چرا هرگز نباید وردپرس را در مضمون اصلی والدین تنظیم کنید؟ چه اتفاقی می افتد که شخصی سازی شما در هنگام به روزرسانی موضوعی که استفاده می کنید ، انجام شود؟
جواب این است که آنها از بین رفته اند ، و تلاش شما برای ایجاد سایت شما مطابق با مارک و دستورالعمل ها و تنظیمات پیام رسانی نیز از بین خواهد رفت.

A موضوع کودک شما را قادر می سازد یک شیوه نامه جداگانه CSS ایجاد کنید و اضافه کردن قابلیت های اضافی که از بین نمی روند یا هنگام بروزرسانی موضوع والدین تحت تأثیر قرار می گیرد.
این کار به صورت دستی یا با نصب افزونه ایجاد کننده کودک انجام می شود. بیایید با روند دستی شروع کنیم.
ایجاد فهرست جدید
با ایجاد یک فهرست جدید برای موضوع کودک خود شروع کنید. می توانید از فهرست مشتری FTP استفاده کرده و از طریق cPanel خود به فهرست دایرکتوری wp-content / themesخود دسترسی پیدا کنید.
برای استفاده از cPanel ، به صفحه کنترل میزبان خود بروید. . مدیر فایلرا انتخاب کنید و به پوشه ای که WordPress در آن نصب شده است بروید.
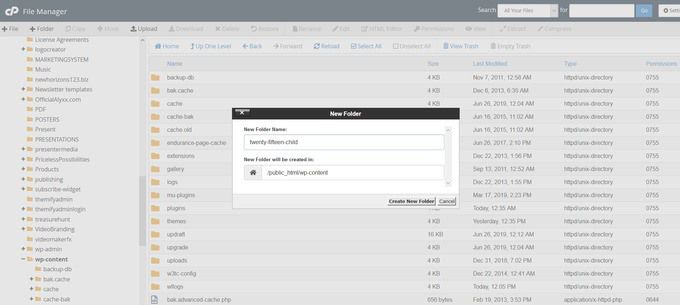
In_content_1 همه: [300x250] / dfp: [640x360]->این معمولاً در دایرکتوری به نام public_htmlقرار دارد. پوشه wp-contentرا پیدا کرده و باز کنید. روی ایجاد پوشه جدیدکلیک کنید و نامی را برای موضوع فرزندتان وارد کنید. حتماً اسمی به آن بدهید که بعداً آن را خواهید شناخت. یک مثال خوب nameofparenttheme-childاست.
برای جلوگیری از خطا هیچ فضایی را به نام پرونده خود وارد نکنید.
به دلیل دستکاری داخلی ، نام پوشه باید همانطور که در مثال زیر نشان داده شده است ، نام مادربرد (تم 'slug') را درج کند.

ایجاد یک صفحه سبک CSS
از شیوه نامه به دو دلیل در مضامین وردپرس استفاده می شود.
شما ممکن است بخواهید سبک های جدیدی را در موضوع کودک اضافه نکنید. با این وجود ، باید شیوه نامه برای تعریف مواردی از قبیل نام موضوع و نام موضوع والدین وجود داشته باشد.
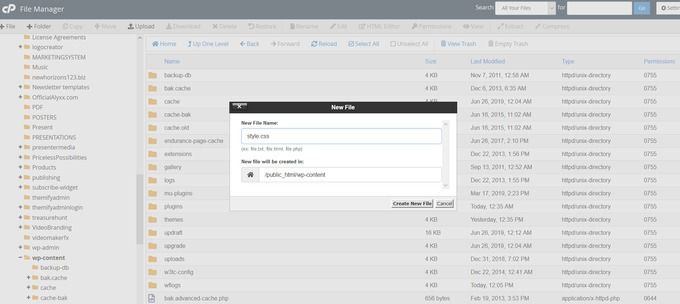
بنابراین ، شما باید یک برگه سبک جدید برای موضوع کودک خود ایجاد کنید. بنابراین ، مرحله بعدی شما ایجاد یک فایل متنی برای شیوه نامه CSS است که قوانینی را کنترل می کند که ظاهر کودک شما را کنترل می کند.

سپس پرونده CSS با موضوع کودک بر موضوع والدین تقدم می یابد.
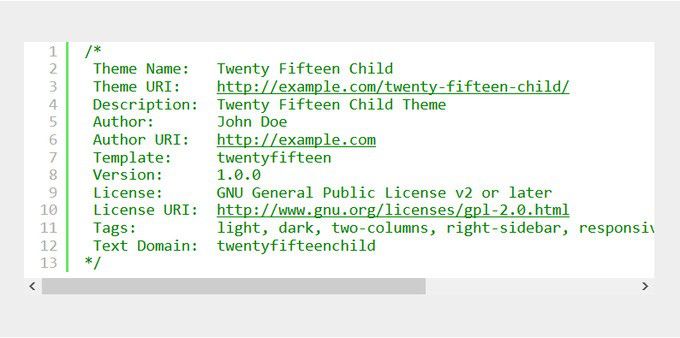
شما باید این موارد را درج کنید اطلاعات زیر را در پرونده متنی خود وارد کنید:
حتماً نظر هدر زیر را در بالای صفحه وارد کنید. وردپرس این اطلاعات را خواهد خواند و می داند که از تم کودک استفاده می شود.

شما می خواهید به الگوی توجه زیادی کنید برچسب زدن این به وردپرس می گوید موضوع والدین فرزند شما چیست. توجه داشته باشید که پوشه ای که موضوع والدین شما در آن قرار دارد حساس به مورد است.
از نظر فنی ، اکنون می توانید موضوع فرزند خود را فعال کنید. با این حال ، اگر می خواهید یک موضوع کودک پیچیده تر ایجاد شود ، باید عملکردهای PHP دلخواه را اضافه کنید.
یک پرونده توابع.phpدر موضوع کودک ایجاد کنید ( در همان دایرکتوری با پرونده style.cssکه ساخته اید). در اینجاست که مواردی مانند قالب های ارسال اضافی اضافه می شوند.
همانند پرونده CSS ، تغییرات یا اضافات در فایل PHP شما به طور خودکار با عملکرد والدین ادغام می شوند یا نادیده می گیرند.
برای مواردی مانند قالب های ارسال شده که با add_theme_support ()اضافه می شوند ، آنها به جای ادغام به عنوان نادیده گرفتن عمل می کنند.
هنگام استفاده از add_theme_support ()، برای اطمینان از غلبه موضوع کودک بر والدین ، باید چند قدم اضافی بردارید.
این می تواند پیچیده تر شود ، بنابراین به ارسال با استفاده از قالب های پست WordPress ویلیام پاتن ، مدیر راهنمای بررسی موضوع فعلی وردپرس مراجعه کنید.
اضافه کردن سبک ها و اسکریپت ها برای رد کردن عملکرد عملکرد والدین
قدم بعدی شما این است که اطمینان حاصل کنید که موضوع فرزند شما یا ویژگی های مضمون والدین را به ارث می برد و سبک های جدیدی را که می خواهید استفاده کنید سبک می کند یا منعکس می کند.
از سبک ها برای تغییر ظاهر وب سایت شما استفاده می شود. اسکریپت ها باعث افزایش کارایی می شوند. نحوه اضافه کردن سبک ها و اسکریپت ها به سایت وردپرس شما به همان اندازه ضروری است که محتوای پرونده ها ضروری است.
قابلیت رمزگذاری وردپرس نحوه دستیابی به این هدف است.
Enqueueing به نحوه اضافه شدن سبک ها و اسکریپت ها به سایت های وردپرس اطلاق می شود تا بتوانند بر بازدید کاربران از سایت شما تأثیر بگذارند.
استفاده از افزونه های متعدد برای دستیابی به همان نتیجه اغلب منجر به مشکلات سازگاری و سایتهای شکسته شده.
Wp_enqueueنه تنها عملکرد وب سایت شما را از طریق کاهش سربار افزونه بهبود می بخشد بلکه باعث بهبود تجربه کاربر می شود.
چگونه می توان از "wp_enqueue" استفاده کرد
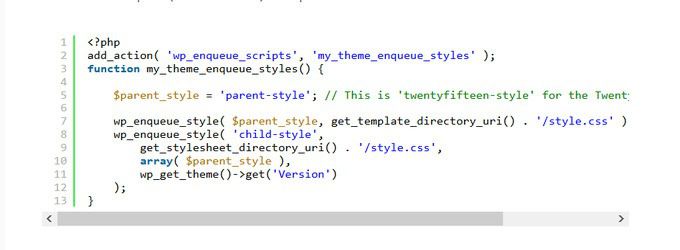
برای به دست آوردن سبک های مربوط به مضمون کودک ، باید از عملکردی به نام wp_enqueue_style ()استفاده کنید.
این تابع چند بیت از اطلاعات را به خود اختصاص می دهد ، اما مهمترین نام (یا "دسته") و محل پرونده است.
در داخل توابع قرار دارد. پرونده phpc زیر را اضافه کنید ode.

این کد می افزاید صفحه شیوه نامه از فهرست والدین و سپس شیوه نامه کودک را که قبلاً ایجاد کرده ایم اضافه می کند. توجه داشته باشید که متن سبک والدینباید نام موضوع والدین را با سبکاضافه شده در انتها مطابقت دهد.
فرزند خود را فعال کنید موضوع
اگر پرونده هایی را برای موضوع کودک خود ایجاد کردید روی سرور داخل پوشه wp-content / themes / yourthemename، آنگاه در WordPress شما موجود می باشد داشبورد برای فعال کردن شما.
اگر موضوع فرزند خود را در جایی غیر از سرور در پوشه wp-content / themes / yourthemenameایجاد کردید ، باید پستی خود را وارد کنید. پوشه جدید موضوع کودک.
 >
>برای نادیده گرفتن الگوهای دیگر ، می توانید آنها را از طرح والدین در قالب کودک کپی کنید. هر پرونده قالب که در کودک نام مشابه دارد همانطور که در والدین عمل می کند به عنوان نادیده گرفتن است. سپس محتوای قالب ها را در صورت لزوم تنظیم کنید.
برای افزودن الگوهای جدید ، این فقط یک مورد برای ساختن یک فایل جدید با نام صحیح و اضافه کردن محتوای خود است. در قسمت بالا روند دستی توضیح داده شده است.
حالا بیایید به چگونگی ایجاد تم های کودکانه با یک افزونه WordPress بپردازیم.
از افزونه WordPress استفاده کنید
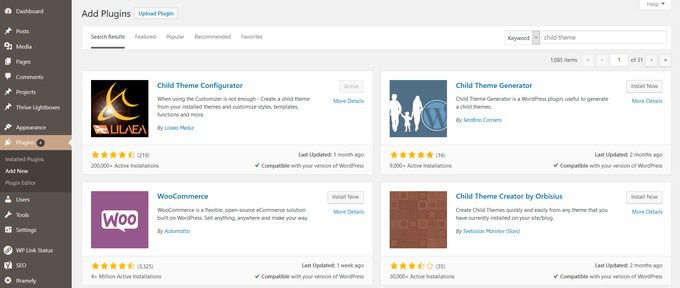
وارد شوید وارد داشبورد وردپرس خود شوید. روی افزونه ها>افزودن جدیدکلیک کنید. جستجوی تم کودک.

اولین افزونه ای که مشاهده خواهید کرد تنظیم کننده تم کودک است. این یک انتخاب خوب است ، همانطور که در تصویر بالا مشاهده می شود ، زیرا:
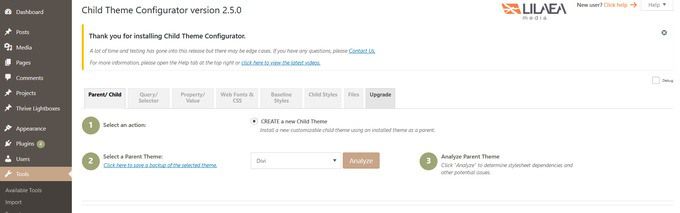
روی نصب اکنون>فعال سازیرا کلیک کنید. مرحله بعدی حرکت به ابزارهاو سپس انتخاب تم های کودک است.

موضوع والدین خود را از فهرست کشویی پیدا کرده و انتخاب کنید. تجزیه و تحلیلرا انتخاب کنید تا مطمئن شوید که موضوع شما به عنوان یک موضوع کودک مناسب است.
در زیر یک آموزش گام به گام در مورد نحوه تنظیم تنظیم کودک در تنظیمات وجود دارد. اگر تصمیم دارید از افزونه وردپرس دیگری استفاده کنید ، می توانید به راحتی آموزش نحوه تنظیم آن را پیدا کنید.
همانطور که اکنون می دانید ، مضامین کودک تم های مشخصی هستند که به برخی از ویژگی های عملکردی آنها به موضوع والدین خود تکیه می کنند. وردپرس قبل از والدین به دنبال فرزند خواهد بود و در صورت وجود کودک از ظاهر طراحی و عملکرد کودک پیروی می کند.
هنگامی که موضوع والدین به روزرسانی می شود ، زمان ، دردسر و سردردهای بعدی را در خود ذخیره کنید. فرزندی را ایجاد کنید که تحت تأثیر آن قرار نگیرد.