.
در زیر چند روش برای رفع این مشکل برای یک وب سایت دوستانه همراه وجود دارد:

طرح بندی پاسخگو به طور ناگهانی متوقف می شود
اگر تلفن همراه شما دوستانه است ناگهان سایت کار خود را متوقف می کند ، این می تواند ناشی از افزونه ای در سایت شما باشد.
نصب یک افزونه جدید یا به روزرسانی در یک افزونه موجود می تواند باعث تعارض با دیگران شود که بر طرح پاسخگو شما تأثیر می گذارد.
با غیرفعال کردن هر یک از افزونه ها به طور همزمان شروع کنید تا ببینید علت آن چیست. همه آنها را فوراً غیرفعال نکنید یا نمی دانید مقصر این افزونه چیست.

تغییرات کد دلیل احتمالی دیگری است. اگر به طور تصادفی یا عمدی هر کد را تغییر داده اید ، پایگاه داده اصلی کد را بازیابی کنید و ببینید آیا وب سایت پاسخگو دوباره شروع به کار می کند.
هنگام بررسی سایت خود برای پاسخگویی به تلفن همراه ، باید همیشه آن را بر روی دستگاه تلفن همراه تست کنید.
گاهی اوقات هنگام تغییر اندازه پنجره مرورگر روی دسک تاپ شما کار می کند اما به درستی در تلفن همراه نمایش داده نمی شود.
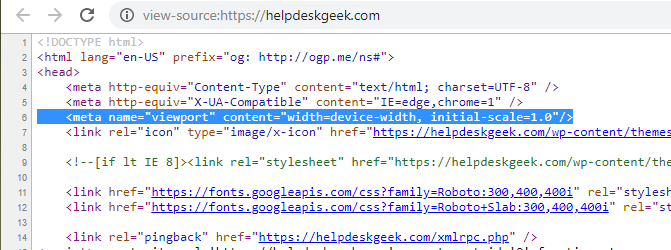
اگر یک خط کد از یک فایل هدر HTML وجود ندارد ، می تواند طراحی پاسخگو را بشکند. این خط تنها کد از دست رفته باعث می شود که دستگاه تلفن همراه شما سایتی را که مشاهده می کنید فرض کنید وب سایتی با اندازه کامل باشد.
سایتی که ارائه می شود به اندازه منظره نمایش (اندازه منطقه صفحه وب که برای کاربر قابل مشاهده است).
برای رفع سایت دوستانه موبایل ، خط کد زیر را به بخش هدر اضافه کنید:

گاهی اوقات وقتی یک موضوع به روز می شود ، این کد می تواند ناپدید شود.
تصاویر برای بارگیری بیش از حد طولانی هستند
بهینه سازی تصاویر و کاهش اندازه پرونده معنی دارد. تصاویر بزرگ که بهینه سازی نشده اند می توانند سرعت بارگذاری صفحات وب را کاهش دهند. این می تواند برای کاربران تلفن همراه ناامید کننده باشد.
نسخه وردپرس نسخه 4.4 و بالاتر به طور خودکار کوچکترین نسخه یک تصویر را در سرور شما ارائه می دهد.
اگر در حال اجرا آخرین نسخه WordPress هستید ، اما سایت شما هنوز به اندازه کافی سریع بارگیری نمی شود ، می توانید:
مهمترین محتوا آشکار نیست
بعضی از وب سایت ها برای پر کردن فضای خالی هنگام باز کردن روی دسک تاپ دارای محتوای غیرضروری زیادی هستند.
وب سایت های بدون آگاهی از کاربران تلفن همراه به طور کلی تحت این دسته قرار می گیرند. برای بارگیری این سایت ها زمان و پهنای باند بیشتری لازم است.
اگر صفحات به درستی برای دستگاه های تلفن همراه طراحی نشده اند ، ممکن است بخشی از محتوا بدون پیمایش زیاد روی تلفن همراه ظاهر نشود.
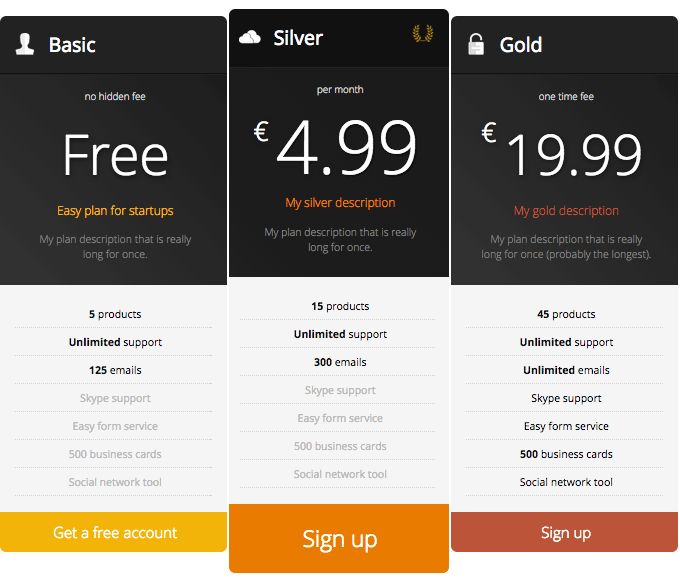
در بیشتر مواقع ، یک عنصر در صفحه وب شما به یک صورت در یک کامپیوتر به نظر می رسد و در یک دستگاه تلفن همراه کاملاً متفاوت خواهد بود. در رایانه.

با این حال ، در دستگاه تلفن همراه ، ستون ها روی یکدیگر قرار می گیرند زیرا اندازه صفحه کوچکتر است. انتظار می رود این رفتار انجام شود.
اطمینان حاصل کنید که جدول قیمت گذاری شما در یک صفحه برتر در صفحه وب شما قرار دارد ، به گونه ای که هنگام مشاهده در تلفن همراه ، ابتدا ظاهر می شود. اگر متن زیادی روی جدول خود دارید ، کاربران تلفن همراه برای دیدن آن می توانند به پایین پیمایش کنند و ممکن است نباشد.
برای بهینه ترین تجربه کاربری تلفن همراه ، مهمترین بخش های مطالب را به سمت بالا قرار دهید. از صفحه اگر یک کاربر قبل از مشاهده محتوای شما نیاز به حرکت زیادی داشته باشد ، احتمالاً این کار را نخواهد کرد.
اطلاعات بیش از حد زیاد
سایتهایی با کاربر پیچیده- عناصر رابط مانند جداول ، فرم های چند مرحله ای و ویژگی های جستجوی پیشرفته می توانند یک تجربه کاربری ضعیف در مورد استفاده از تلفن همراه ایجاد کنند.
این عناصر حاوی اطلاعات بسیار زیادی هستند که می توانند صفحه نمایش تلفن همراه را جمع کرده و با کاربر در یافتن اطلاعات تداخل کنند. آنها می خواهند.
یکی از این روشها حذف یا مخفی کردن برخی از مطالب از طریق کاربران تلفن همراه است. با این حال ، این یک راه حل ایده آل برای بازدیدکنندگانی نیست که می خواهند به این عناصر دسترسی داشته باشند.
برای جلوگیری از این مشکل ، سایت دوستانه موبایل خود را تا حد ممکن بهینه کنید. همچنین ، با تمرکز روی ساختار اصلی وب سایت خود ، هر عنصر غیر ضروری را حذف کنید.
داده برای صفحه های کوچک
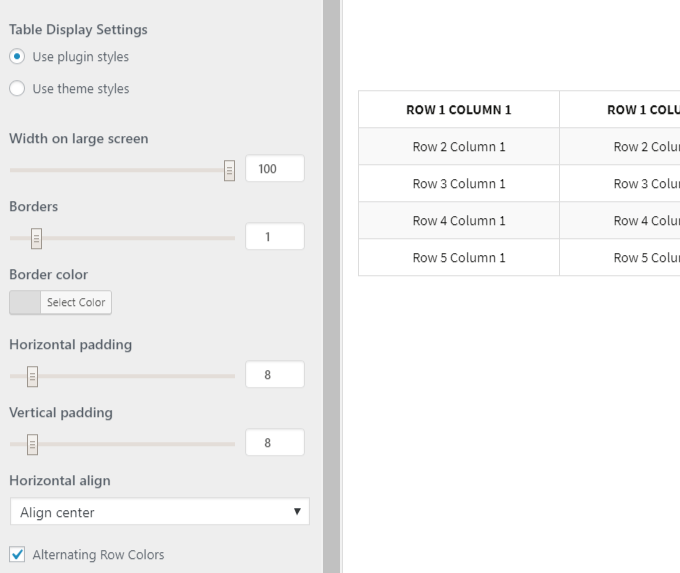
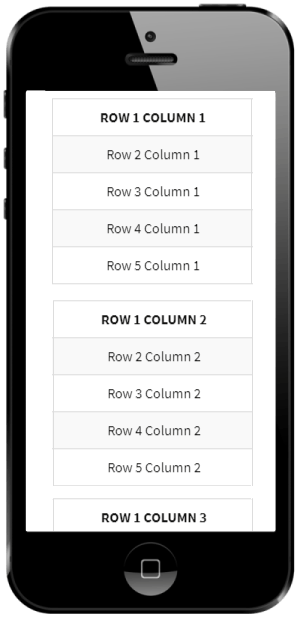
جداول پیچیده با ردیف ها و ستون های بسیاری می تواند باشد. مشکلی هنگام مشاهده در صفحه های کوچک تلفن همراه. بهترین راه حل استفاده از جداول پاسخگو است.
افزونه ای مانند جدول پاسخگو WP می تواند این کار را به راحتی انجام دهد.

همانطور که در جدول قیمت گذاری بالا ، هنگام مشاهده در دستگاه تلفن همراه ، ستون ها روی آنها قرار می گیرند. صفحه کوچکتر متناسب باشد.

راه های دیگر برای نمایش داده ها در دستگاه های تلفن همراه عبارتند از:
از آنجا که استفاده از موبایل به صورت تصاعدی در حال رشد است ، ضروری است وب سایت های تجاری با نسخه های دوستانه موبایل بهینه شوند. با دنبال کردن مراحل فوق تجربه کاربر را بدون آسیب زدن به عملکردها بهبود بخشید.
همچنین باید همیشه عملکرد سایت خود را رصد کنید و در صورت لزوم برای بهبود عملکرد و تجربه کاربر ، ترفندهایی ایجاد کنید.