بسیاری از فناوری ها به ساخت وب سایت ها می پردازند. سیستم های مدیریت محتوا ، چارچوب ها ، زبان های مختلف برنامه نویسی و اسکریپت نویسی ، سیستم های پرداخت … همه چیز!
اگر کنجکاو هستید که وب سایت مورد علاقه شما چگونه کار می کند یا می خواهید ببینید آیا سایتی از چیزی طراحی شده استفاده می کند یا خیر ، این مقاله روش های مختلفی را برای دیدن زیر کاپوت و دیدن نحوه ساختن به شما نشان می دهد.

مشاهده کد وب سایت
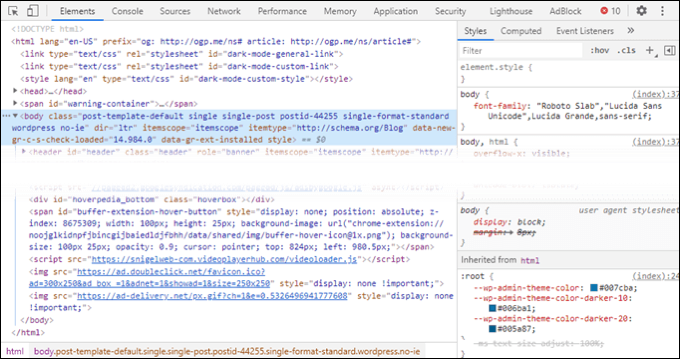
اگر شما یک برنامه نویس نیستید یا تازه شروع به کار می کنید ، می خواهید رمز برنامه نویسی بهتر را بیاموزید. به کد افراد دیگر نگاه کنید. ما به شما نحوه استفاده از ابزارهای برنامه نویس کروم نشان داده ایم که فقط این کار را انجام دهید.
ChromeDevTools به شما کمک می کند تا کد HTML ، JavaScript و CSS یک سایت را مشاهده کنید ، از منبع های ممکن خود مطلع شوید و همچنین نحوه بررسی عملکرد بارگذاری یک سایت در مرورگر. همه مرورگرهای وب اصلی نسخه ای از ابزارهای توسعه دهنده را در دسترس دارند.
 ساخته شده با
ساخته شده با
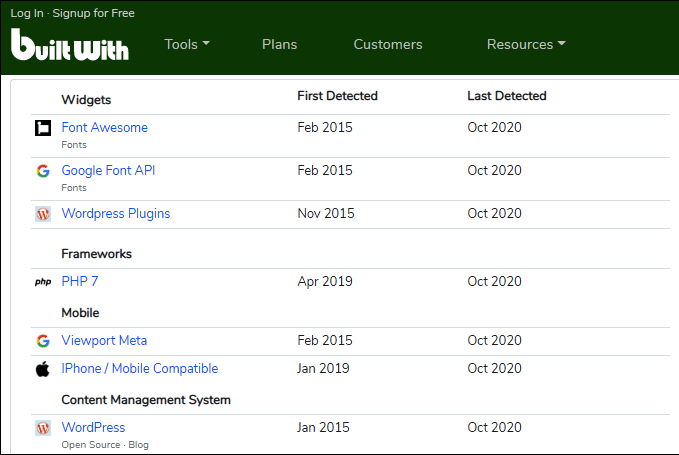
BuiltWith.com منبعی در سطح حرفه ای است عمیق در سایت ها برای دیدن همه فن آوری های آنها استفاده می شود. در حال حاضر ، آنها بیش از 673 میلیون وب سایت را پوشش می دهند. ایده اصلی این سایت کمک به ایجاد سرنخ برای افراد در فروش نرم افزار بود.

ویژگی های پیشرفته فقط از طریق اشتراک پولی در دسترس هستند ، اما هر کسی می تواند به BuiltWith.com مراجعه کند ، آدرس وب سایت ، نام فناوری یا کلمه کلیدی و مشخصات فنی دقیق را دریافت کنید. برای یک حساب رایگان ثبت نام کنید و می توانید روزانه پنج جستجوی دقیق انجام دهید.
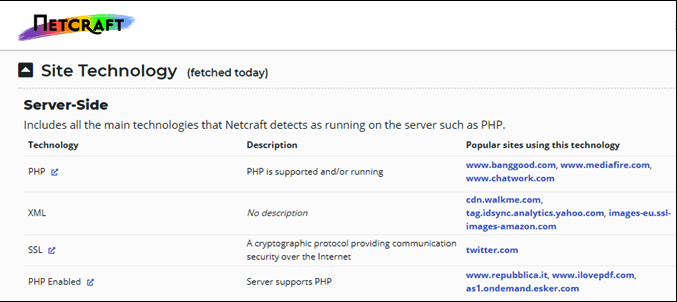
In_content_1 همه: [300x250] / dfp: [640x360]->Netcraft از سال 1995 منبعی برای توسعه دهندگان وب بوده است. تخصص آنها در طول 25 سال در ابزار رایگان گزارش سایت Netcraft نشان می دهد. این یک گزارش فناوری را با یک گزارش پس زمینه "که صاحب سایت است " ترکیب می کند ، بنابراین شما یک نمای کلی از سایت خواهید داشت. شما می دانید که کجا میزبان آن است و چه کسی مالک آن است ، بعلاوه برخی از دامنه ها.

به نظر می رسد گزارش سایت Netcraft امکان جستجوی نامحدود را دارد. هنوز هم فقط درصورت نیاز واقعی از آن استفاده کنید. این یک منبع رایگان است و انجمن توسعه دهندگان دوست دارند که این وضعیت به همین شکل باقی بماند.
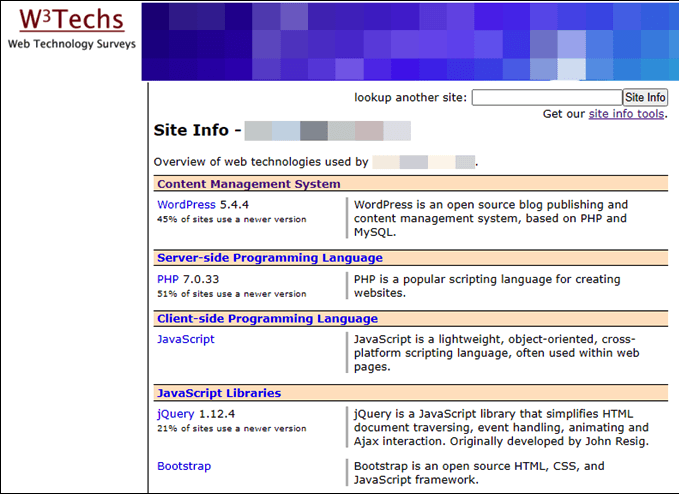
اطلاعات سایتهای W3Techsابزار اطلاعات سایتهای W3Techs کمی متفاوت از دیگران. آنها اطلاعات پایگاه داده را نگهداری می کنند ، اما فقط در سایتهایی هستند که قبلاً از طریق این ابزار جستجو شده اند. اگر در سایتی بررسی می کنید که قبلاً بررسی نشده است ، بلافاصله سایت می رود.

عمق گزارش ارائه شده از سایر خدمات ارائه شده بسیار کم است ، اما همچنان بصیرت آمیز است. دریافت خواهید کرد که یک سایت از CMS ، زبان برنامه نویسی ، سرور وب و ارائه دهنده میزبانی وب استفاده می کند. W3Techs همچنین برنامه های افزودنی مرورگر را برای Firefox و Chrome در اختیار شما قرار می دهد تا بتوانید فقط با یک کلیک یا ضربه سایت ها را بررسی کنید.
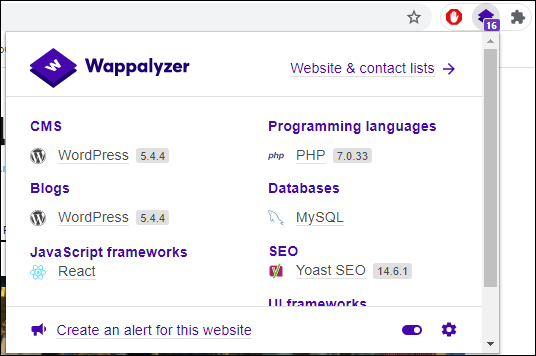
دستگاه والیزوراگر ترجیح می دهید یک افزونه مرورگر برای بررسی فناوری های یک سایت ، Wappalyzer دارای پلاگین هایی برای فایرفاکس ، کروم و حاشیه، غیرمتمرکز است. این پلاگین ها رایگان هستند ، استفاده از آنها آسان است و با طراحی آسان خوانده می شوند. با کلیک بر روی هر فناوری در گزارش ، شما می توانید توضیحی درباره آن ارائه دهید ، که اگر چیزی را پیدا کند که قبلاً ندیده اید بسیار عالی است.

Wappalyzer یک ویژگی منحصر به فرد با قابلیت ایجاد هشدار برای یک وب سایت ارائه می دهد. آنها هر روز سایت را بررسی می کنند و در صورت مشاهده تغییر از طریق ایمیل برای شما ارسال می شوند. هشدار شما نیاز به ایجاد یک حساب کاربری رایگان با Wappalyzer و هزینه 10 اعتبار در هر ماه دارد.
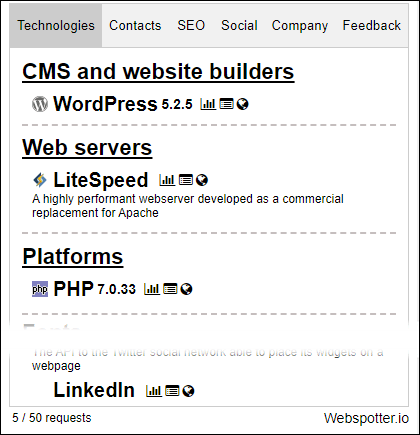
اما شما هر ماه 50 اعتبار رایگان دریافت می کنید و هشدار فقط برای هر 30 روز 10 اعتبار هزینه دارد. بنابراین اگر 5 سایت یا تعداد کمتری را تحت نظر داشته باشید ، هشدارهای Wappalyzer اساساً رایگان هستند. اشکالی نداره افزونه Chrome Spotter Web رایگان آنها این را جبران می کند. پسوند Webspotter مشابه Wappalyzer است ، با این وجود چند ویژگی مختلف دارد. در کنار هر فناوری ذکر شده ، پیوندهایی به آمار مربوط به این فناوری ، لیستی از وب سایت های استفاده کننده از این فناوری و وب سایت رسمی فناوری وجود دارد.

حتی ویژگی جذاب تر ، توانایی Webspotter در کشیدن مخاطبین ایمیل ، پیوندهای شبکه های اجتماعی ، تجزیه و تحلیل سئو و سایر اطلاعات شرکت از وب سایت است. اگرچه این به شما در مورد چگونگی ساخت سایت نمی گوید ، اما می تواند برای اهداف بازاریابی آنلاین یا حتی شغل شغلی مفید باشد.
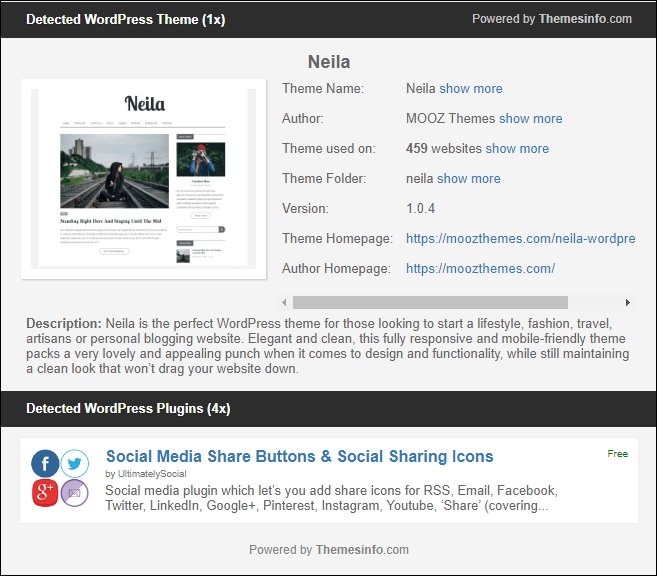
ردیاب قالب وردپرسشاید ، شما چندان علاقه ای به توسعه وب ندارید اما یک سایت وردپرس را ایجاد می کنید و دوست دارید ویژگی هایی را که در جای دیگری دیده اید قرار دهید. افزونه مرورگر Chrome WordPress Theme Detector را بارگیری کنید

نه تنها WordPress Theme Detector به شما می گوید قالب وردپرس یک سایت از چه چیزی استفاده می کند ، بلکه همچنین به شما می گوید چه افزونه های وردپرس استفاده می کند همچنین به شما نشان می دهد که چه کسی تم یا پلاگین را ایجاد کرده است و پیوندی را برای مکان تهیه آنها فراهم می کند. این باعث می شود ترکیب عناصر در سایت وردپرس خود به راحتی آسان باشد که در سایت های دیگر تحسین کنید.
بیاموزید که چگونه وب سایت ها کار می کنند
بله ، فرو رفتن در هر وب سایتی به همین راحتی است اینترنت را ببینید و از چه چیزی ساخته شده است. سعی کنید از دو یا چند مورد از این ابزارها استفاده کنید ، زیرا بعضی از آنها چیزهایی را انتخاب می کنند که دیگران انجام نمی دهند. بیشتر آنچه در یک سایت مشاهده می کنید در واقع در رایانه شما ارائه می شود. این همان چیزی است که نگاه کردن را آسان می کند. این همچنین دلیل نیاز شما به وب سایت خود را تا آنجا که ممکن است امن کنید است. از غواصی عمیق خود لذت ببرید و آنچه را پیدا یا ساختید به ما اطلاع دهید.