من اخیرا چند عکس خنده دار از پسر عموی خود را گرفتم و می خواستم GIF متحرک خودم را بجای استفاده از Auto Awesome ایجاد کنم که به صورت خودکار توسط Google+ ایجاد شد. از آنجا که فتوشاپ CS6 نصب شده است، تصور کردم که من آن را یک شات می دهم و ببینید چه اتفاقی می افتد. در ابتدا، من فکر کردم این امر می تواند نسبتا مستقیم باشد: تصاویر را به لایه های جداگانه وارد کنید و سپس آن را به عنوان یک فایل GIF با انیمیشن ذخیره کنید. اشتباه!
اگر سعی کنید GIF را به این صورت ایجاد کنید، متوجه خواهید شد که بخش انیمیشن در کادر گفتگوی Save for Web رنگی است. برای اینکه آن را فعال کنید، بنابراین شما می توانید گزینه های حلقه را انتخاب کنید، شما باید آنچه را که در انیمیشن فتوشاپ در فتوشاپ CS6 نامیده می شود ایجاد کنید. به نظر می رسد پیچیده است، اما انجام آن بسیار آسان است. در این پست، شما را از طریق مراحل ایجاد GIF متحرک خود را با استفاده از تصاویر ساکن دستیابی می دهید.
من همچنین ذکر خواهم کرد که چگونه ویدیو را وارد کنید و آن را به GIF متحرک تبدیل کنید.
مرحله 1 - همه تصاویر را وارد کنید
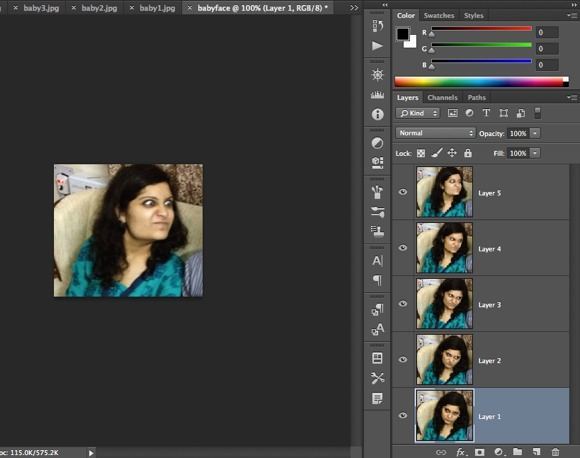
اولین کاری که باید انجام دهید همه تصاویر شما را به یک لایه جداگانه در یک فایل فتوشاپ وارد می کند. بنابراین اگر شما 6 عکس داشته باشید، همه آنها را در فتوشاپ باز کنید و سپس یک فایل جدید ایجاد کنید و هر یک از تصاویر را به یک لایه جداگانه در فایل جدید کپی کنید و آنرا بگذارید.
این بخش از فرآیند احتمالا به شما خواهد رسید. زمان بیشتری را از همه مراحل بردارید. احتمالا یک راه ساده تر و سریع تر برای انجام این کار در فتوشاپ وجود دارد، اما از آنجایی که من هیچ کاربر حرفه ای نیستم، هر عکس را به صورت دستی در یک فایل فتوشاپ جدید کپی و جا به جا کردم.
مرحله 2 - ایجاد قاب انیمیشن
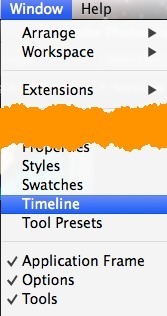
گام دوم این است که انیمیشن واقعی را در خود فتوشاپ ایجاد کنید. برای انجام این کار ابتدا باید پنجره پنجره Timeline را باز کنید. پنجرهبروید و Timelineرا انتخاب کنید.
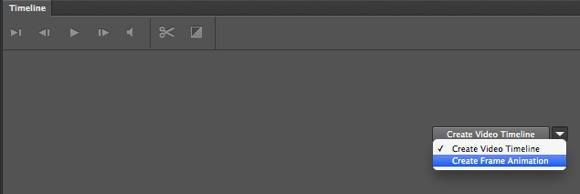
قوی>Timelineپنجره در پایین صفحه باز میشود. برای شروع باید کاملا خالی باشد.
حالا برای ایجاد یک انیمیشن فریم، به سادگی با کلیک راست بر روی هر کجا در جعبه جدول زمانی و ایجاد قاب انیمیشنرا انتخاب کنید. >هنگامی که این کار را انجام می دهید، اکنون فقط یک تصویر در جدول زمانی با کمی کوچک 1 در گوشه بالا سمت چپ مشاهده خواهید کرد. این تصویر یا تصویری است که در پانل لایه ها انتخاب کرده اید یا آخرین لایه اضافه شده (آخرین تصویر در انیمیشن).
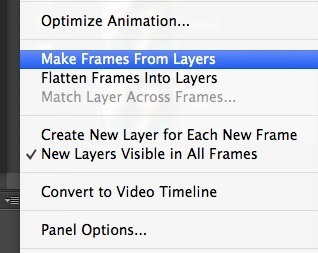
در عوض، ما می خواهیم تمام لایه ها را در آن قرار دهیم انیمیشن. برای انجام این کار، ما باید روی دکمه کوچک پایین دکمه پایین در سمت راست پنجره پنجره Timeline کلیک کنید. این یک فلش کوچک پایین و سپس چند خط افقی در کنار آن است. هنگامی که روی آن کلیک میکنید، گزینه ای به نام ایجاد فریم ها از لایه هاخواهید یافت
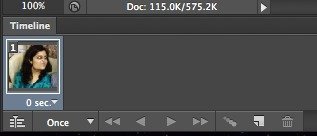
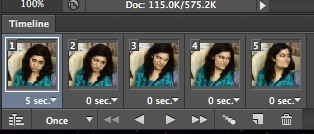
حالا باید یک فریم برای هر لایه ای که در فایل خود دارید را ببینید.
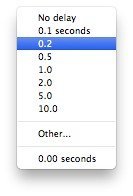
همانطور که می بینید، هر فریم نیز کمی پایین تر از تصویر قرار می گیرد که به شما اجازه می دهد طول زمان را که هر کادر باید نمایش داده شود انتخاب کنید. شما می توانید در بالا ببینید، اولین فریم 5 ثانیه و سپس بقیه به 0 تنظیم شده اند. شما باید آنها را مطابق با آن تنظیم کنید، اما می توانید مقدار دلخواه خود را نیز انتخاب کنید.
هنگامی که زمان برای هر فریم را انتخاب کرده اید، برای مرحله نهایی آماده هستید، که انیمیشن جدید خود را به یک فایل GIF ذخیره می کند.
Step 3 - ذخیره فایل GIF
اکنون وقت آن است که GIF متحرک خود را ذخیره کنید. برای انجام این کار، به فایلبروید و روی ذخیره برای وبکلیک کنید.
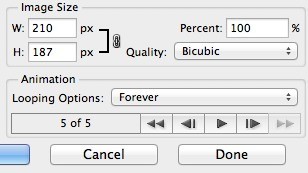
گزینه های شما اینجا هستند. در بخش پایین پنجره ذخیره، بخش Animation را مشاهده خواهید کرد که دیگر نباید به رنگ خاکستری باشد. بسیار آسان به درک. شما واقعا می توانید انتخاب کنید که چگونه می خواهید آن را به حلقه و سپس پیش نمایش انیمیشن قبل از ذخیره آن. این در مورد آن است! امیدوارم این راهنما به شما کمک کند GIF متحرک خود را در فتوشاپ CS6 بدون هیچ مشکلی ایجاد کنید.
Conclusion
چند مورد مهم که باید ذکر شود وجود دارد. اولا اگر شما GIF متحرک را خیلی بزرگ پیدا کنید، ابتدا باید قبل از اینکه فایل فتوشاپ نهایی خود را با لایه های مختلف ایجاد کنید، ابتدا باید اندازه تصاویر شخصی را کاهش دهید. اگر شما فقط بخشی از عکس ها را برای ایجاد انیمیشن نیاز دارید، می توانید تصاویر را برش دهید یا شما می توانید اندازه تصویر را کاهش دهید.
در مرحله دوم، اگر شما یک ویدیو دارید، می توانید آن را وارد کنید وارد کردنو کلیک بر روی فریم های ویدیویی به لایه
>8به طوری که همه چیز در آن وجود دارد. باز هم، برای مدیریت اندازه، شما ممکن است مجبور به کاهش کیفیت تصاویر به منظور ایجاد یک فایل GIF کوچک. لذت ببرید!