چه یک طراح وب ، هنرمند یا فقط فردی باشید که میخواهد رنگها را مطابقت دهد، Google Chrome چندین افزونه در فروشگاه وب Chrome ارائه میدهد که میتوانند کمک کنند.
با استفاده از برنامه افزودنی انتخابگر رنگ کروم، میتوانید مقادیر HEX، RGB، یا HSL را برای هر رنگی که در وب میخواهید بدست آورید. به سادگی مکان نما خود را به سمت رنگ بگیرید و کد مورد نیاز برای مطابقت با رنگ را دریافت کنید.
در اینجا 10 افزونه انتخابگر رنگ کروم وجود دارد که با آنهایی شروع می شود که دارای ویژگی ها و عملکردهای اضافی هستند که ممکن است از آنها لذت ببرید.
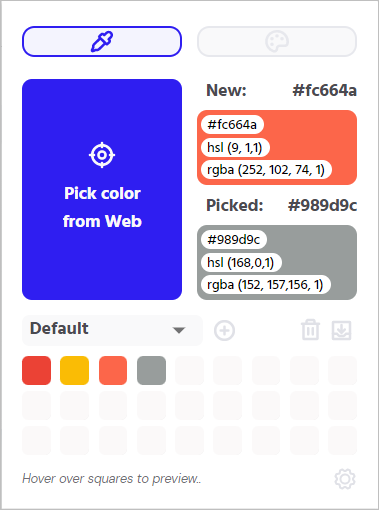
با ابزار Color Picker Tool – Geco می توانید برای هر رنگی که در صفحه وب می بینید کد رنگی دریافت کنید.
دکمه افزونه را در نوار ابزار خود انتخاب کنید.
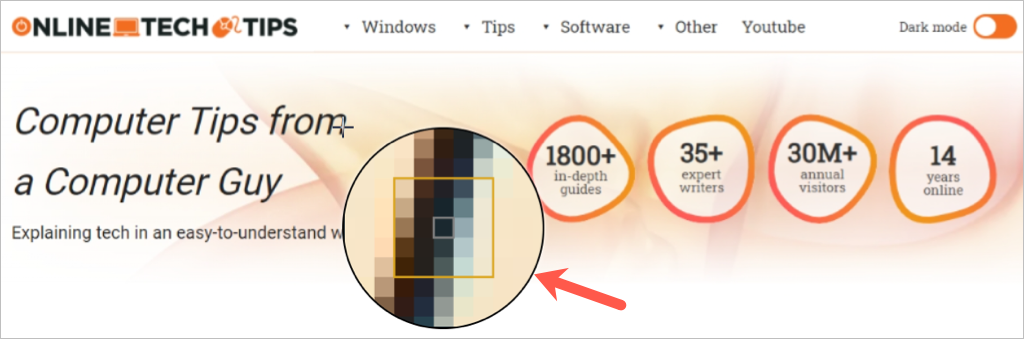
مکاننمای خود را به سمت رنگی که میخواهید شناسایی کنید بگیرید.
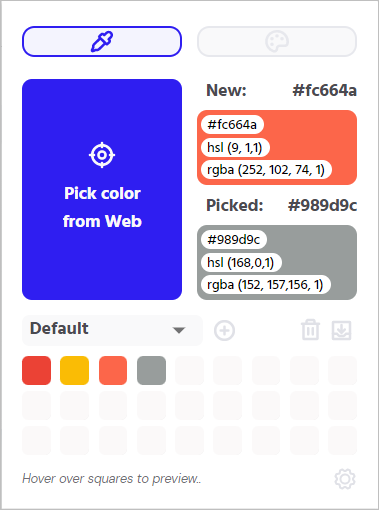
برای ذخیره رنگ در لیست برنامه افزودنی کلیک کنید.

سپس کدهای HEX، RGB، و HSL را در بخشهای جدید و انتخاب شده پنجره برنامه افزودنی خواهید دید. رنگ قبلی را که شناسایی کرده اید انتخاب کنید و آن کدها را در بخش جدید خواهید دید.

ویژگی های اضافی:
کد رنگ HEX را بهطور خودکار در کلیپبورد خود کپی کنید تا در صورت نیاز چسبانده شود.
یک فایل CSV از پالت رنگ خود را با کدهای HEX، RGB و HSL دانلود کنید.
تنظیمات را برای کپی کردن در کلیپ بورد خود، فعال کردن اعلان و استفاده از کلیک راست انجام دهید.
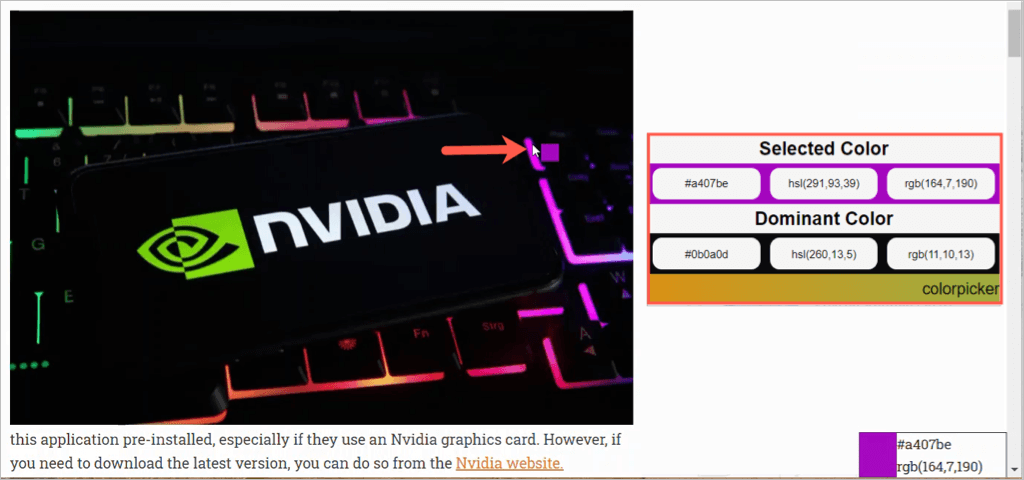
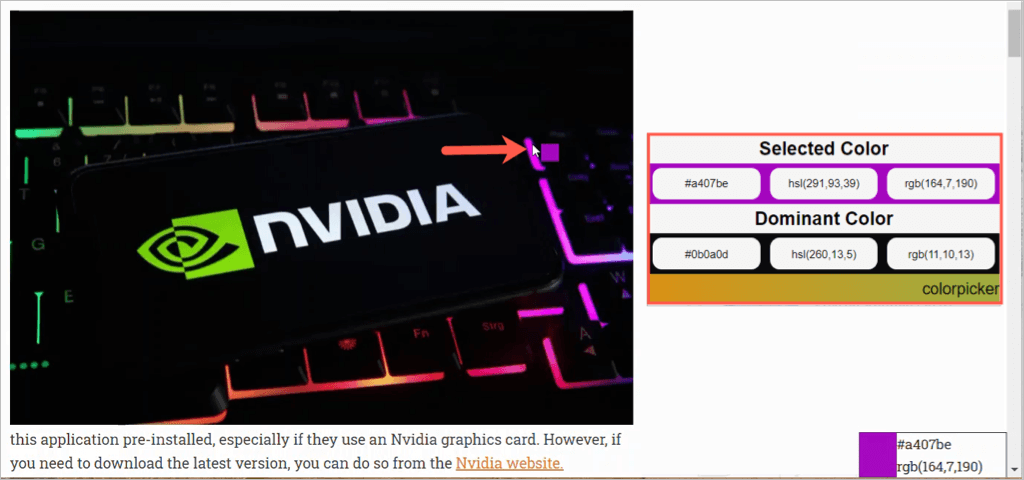
از ابزار قطره چکان AKColor برای گرفتن کد رنگ از هر سایتی که در وب می بینید استفاده کنید.
دکمه افزونه را در نوار ابزار خود انتخاب کنید.
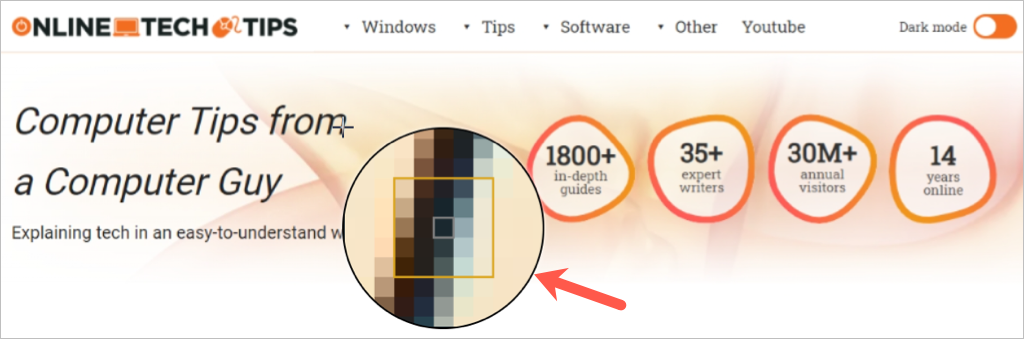
قطره چشم را در سمت چپ انتخاب کنید و مکان نما خود را به سمت رنگی که میخواهید شناسایی کنید قرار دهید.
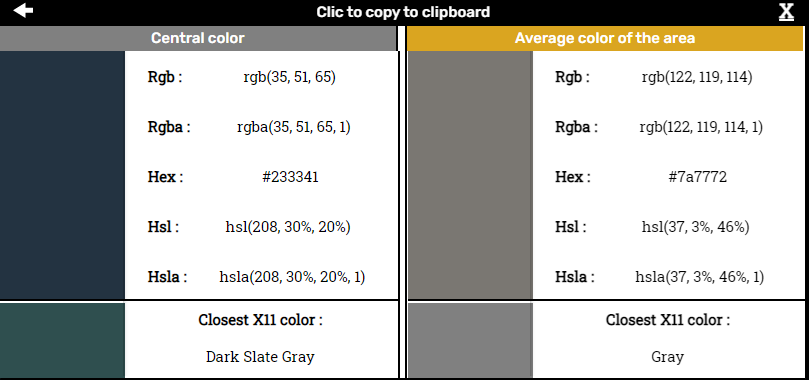
برای مشاهده کدهای رنگ به همراه نزدیکترین رنگ و رنگ متوسط منطقه کلیک کنید.

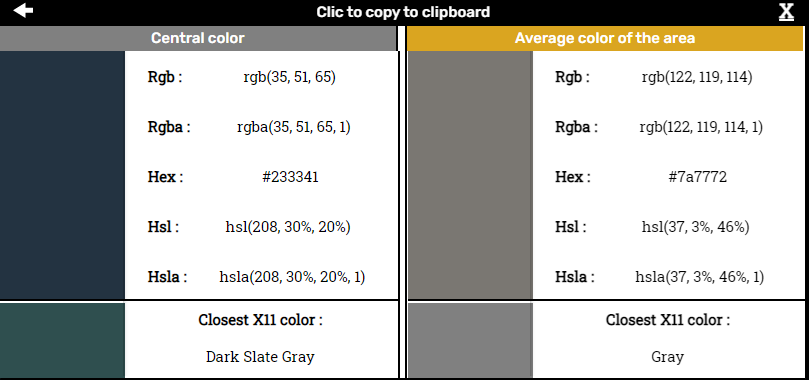
یک پنجره بازشوی زیبا با کدهای رنگی RGB، RGBA، HEX، HSL و HSLA خواهید دید. هر یک از کدها را برای کپی کردن مقادیر رنگ در کلیپ بورد خود انتخاب کنید. سپس، انتخاب دوباره یابستن را انتخاب کنید.

ویژگی های اضافی:
از Color Converter و Gradient Generator که درست در افزونه تعبیه شده است استفاده کنید..
از میانبرهای صفحه کلید برای شناسایی سریع و آسان رنگ استفاده کنید.
تنظیمات حالت شب، رابط کاربری، اندازه ذره بین پیکسل، سطح بزرگنمایی و موارد دیگر را تنظیم کنید.
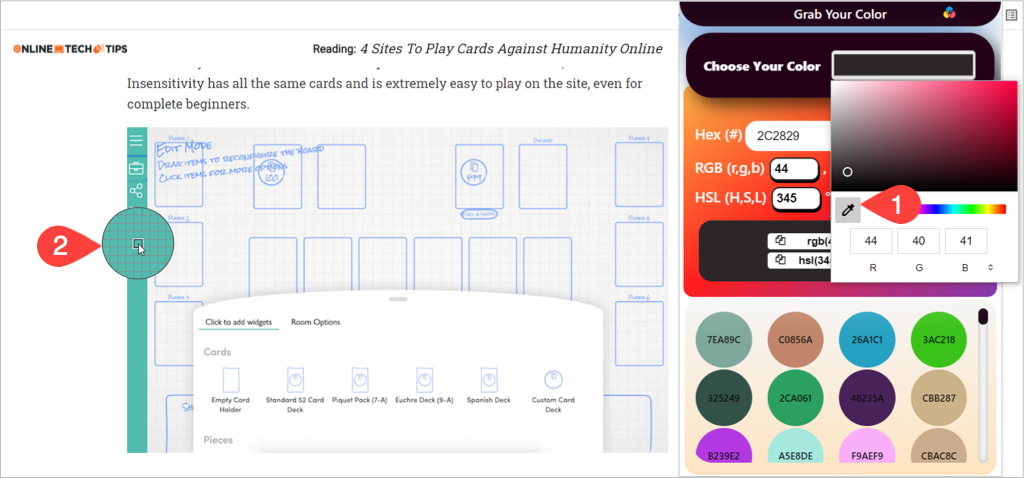
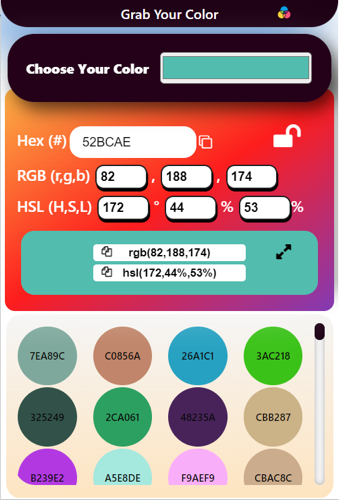
اگر به دنبال انتخابگر رنگی هستید که بتوانید در مکانهای دیگر به جای وب از آن استفاده کنید، Pick Color ابزاری برای شماست.
دکمه افزونه را در نوار ابزار خود انتخاب کنید.
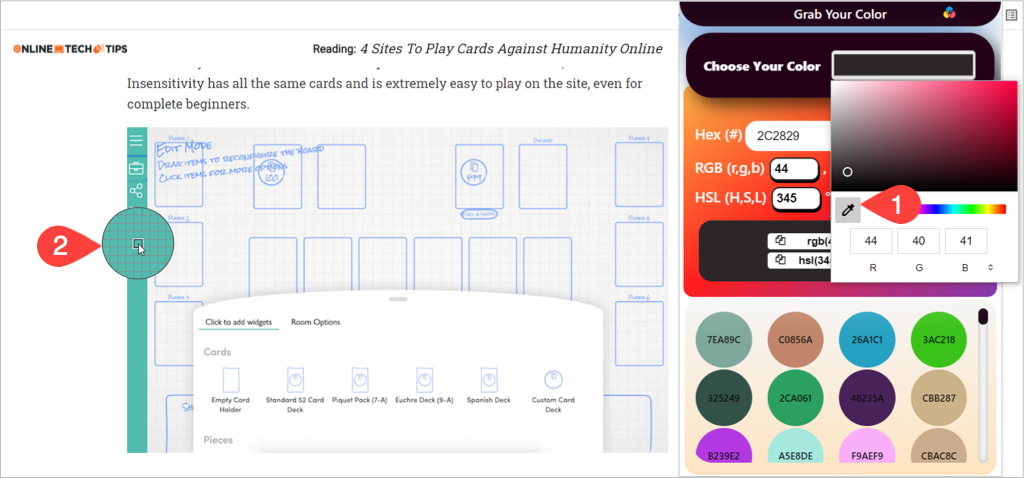
رنگ خود را انتخاب کنید را انتخاب کنید و سپس قطره چکان را انتخاب کنید.
مکان نما را به سمت رنگی که می خواهید شناسایی کنید، بگیرید. این می تواند در یک وب سایت، دسکتاپ شما یا در برنامه دیگری باشد.
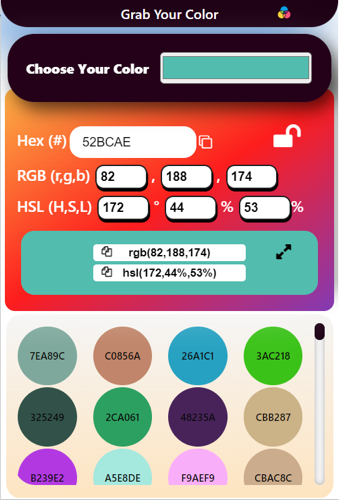
برای ذخیره رنگ در برنامه افزودنی کلیک کنید.

سپس کدهای رنگ HEX، RGB و HSL را در پنجره برنامه افزودنی خواهید دید. می توانید کد HEX را با انتخاب نماد کپی در سمت راست آن کپی کنید. برای کپی کردن مقادیر RGB یا HSL، به بخش زیر بروید و از آن نمادهای کپی استفاده کنید.

ویژگی جایزه
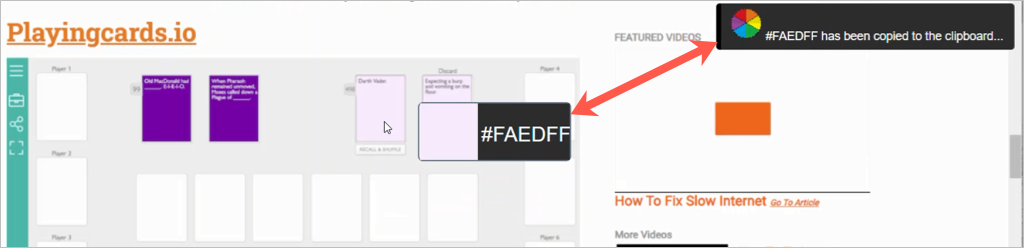
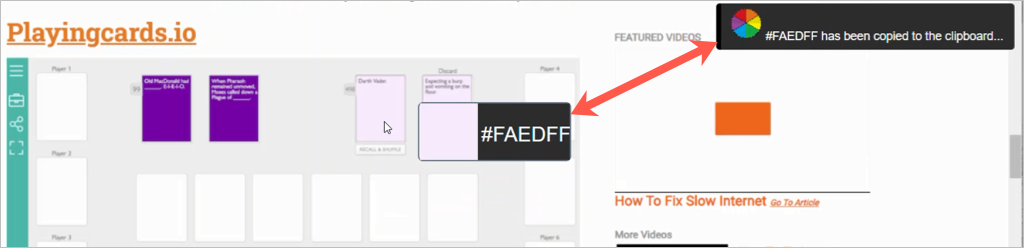
با انتخاب رنگ، می توانید به سرعت یک رنگ را در یک صفحه وب شناسایی کنید و کد HEX را با چند کلیک در کلیپ بورد خود کپی کنید.
روی صفحه وب کلیک راست کرده و انتخاب یک رنگ در صفحه را از منوی میانبر انتخاب کنید.
مکاننمای خود را روی رنگ حرکت دهید و کد HEX را پیوست میبینید.
برای کپی کردن کد HEX رنگ در کلیپ بورد خود کلیک کنید.

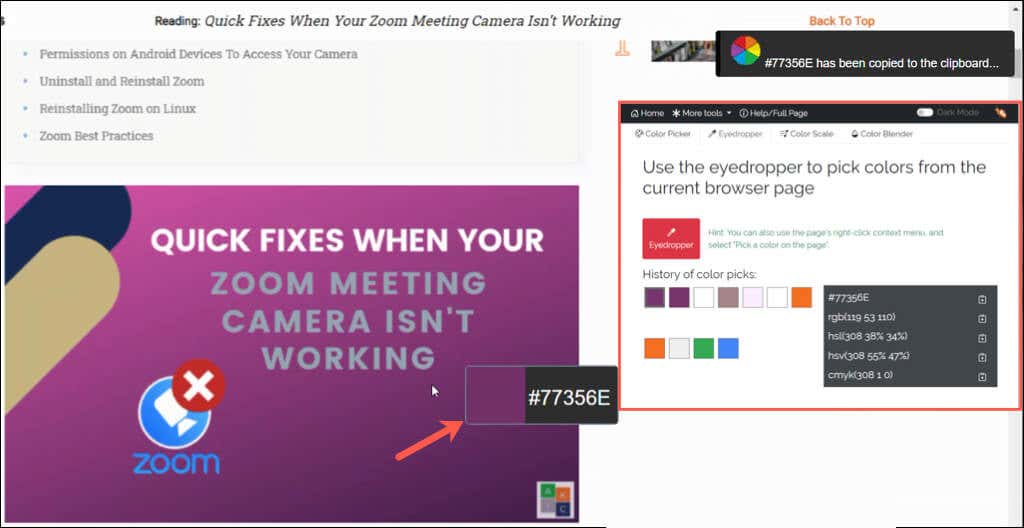
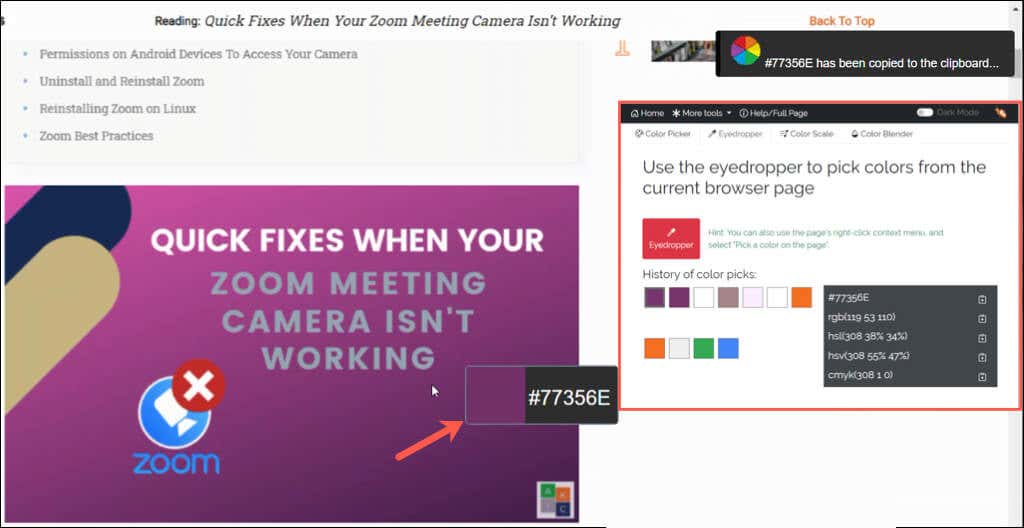
برای افزونه کروم با ویژگی های اضافی مفید دیگر، به انتخابگر رنگ از linangdata.com نگاهی بیندازید.
دکمه افزونه را در نوار ابزار خود انتخاب کنید و به برگه Eyedropper بروید.
Eyedropper را انتخاب کنید و مکان نما را به سمت رنگ بگیرید. با حرکت دادن نشانگرتان، کد HEX را خواهید دید.
برای ذخیره رنگ در لیست برنامه افزودنی کلیک کنید و همزمان کد HEX را در کلیپ بورد خود کپی کنید.
پسوند را با دکمه نوار ابزار دوباره باز کنید و کدهای HEX، RGB، HSL، HSV و CMYK را مشاهده خواهید کرد. نماد کپی را در سمت راست هر یک از کدها انتخاب کنید تا آن را در کلیپ بورد خود قرار دهید.

ویژگی های اضافی:
از برگه Color Picker برای نمایش رنگهای اصلی با کدهای رنگ آنها استفاده کنید..
برگه مقیاس رنگ را امتحان کنید تا سایه های رنگی مختلف را با کدهای رنگ آنها مشاهده کنید.
برگه Color Blender را برای ضرب، تیره کردن، روشن کردن و همپوشانی رنگ ها بررسی کنید.
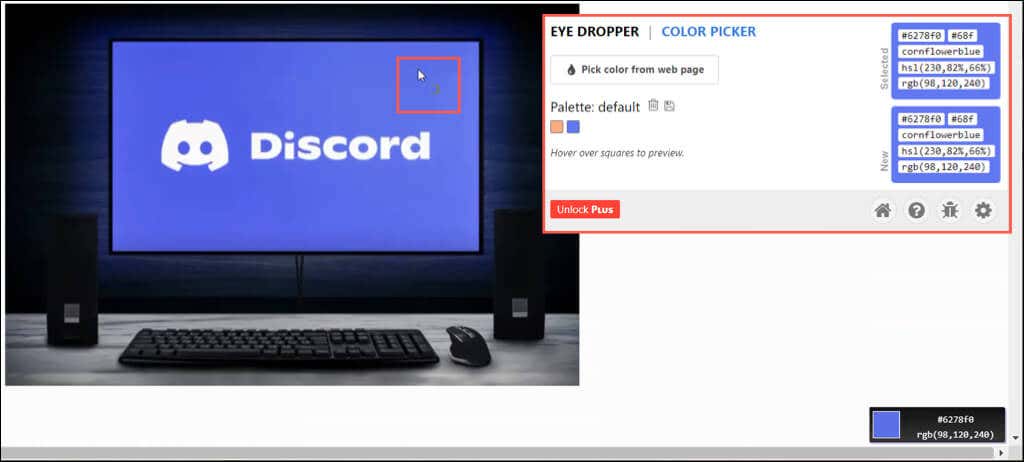
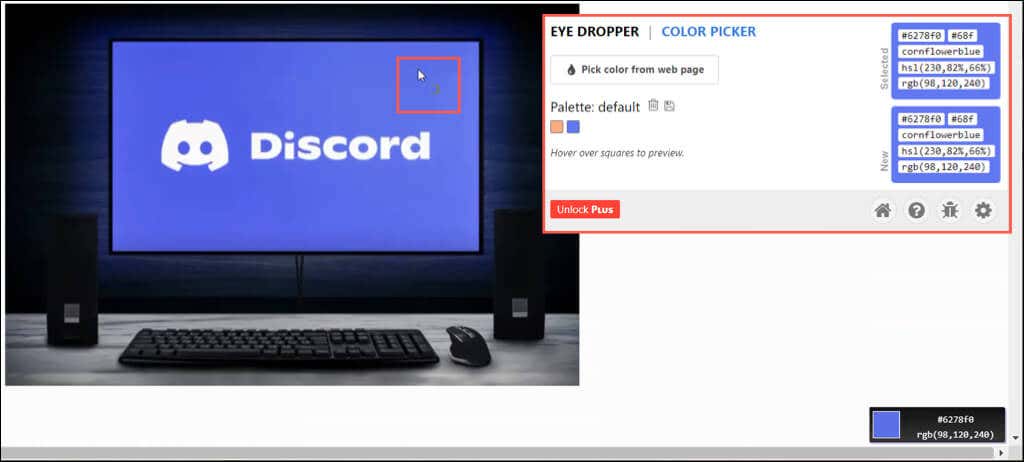
Eye Dropper یک گزینه انتخاب رنگ خوب برای Chrome با چند امتیاز است که ممکن است دوست داشته باشید.
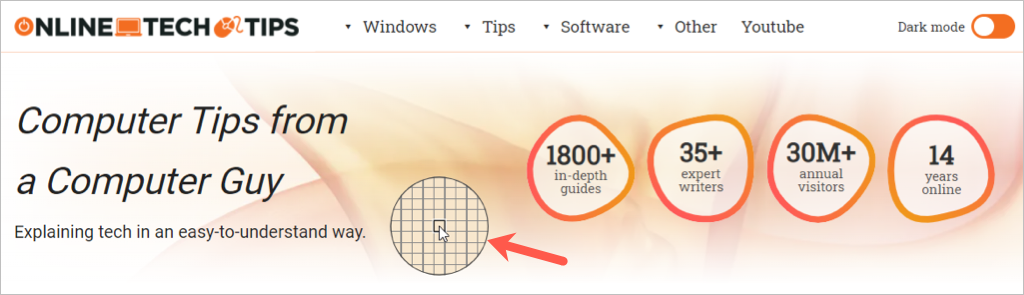
دکمه افزونه را در نوار ابزار خود انتخاب کنید.
انتخاب رنگ از صفحه وب را انتخاب کنید و مکان نما خود را روی رنگ حرکت دهید. همانطور که نشانگر خود را حرکت می دهید، مقادیر HEX و RGB را در گوشه سمت راست پایین پنجره مرورگر خود خواهید دید.
روی رنگ را کلیک کنید تا در لیست برنامه افزودنی ذخیره شود.
وقتی برنامه افزودنی را دوباره باز میکنید، کدهای رنگ HEX، HSL، و RGB را همراه با نام آن رنگ در بخش رنگ انتخاب شده خواهید دید.

ویژگی های اضافی:
از برگه Color Picker برای ترکیب رنگ های خود استفاده کنید.
سابقه رنگ خود را به عنوان یک فایل CSV با کدهای رنگ صادر کنید.
تنظیمات را برای کپی کردن در کلیپ بورد خود، تغییر ظاهر نشانگر، و غیرفعال کردن اطلاعات رنگ در حین حرکت مکان نما انجام دهید.
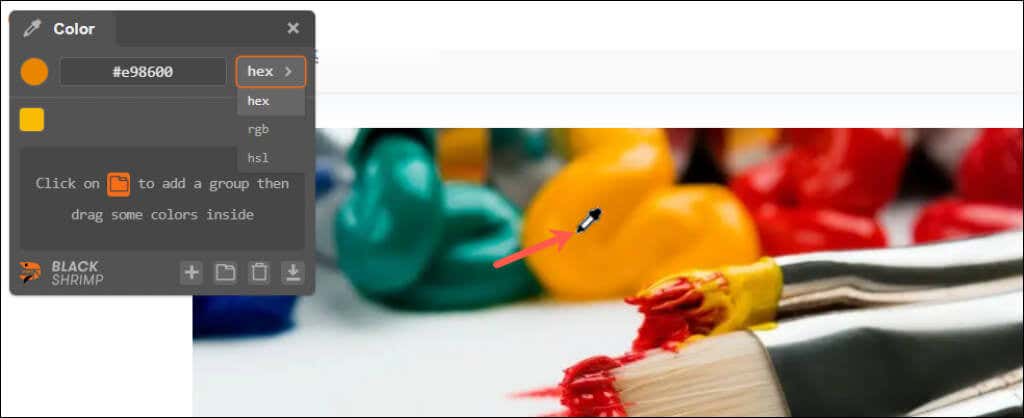
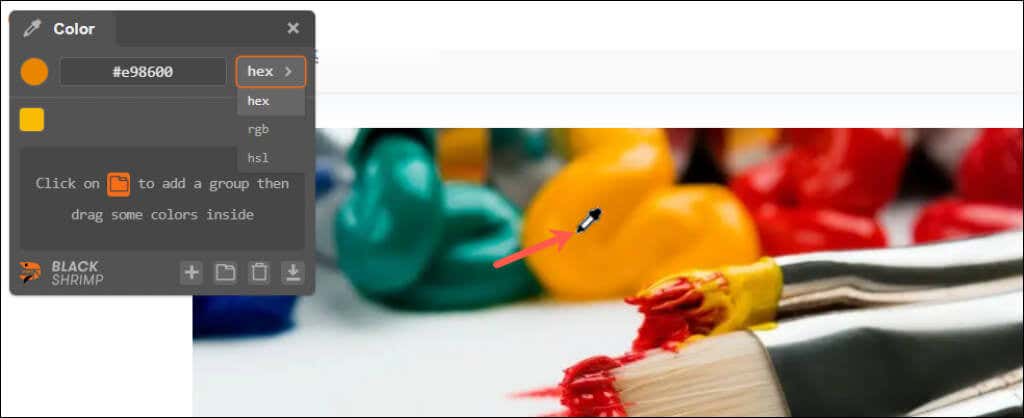
اگر میخواهید رنگها را شناسایی کنید و سپس آنها را برای دسترسی سریع گروهبندی کنید، Black-shrimp را بررسی کنید.
دکمه افزونه را در نوار ابزار خود انتخاب کنید. این پنجره کوچک افزونه را در سمت چپ باز می کند.
مکاننمای خود را به سمت رنگی که میخواهید شناسایی کنید، بگیرید و کلیک کنید.
بلافاصله کد HEX را در پنجره خواهید دید. برای مشاهده کدهای رنگی RGB یا HSL از کادر کشویی کنار رنگ مشخص شده استفاده کنید.
برای ذخیره رنگ، علامت پلاس را در پایین پنجره انتخاب کنید.

ویژگی های اضافی:
با استفاده از نماد پوشه گروهی را اضافه کنید و رنگ های ذخیره شده را به داخل آن بکشید.
رنگ های ذخیره شده خود را به عنوان فایل ASE (Adobe Swatch Exchange) صادر کنید.
از میانبرهای صفحه کلید برای افزودن رنگ، ایجاد گروه، حذف یا صادر کردن استفاده کنید.
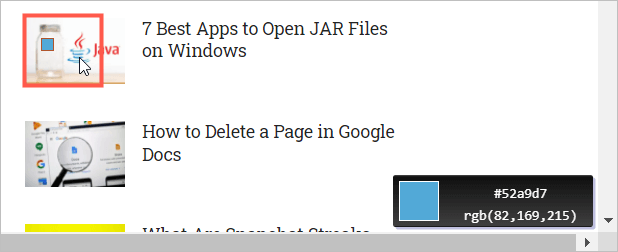
اگر ویژگیهای اضافی فانتزی برای شما مناسب نیست و یک افزونه ساده میخواهید، به Easy Color Picker نگاهی بیندازید.
دکمه افزونه را در نوار ابزار خود انتخاب کنید.
دکمه انتخاب را در بالا سمت راست انتخاب کنید و مکان نما را به سمت رنگ بگیرید. همانطور که نشانگر خود را حرکت می دهید، مقادیر HEX و RGB را در گوشه سمت راست پایین پنجره مرورگر خود خواهید دید..
روی رنگ مورد نظر خود کلیک کنید و سپس برنامه افزودنی را با دکمه برای مشاهده کدهای HEX، RGB و HSL دوباره باز کنید.

اگرچه گزینههای کپی سادهای برای کدهای رنگی وجود ندارد، میتوانید در داخل هر کادر کلیک راست کرده و در صورت نیاز به جایگذاری مقادیر در جای دیگری، Copy را انتخاب کنید.
25.
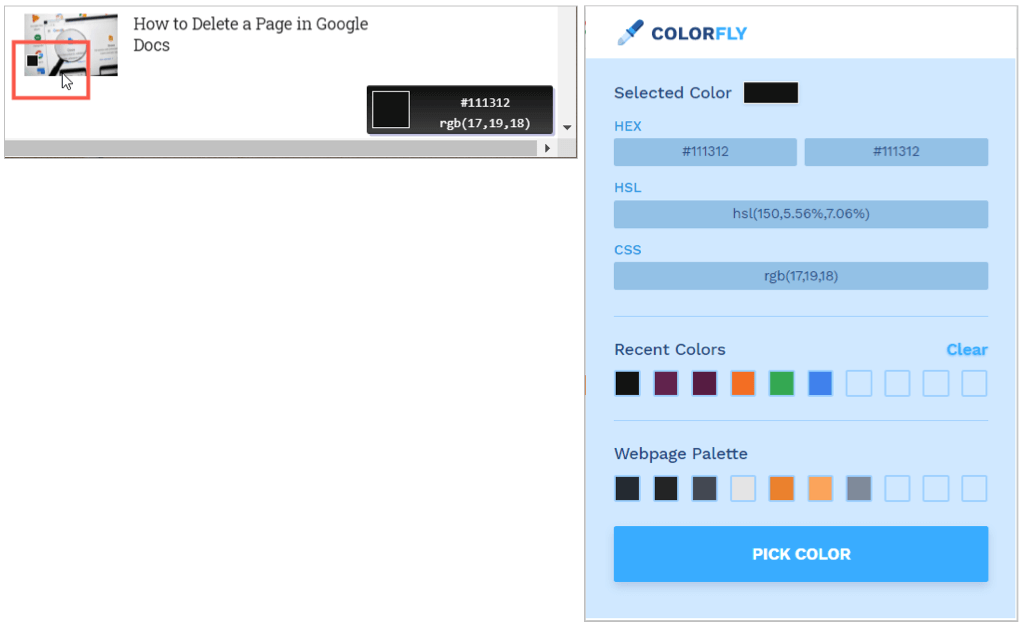
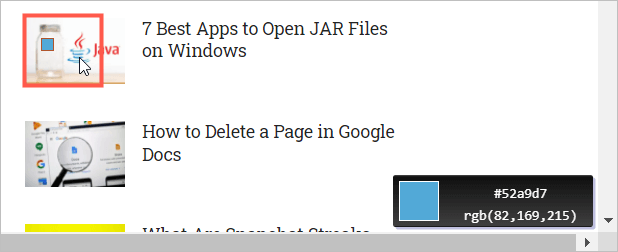
مشابه Easy Color Picker، Colorfly Color Picker است. رنگ را بگیرید، کد را مشاهده کنید و در صورت نیاز مقادیر را کپی کنید.
دکمه افزونه را در نوار ابزار خود انتخاب کنید.
دکمه انتخاب رنگ را انتخاب کنید و مکان نما را به سمت رنگ بگیرید. همانطور که نشانگر خود را حرکت می دهید، می توانید مقادیر HEX و RGB را در گوشه سمت راست پایین پنجره مرورگر خود مشاهده کنید.
روی رنگ مورد نظر کلیک کنید و کدهای HEX، RGB و HSL را در پنجره برنامه افزودنی مشاهده خواهید کرد. هر کد رنگی را برای کپی کردن آن در کلیپ بورد خود انتخاب کنید.

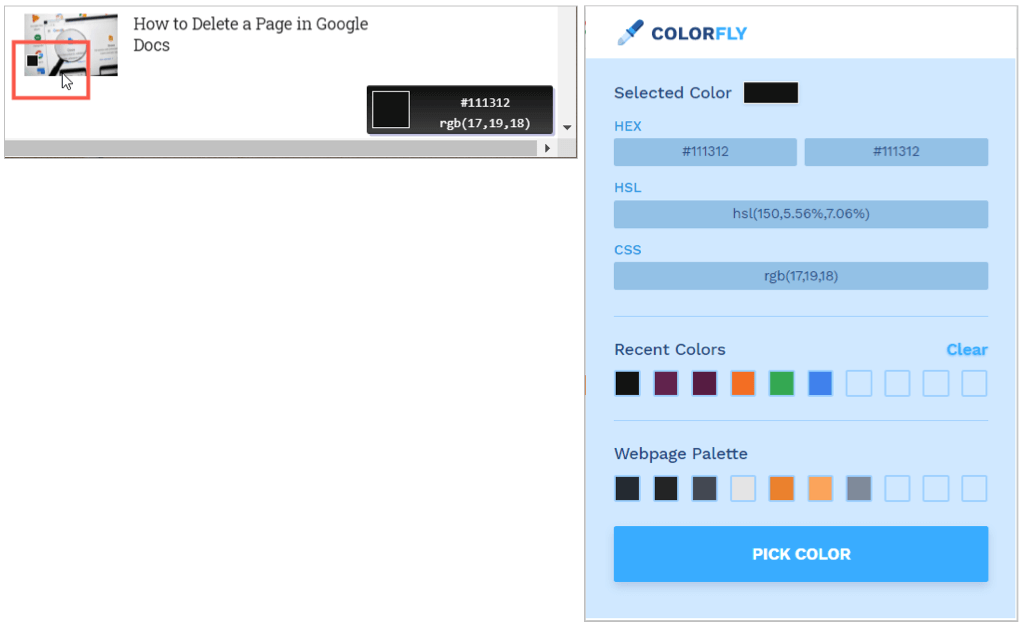
یکی دیگر از افزونه مرورگر کروم اصلی هم نام دیگری در لیست ما دارد، Color Picker، این یکی از kipelovvycheslav.
دکمه افزونه را در نوار ابزار خود انتخاب کنید.
مکاننمای خود را به سمت رنگی که میخواهید شناسایی کنید، بگیرید و کلیک کنید.
برنامه افزودنی را دوباره باز کنید تا کدهای رنگ HEX، HSL و RGB را ببینید.

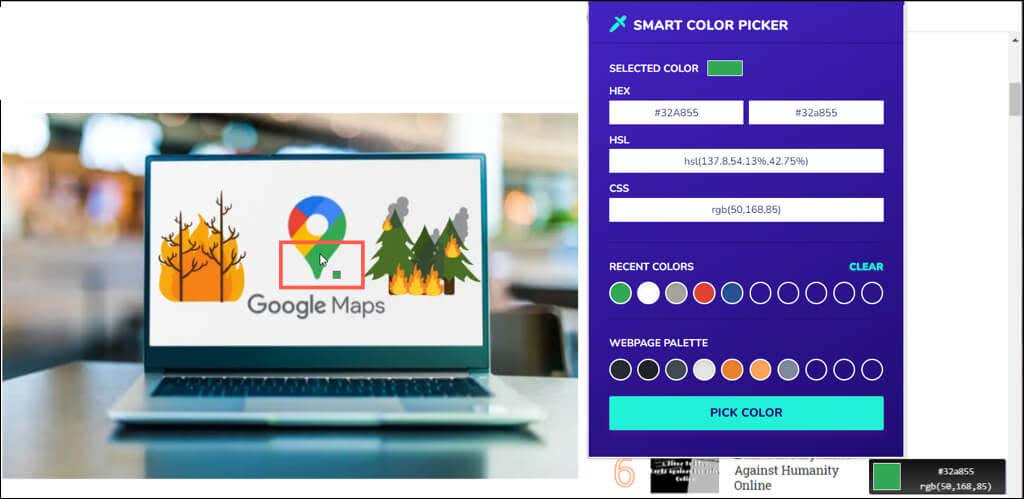
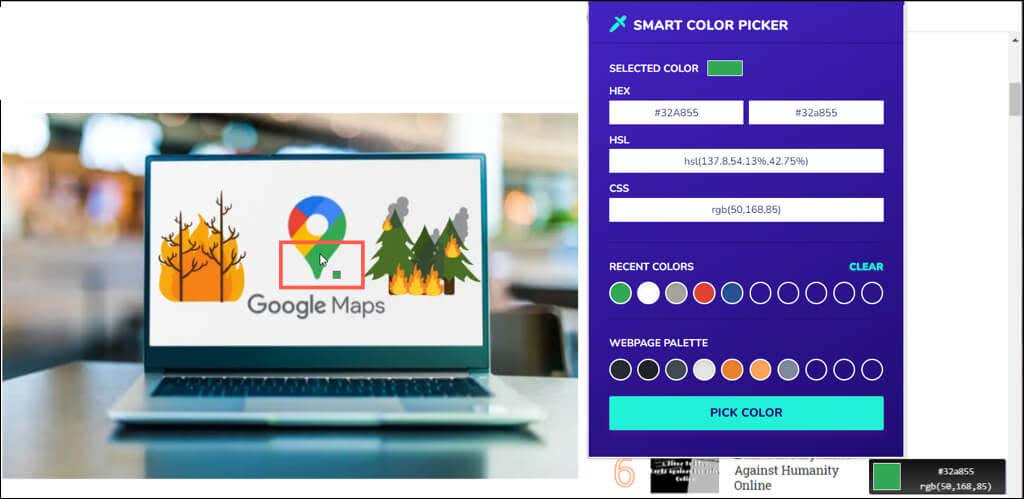
یکی از برنامههای افزودنی ساده و نهایی Chrome بدون زنگ و سوت، Smart Color Picker است.
دکمه افزونه را در نوار ابزار خود انتخاب کنید.
دکمه انتخاب رنگ را انتخاب کنید و مکان نما را به سمت رنگ بگیرید. همانطور که نشانگر خود را حرکت می دهید، مقادیر HEX و RGB را در گوشه سمت راست پایین پنجره مرورگر خود خواهید دید.
روی رنگی که می خواهید کلیک کنید و سپس برنامه افزودنی را با دکمه برای مشاهده کدهای HEX، RGB و HSL دوباره باز کنید. هر کد رنگی را برای کپی کردن آن در کلیپ بورد خود انتخاب کنید.

امیدواریم حداقل یکی از این انتخابگرهای رنگ افزونه Chrome همان چیزی باشد که شما نیاز دارید. چه ویژگیهای اضافی را دوست داشته باشید یا ترجیح دهید آن را ساده نگه دارید، همه آنها گزینههای عالی هستند.
برای راهنمایی بیشتر، نگاهی به نحوه افزونه ها را در کروم نصب یا حذف کنید بیاندازید.
.
پست های مرتبط: