اگر برای دریافت فرم در سایت خود تلاش می کنید ، می توانید یک پلاگین نصب کنید را برای عملکردهای اساسی بخوانید ، اما اگر از قبل افزونه های زیادی داشته باشید ممکن است سرعت سایت خود را کم کنید باشد.
با Google Forms ، نه تنها سریعتر می توانید فرم را به سایت خود اضافه کنید ، بلکه ویژگی های بیشتری نیز دریافت می کنید. به عنوان مثال ، می توانید پرونده های رسانه ای را وارد کنید ، سوالات را وارد کنید ، به راحتی با WordPress و ایمیل ادغام شوید ، در سیستم عامل های بیشتری به اشتراک بگذارید و از فضای ذخیره سازی اضافی در Google Drive لذت ببرید.

علاوه بر این ، Google Forms به شما امکان می دهد با هم تیمی های خود همکاری کرده و کلیه نتایج حاصل از فرمهای خود را از کانالهای مختلف و نه فقط سایت خود ردیابی کنید.
در اینجا چگونگی جاسازی سریع فرمهای Google در وب سایت خود فقط در چند مرحله ساده وجود دارد.
نحوه قرار دادن فرم های Google در وب سایت خود
برای شروع ، به فرم Google و کد تعبیه شده آن نیاز دارید که به آن اضافه خواهید کرد صفحه یا پستی که می خواهید فرم در سایت شما نشان داده شود.
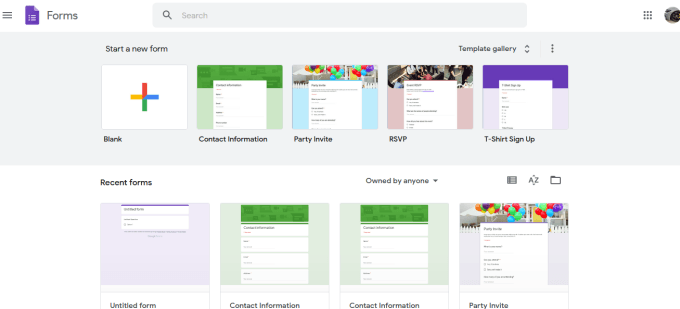
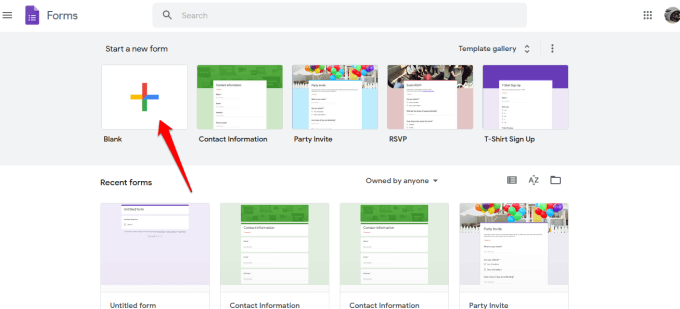
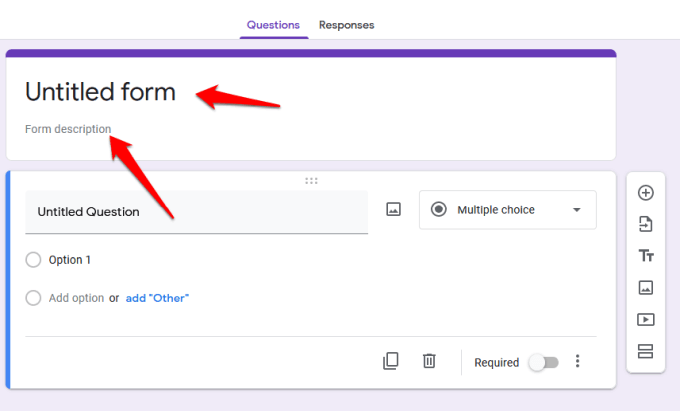
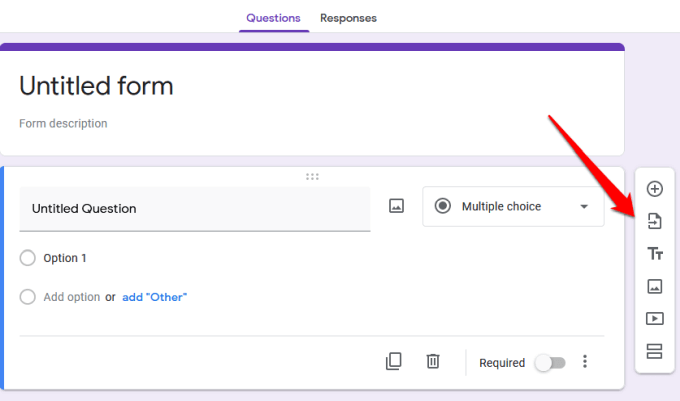
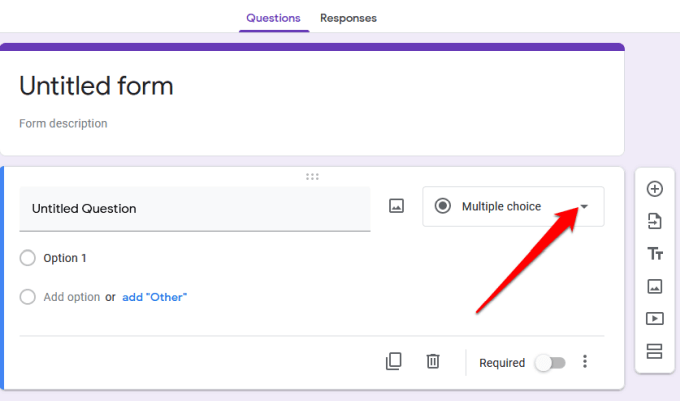
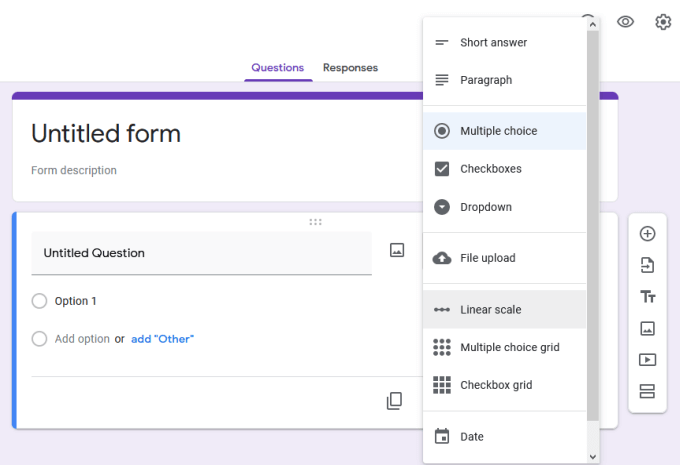
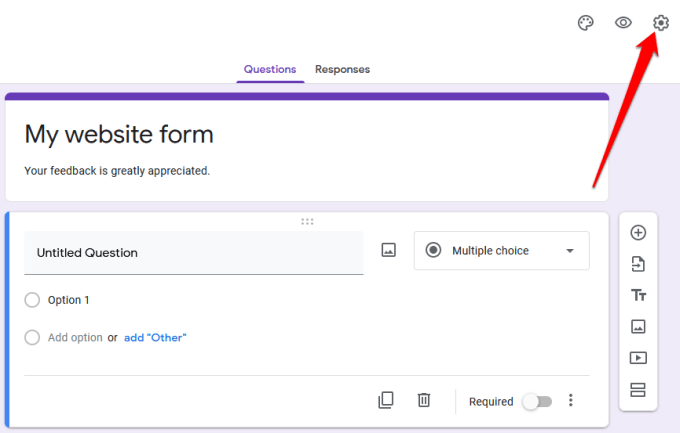
ایجاد فرم Google








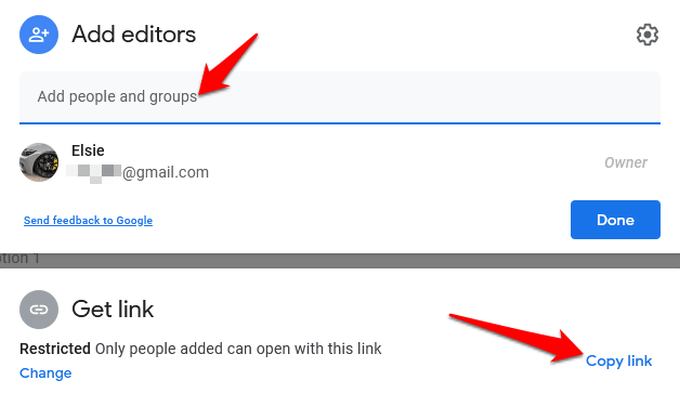
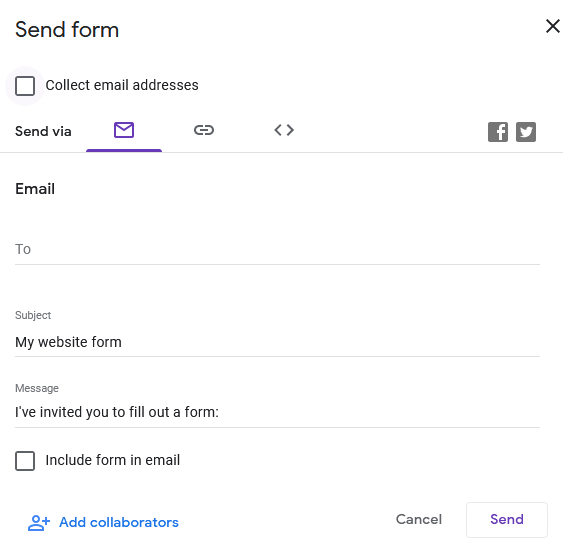
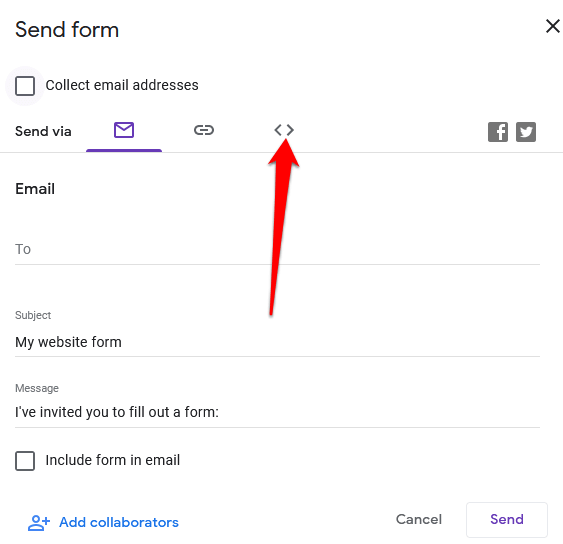
توجه: انتخاب افزودن همکارانبه طور خاص به شما امکان می دهد اعضای تیم خود را به کار دعوت کنید را در فرم وارد کنید. شما می توانید دعوت نامه ها را با استفاده از گزینه اشتراک لینک ارسال کنید یا آدرس ایمیل آنها را تایپ کنید و آنها با دعوت نامه یک اعلان ایمیل دریافت می کنند. size-large ">
فرم Google خود را در وب سایت خود قرار دهید
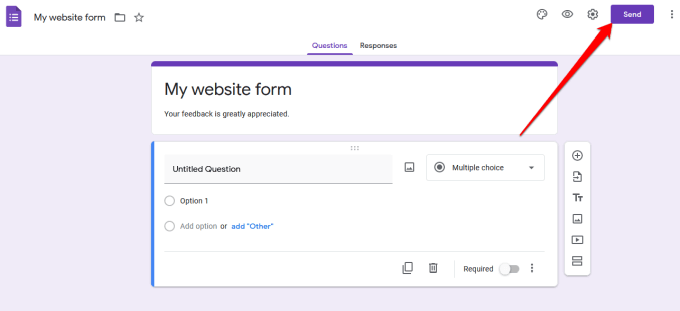
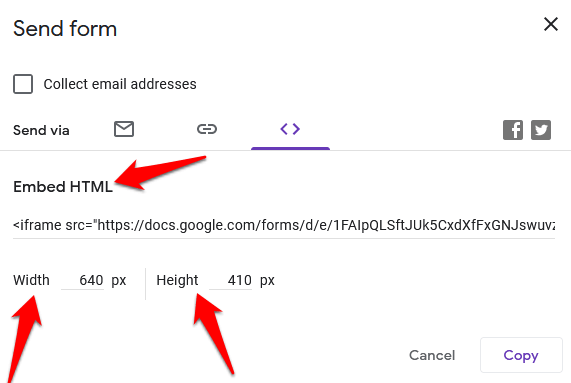
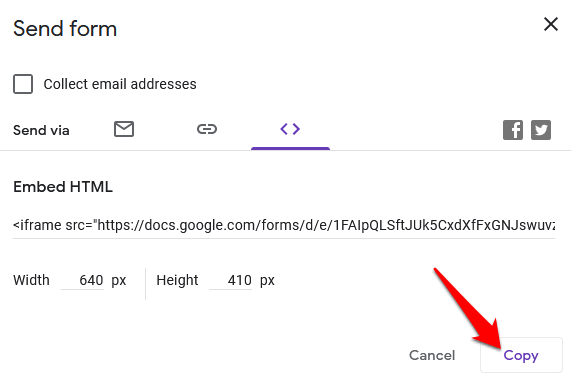
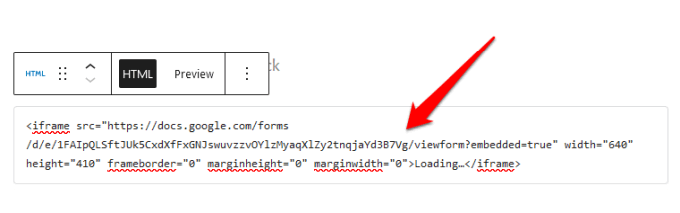
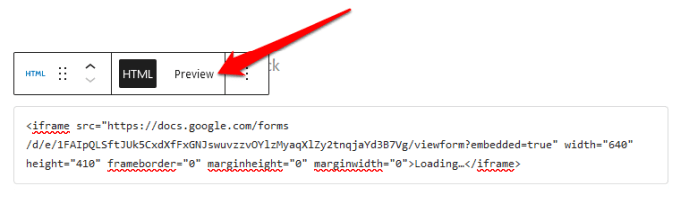
اکنون که فرم Google خود را آماده کرده اید ، مرحله بعدی افزودن آن به وب سایت خود است. برای انجام این کار ، باید کد جاسازی فرم را دریافت کنید ، که یک قطعه کد منحصر به فرد است که به صفحه یا پستی که می خواهید فرم در آن ظاهر شود اضافه می کنید.





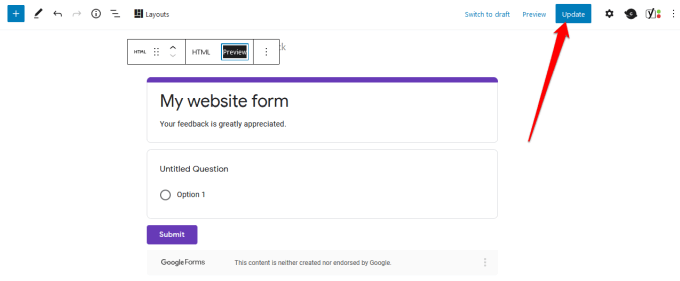
کد جاسازی فرم Google خود را به وب سایت خود اضافه کنید
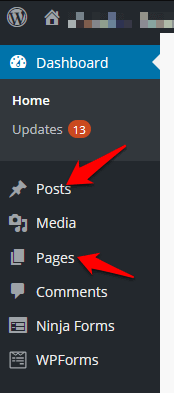
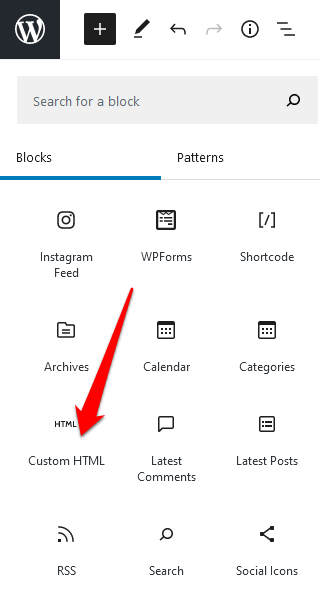
اکنون که کد جاسازی خود را دارید ، وارد داشبورد سرپرستی سایت خود شوید و به صفحه یا پستی که در آن قرار دارید بروید می خواهید فرم را تعبیه کنید.
توجه: دستورالعمل های این راهنما با استفاده از گوتنبرگ / ویرایشگر بلوک برای وردپرس اعمال می شوند.







فرم مناسب سایت خود را بسازید
چه بخواهید یک نظرسنجی به سایت خود اضافه کنید ، چه یک فرم سفارش به فروشگاه آنلاین خود ، ثبت رویداد یا فرم تماس ، Google Forms می تواند به شما در ایجاد فرم های مناسب برای شما کمک کند وب سایت شما
برای قابلیت های بیشتر و تجربه بهتر کاربر ، به راهنماهای ما در چگونه Google Calendar را در وب سایت خود تعبیه کنید و چگونه می توان پنجره کوپن خود را در وردپرس ایجاد کرد مراجعه کنید.
آیا شما قادر به ایجاد و ایجاد بودید؟ با استفاده از این راهنما Google Forms را در وب سایت خود قرار دهید؟ با ما در نظرات به اشتراک بگذارید.