میزبانی وب فقط برای وبلاگ نویسان ، شرکت های مستقر و افرادی که در خانه مشغول فروش کالا هستند از خانه خود محفوظ نیست. هر کسی می تواند یک وب سایت ایجاد کند. در واقع ، شما حتی به یک وب سایت پرشور هم نیاز ندارید که چند صفحه را به اینترنت منتشر کنید.
اگر می خواهید از دردسرهای خرید نام دامنه جلوگیری کنید ، میزبانی را تنظیم کنید سرویس ، انتخاب یک برنامه ویرایش و سایر سردردهایی که با راه اندازی وب سایت ارائه می شوند ، گزینه های دیگری نیز دارید.

اگر نمی خواهید یک وب سایت کامل بسازید ، اما برای دسترسی به افراد دیگر باید یک صفحه یا دو در اینترنت تهیه کنید ، می توانید از یکی از وسایل شرح داده شده در زیر استفاده کنید. اینها از صفحه "تماس با من" ، رزومه اشتراکی ، اسناد راهنما / اطلاعات ، آناد برای محصول شما ، یک وب سایت یک صفحه ای (یا بیشتر) و غیره بسیار عالی هستند.
نکته : همچنین می توانید صفحات وب را از رایانه خود با مؤسسه یا به صورت آنلاین با خدماتی مانند ویکس.
3 <میزبانی کنید. / s>

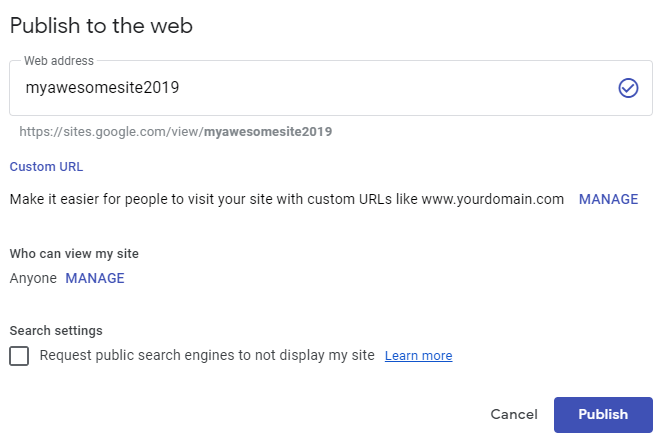
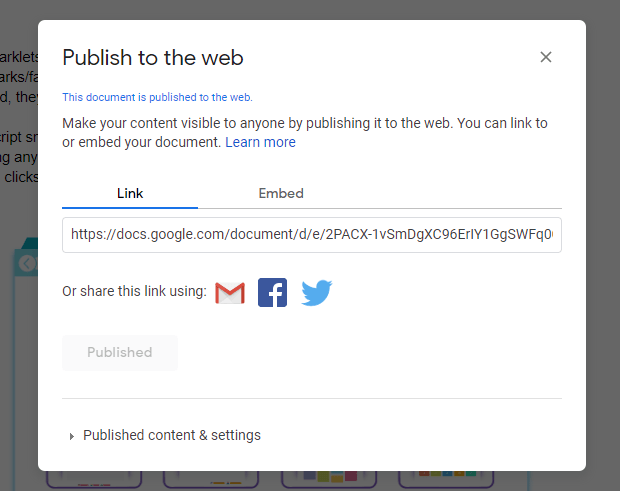
پرونده های گوگل ابزاری برای پردازش کلمه آنلاین است که احتمالاً قبلاً از آن استفاده کرده اید. این برنامه کاملاً در مرورگر شما اجرا می شود و همانطور که می نویسید در حساب Google شما ذخیره می شود ، اما آیا می دانید که به شما امکان می دهد صفحات وب را به صورت رایگان در اینترنت نیز منتشر کنید؟
وقتی سند دارید باز می شود ، به پرونده>انتشار به وبرا انتخاب کنید و از برگه پیوندانتشاررا انتخاب کنید. پیوند ایجاد شده را کپی کنید و آن را با هر کسی که می خواهید به صفحه دسترسی داشته باشید به اشتراک بگذارید. اگر در عوض از منوی پرونده>اشتراک گذاریاستفاده می کنید ، می توانید افراد خاصی را برای به اشتراک گذاشتن آن انتخاب کنید.
ما Google Docs را به عنوان شماره یک قرار داده ایم بهترین روش برای انتشار رایگان صفحات وب به دلیل اینکه می توانید در هر زمان منتشر نشوید ، در صفحه خود تغییر دهید تا هر زمان که می خواهید ، و حتی به جای کل اینترنت صفحه را با افراد خاص به اشتراک بگذارید.
صفحات GitHub
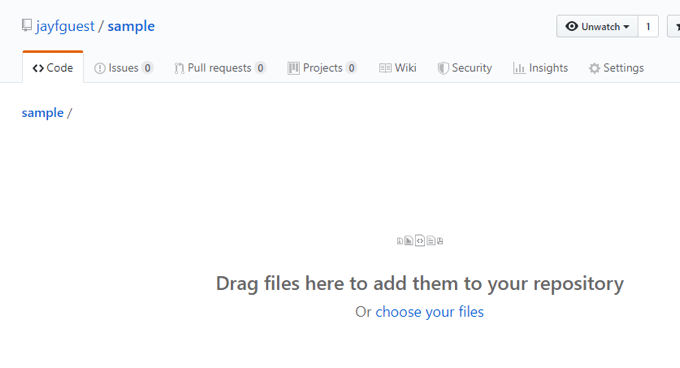
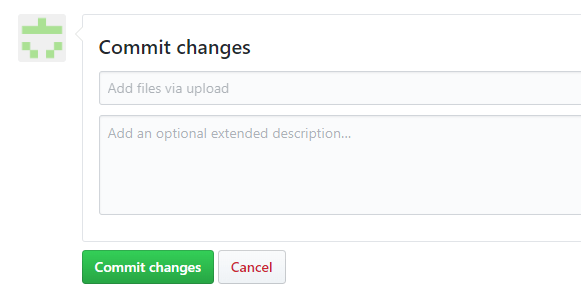
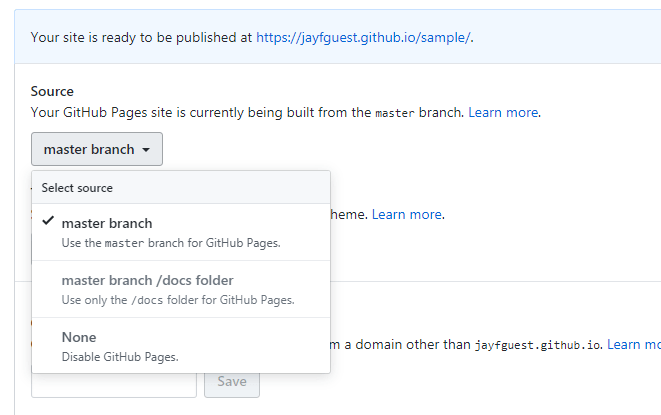
صفحات GitHub بخشی از GitHub است که در اصل برای به اشتراک گذاری کد استفاده می شود. با این وجود ، می توانید فایلهای وب سایت خود را نیز بارگذاری کنید تا میزبان صفحه وب یا کل سایت شما باشد.
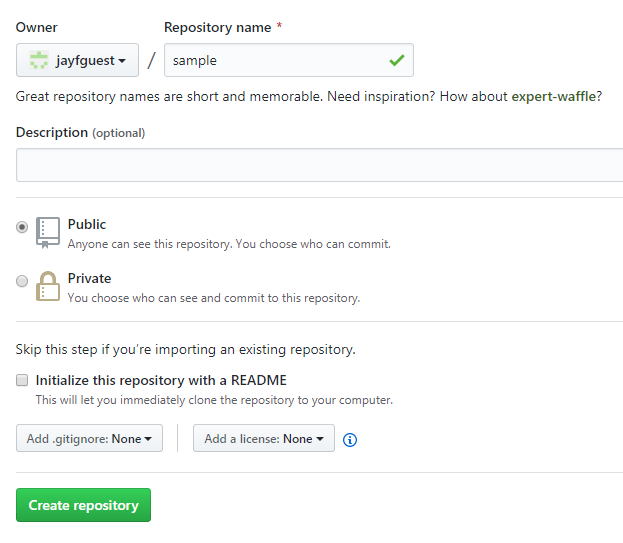
مرحله 1: یک حساب GiHub درست کنید.
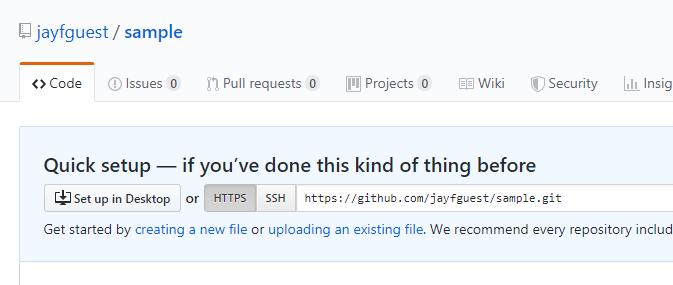
توجه: نام کاربری که شما انتخاب می کنید همیشه در یک صفحه وب GitHub قابل مشاهده خواهد بود. یک نمونه از صفحه ایجاد شده با این سرویس است ، جایی که "jayfguest" نام کاربری است و "نمونه" نامی است که انتخاب شده است. برای سایت (که در زیر انجام می دهید): https://jayfguest.github.io/sample/
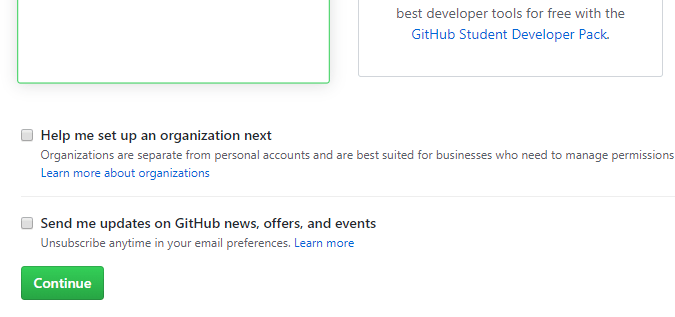
مرحله 2: ادامهرا در صفحه سؤال کنید که آیا می خواهید یک حساب کاربری رایگان یا طرفدار داشته باشید (رایگانبه طور پیش فرض انتخاب شده است ، بنابراین اطمینان حاصل کنید که از قبل آن استفاده شده است). wp-block-image ">