ساخت یک برنامه افزودنی Chrome یک فرایند نسبتاً ساده است. هنگامی که کار خود را تمام کردید ، می توانید از آن در رایانه خود استفاده کنید تا نحوه کار مرورگر را بهبود ببخشید.
برخی از مؤلفه های اساسی وجود دارد که به مرورگر قبل از عملی شدن برنامه افزودنی نیاز دارد. ما به همه این موارد زیر خواهیم پرداخت ، از جمله اینکه چگونه می توان برنامه کاربری سفارشی شما را برای کار در Chrome بدون نیاز به بارگذاری آن یا به اشتراک گذاری آن با دیگران استفاده کرد.

ساختن یک پسوند پیچیده Chrome یک فرایند بسیار دقیق تر از آنچه در زیر می بینید وجود دارد ، اما روند کلی یکسان است. خواندن را ادامه دهید تا یاد بگیرید چگونه می توانید یک افزونه Chrome را که امروز می توانید از آن استفاده کنید استفاده کنید.
نکته: برای دیدن اینکه چقدر می تواند پسوند شما عالی باشد ، 0 <را بررسی کنید. /s>.
چگونه می توان یک برنامه افزودنی Chrome ایجاد کرد
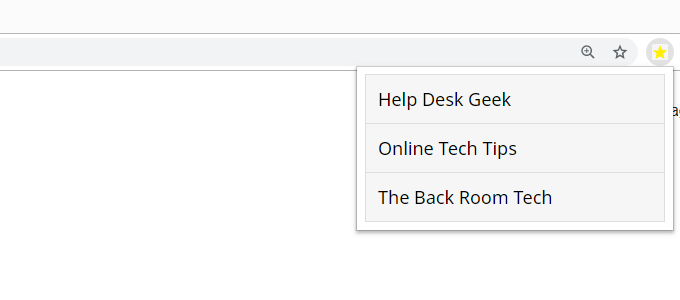
با استفاده از این راهنما ، یک پسوند ساده Chrome ایجاد می کنید که برخی از وب سایت های مورد علاقه شما را ذکر می کند. به طور کامل قابل تنظیم و به روزرسانی آسان است.

در اینجا کارهایی وجود دارد که باید انجام شود:
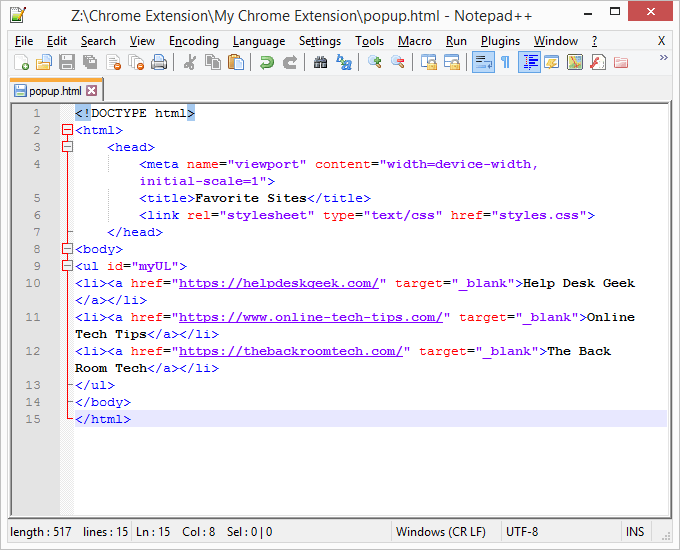
<!DOCTYPE html><html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Favorite Sites</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <ul id="myUL"> <li><a href="https://helpdeskgeek.com/" target="_blank">Help Desk Geek</a></li> <li><a href="https://www.online-tech-tips.com/" target="_blank">Online Tech Tips</a></li> <li><a href="https://thebackroomtech.com/" target="_blank">The Back Room Tech</a></li> </ul> </body> </html>

برای ویرایش لینک ها راحت باشید و متن را پیوند دهید ، یا اگر می خواهید افزونه Chrome دقیقاً مانند ما باشد ، فقط همه چیز را یکسان نگه دارید.
In_content_1 همه: [300x250] / dfp: [640x360]->{>
"update_url": "https://clients2.google.com/service/update2/crx" ،
"manifest_version": 2،
"نام": "سایت های موردعلاقه" ،"توضیحات": "تمام وب سایت های مورد علاقه من." ،
"نسخه": "1.0" ،
"آیکن": {"16": "icon.png" ،
"32": "icon.png" ،
"48": "icon.png" ،
"128": "icon". png "
} ،
" پس زمینه ": {
صفحه": "پیش زمینه. html "
} ،
" browser_action ": {
" default_icon ": icon.png "،
" default_title ":" سایت های موردعلاقه "،
" default_popup ":" popup.html "
}
}
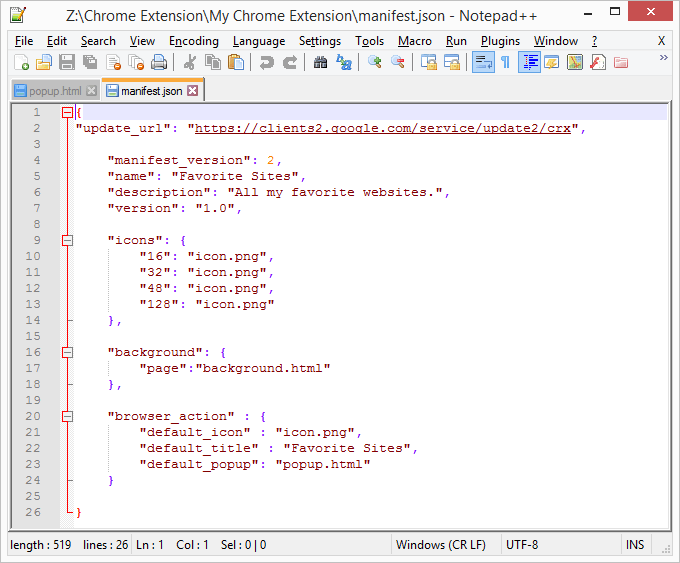
مناطق خوراکی این کد شامل <قوی >نام، توضیحات، و default_title.//>>ul>
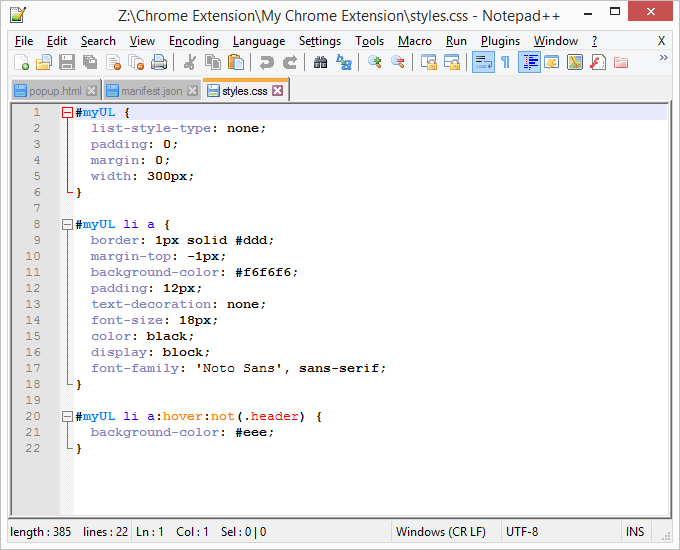
#myUL {
لیست -style-type: no؛
padding: 0؛
margin: 0؛
عرض: 300px؛
}
#myUL li a {
مرز: 1px solid #ddd؛
margin top: -1px؛
background-color: # f6f6f6؛
padding: 12px؛
تزئین متن: هیچ ؛
اندازه فونت: 18px ؛رنگ: سیاه ؛
نمایش : block؛
font-family: 'Noto Sans'، sans-serif؛
>#myUL li a: hover: not (.header) {رنگ پس زمینه: #eee؛
}
 gure>
gure>مقدار زیادی وجود دارد که می توانید در پرونده CSS تغییر دهید. بعد از ساختن برنامه افزودنی Chrome ، با این گزینه ها بازی کنید تا آن را به دلخواه خود تنظیم کنید.
نکته:Google اطلاعات بیشتری دارد در ایجاد برنامه های افزودنی Chrome. نمونه های دیگر و گزینه های پیشرفته وجود دارد که فراتر از مراحل ساده ای که در اینجا نشان داده شده اند فراتر می رود.
چگونه می توان افزودنی دلخواه را به Chrome اضافه کرد
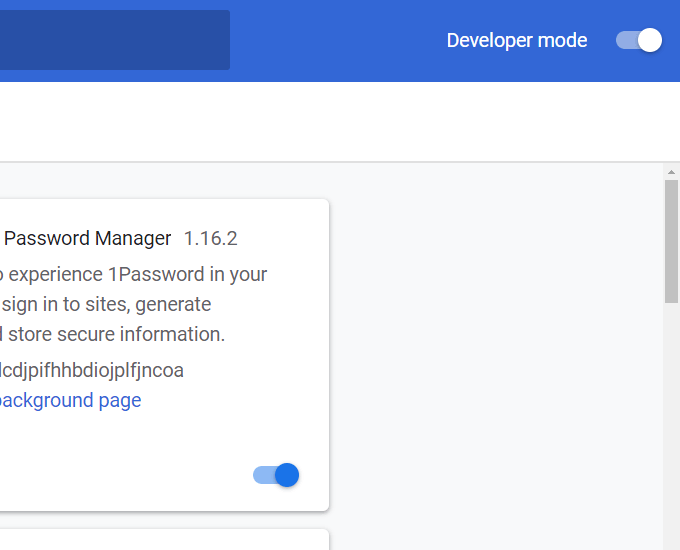
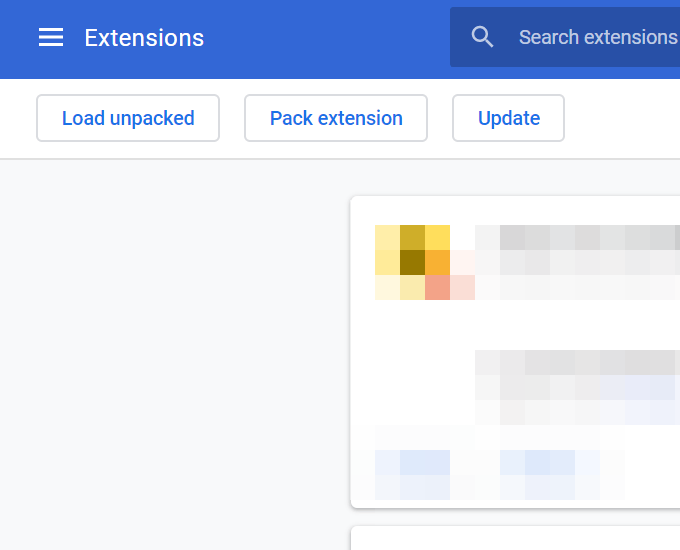
اکنون که برنامه افزودنی Chrome را انجام دادید ، وقت آن است که آن را به مرورگر اضافه کنید تا در واقع بتوانید از تمام پرونده هایی که ساخته اید استفاده کنید. نصب یک برنامه افزودنی سفارشی شامل روشی متفاوت از نحوه نصب یک برنامه افزودنی معمولی Chrome.


در حال ویرایش برنامه افزودنی Chrome شما
اکنون که برنامه افزودنی Chrome شما قابل استفاده است ، می توانید تغییراتی را در آن ایجاد کنید.
فایل استایل.css نحوه ظاهر شدن پسوند را کنترل می کند ، بنابراین می توانید سبک لیست کلی را تنظیم کرده و رنگ یا نوع قلم را تغییر دهید. مدارس W3S یکی از بهترین منابع برای یادگیری درمورد همه کارهای مختلفی است که می توانید با CSS انجام دهید.
برای خاموش کردن نظمی که وب سایت ها در آن ذکر شده اند ، یا برای اضافه کردن یا موارد دیگر سایتها را حذف کرده یا موجود را حذف کنید ، فایل popup.html را ویرایش کنید. فقط مطمئن شوید که ویرایشهای خود را فقط در URL و نام نگه دارید. سایر شخصیت های دیگر مانند