موارد کمی ناامیدکننده تر از بازدید از یک وب سایت هستند و فقط متوجه می شوند که بارگیری صفحه اصلی به سنین مختلف نیاز دارد آن است. هنوز هم بدتر این است که وقتی تصاویر از کیفیت پایین برخوردار هستند و طرح بندی ها به خوبی بهینه نشده اند.
در واقع ، یک مطالعه Google نشان داد که 53 درصد افراد سایت هایی را بارگیری می کنند که بارگیری نمی شوند در سه ثانیه یا کمتر ، که منجر به نرخ پرش بالا و کاهش درآمد می شود.

برای مقابله با این مشکلات ، Google صفحات سریع موبایل (AMP) را ایجاد کرد. AMP نه تنها زمان بارگذاری سایت شما را تسریع می کند ، بلکه به شما کمک می کند یک سایت جذاب طراحی کنید ، تجربه هیجان انگیز تلفن همراه و افزایش متوسط نرخ کلیک (CTR) را داشته باشید.
در این راهنما ، ما توضیح خواهیم داد که چرا Google AMP قالب ترجیحی Google برای صفحات تلفن همراه است و چگونه می توانید AMP را برای وردپرس پیاده سازی کنید.
Google AMP چیست؟
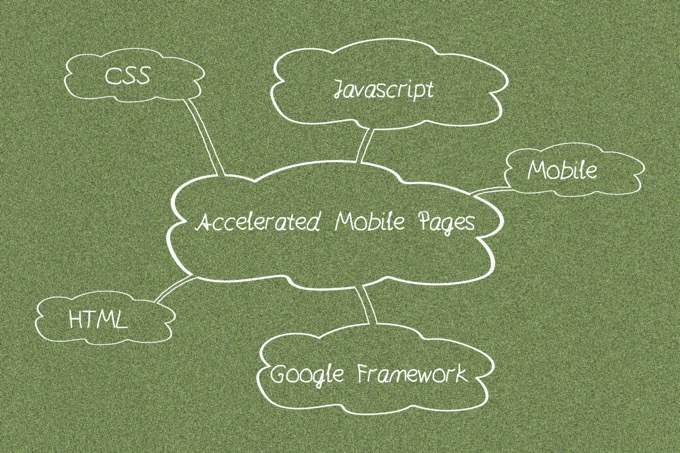
Google AMP یک چارچوب م componentلفه وب است که در اکتبر 2015 برای کمک به ایجاد و ساخت وب سایت های سبک برای اولین بار توسط کاربر راه اندازی شده است. ابتکار موبایل برای سرعت بخشیدن به وب با ارائه نسخه کم شده صفحه وب شما طراحی شده است.

بسیاری از شرکت های بزرگ از جمله وردپرس ، Pinterest ، واشنگتن پست و Reddit AMP را پذیرفته اند و افزایش بازدید کنندگان بی نظیر ماهانه را تجربه کرده اند.
در_محدوده_1 همه: [300x250] / dfp: [640x360]->وقتی صفحه وب شما از طریق AMP در Google به کاربران تلفن همراه ارائه می شود ، بسیار ساده و ساده به نظر می رسد ، بنابراین به هدف AMP از تجربه سریع ، پویا و قابلیت استفاده بهتر دست می یابید.
آیا در سایت وردپرس خود به AMP احتیاج دارید؟
AMP سریع است اما تنها راه بارگذاری سریعتر صفحات وب یا سرعت سایت خود را افزایش دهید نیست.
مطالعات موردی زیادی وجود دارد که تأثیر مثبت AMP را بر ناشران ، مشاغل و سایر صنایع نشان می دهد ، اما بسیاری از موارد عدم موفقیت در مطالعه موردی نیز وجود دارد. این بدان معناست که هیچ تصمیم مشخصی در مورد اینکه آیا AMP برای همه سایتها است یا خیر وجود ندارد.

آنچه به نظر درست می رسد این است که موفقیت AMP به برخی از عوامل تصمیم بستگی دارد. به عنوان مثال ، اگر کاربران شما اساساً از دسک تاپ هستند ، AMP برای شما مناسب نیست زیرا صفحات AMP با ویژگی های غنی روی دسک تاپ نمایش داده نمی شوند و از طریق AMP Cache ارائه نمی شوند تا کاربران از این مزایا بهره مند نشوند.
قانون طلایی این است که AMP در درجه اول برای ناشران فعال سایت های خبری و وبلاگ ها توصیه می شود. هر چیز دیگری مانند سایت نمونه کارها یا صفحات فرود لزوماً نیازی به AMP ندارد.
به علاوه ، اگر صفحات غیر AMP شما بتوانند در حد استاندارد 2.5 ثانیه ای یا زیر آن بارگیری شوند ، احتمالاً نیازی به نصب ندارید. یا AMP را حفظ کنید.
نحوه پیاده سازی AMP در سایت وردپرس
ایجاد یک نسخه AMP از صفحه وب خود در وردپرس ممکن است کاری باشد که فقط توسعه دهندگان از پس آن بر می آیند ، اما با کمی دانش و برخی راهنمایی ها ، می توانید این کار را به تنهایی انجام دهید.
Google یک روند کاری دارد که هنگام ساختن صفحه AMP ، ادغام و بهینه سازی صفحه ، پیگیری تحلیلی را تنظیم کنید و سپس صفحه را برای نیازهای سایت خود طراحی کنید.

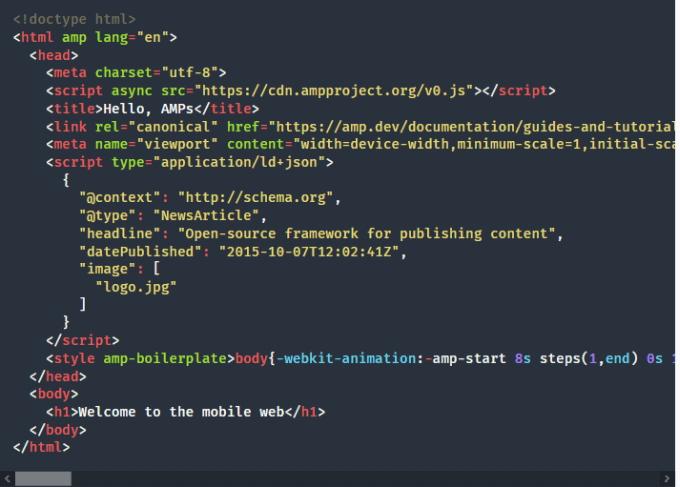
برای شروع ، Google کد الگویی را در اختیار شما قرار می دهد که می توانید آن را کپی کرده و در پسوند .html ذخیره کنید و سپس مورد نیاز را اضافه کنید نشانه گذاری با این کار صفحه به یک سند قابل اجرا AMP HTML تبدیل می شود.
قبل از انتشار ، می توانید تصاویر را با استفاده از دستورالعمل های ارائه شده ، اصلاح طرح ، صفحه را برای جستجوگرها بهینه کنید ، پیش نمایش و نهایی کردن صفحات وارد کنید. در نوار کناری.
اگر می خواهید ، می توانید قبل از امتحان کردن در سایت وردپرس خود ، AMP را در صفحه اصلی شامپو تجربه کنید.
نحوه نصب Google AMP در وردپرس
تنظیم و نصب دستی Google AMP در سایت وردپرس خود پیچیده است. با این وجود ، می توانید از پلاگین هایی مانند پلاگین رسمی AMP برای وردپرس ، AMP برای WP یا AMP WP برای ساده سازی روند استفاده کنید.
برای این کار راهنما ، ما به شما نحوه تنظیم و نصب AMP را با استفاده از افزونه رسمی WordPress AMP در سایت وردپرس نشان خواهیم داد.
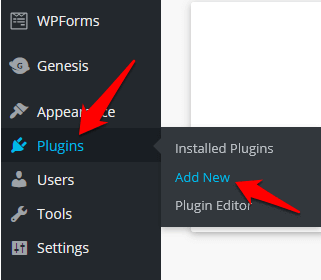
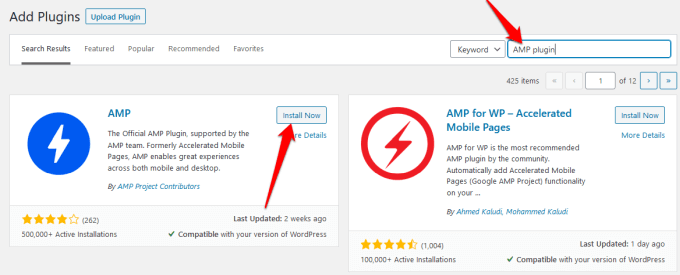
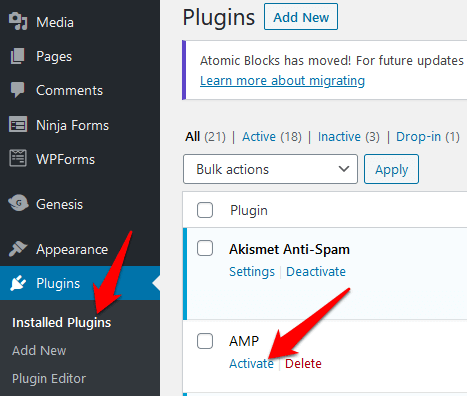
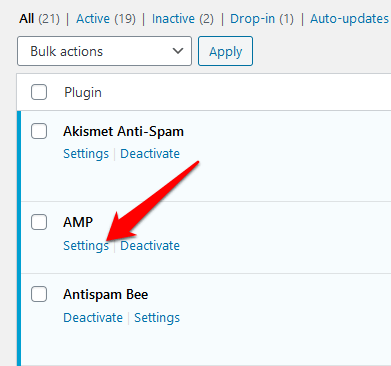
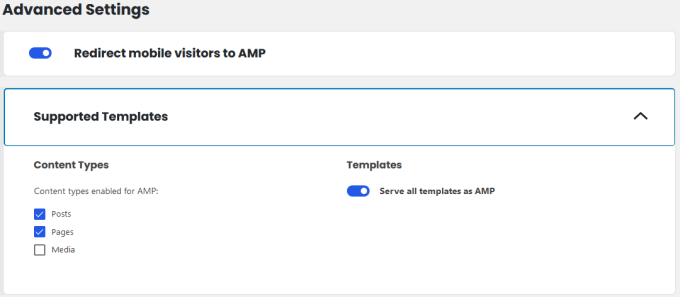
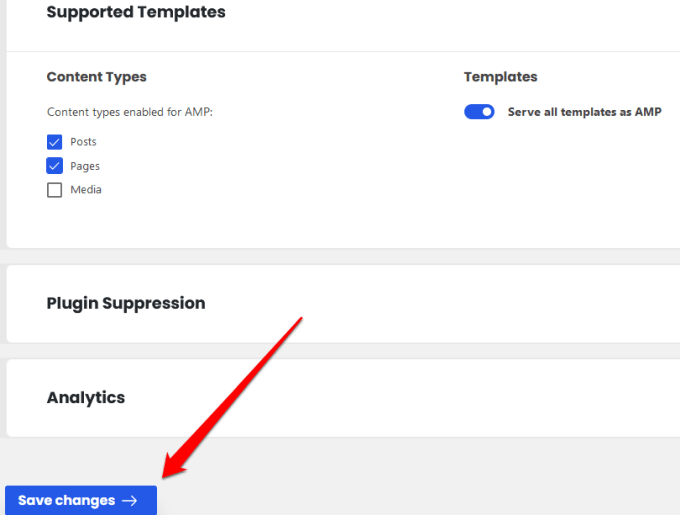
نحوه استفاده از افزونه AMP وردپرس برای نصب AMP


توجه : اگر از WordPress.com استفاده می کنید ، باید برنامه Business را به افزونه ها را نصب کنید ارتقا دهید.




نحوه اعتبار سنجی وردپرس AMP
با AMP روی سایت وردپرسی شما نصب شده است ، مرحله بعدی آزمایش صحیح عملکرد آن است. نه تنها این ، بلکه اعتبار سنجی همچنین اطمینان می دهد که سیستم عامل های پشتیبانی شده می توانند به سایت شما دسترسی داشته و به آن پیوند دهند ، و شما می توانید AMP خطاهای عیب یابی را پیدا کنید.
شما می توانید وردپرس AMP را به صورت دستی یا با استفاده از ابزار تست AMP Google.
نحوه اعتبار سنجی وردپرس AMP به صورت دستی

خطاهای اعتبارسنجی می توانند به دلیل کد نادرست ، پیشوندهای نامعتبر یا برچسب های ممنوع ایجاد شوند ، اما خواهید دید توضیحی درباره دلایل کنار خطا.
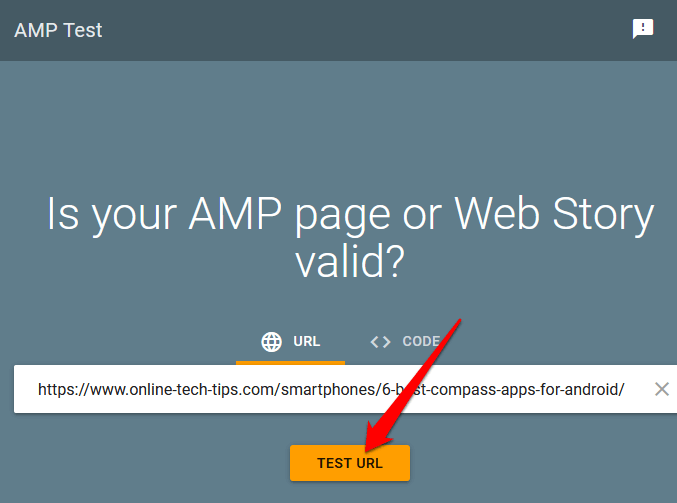
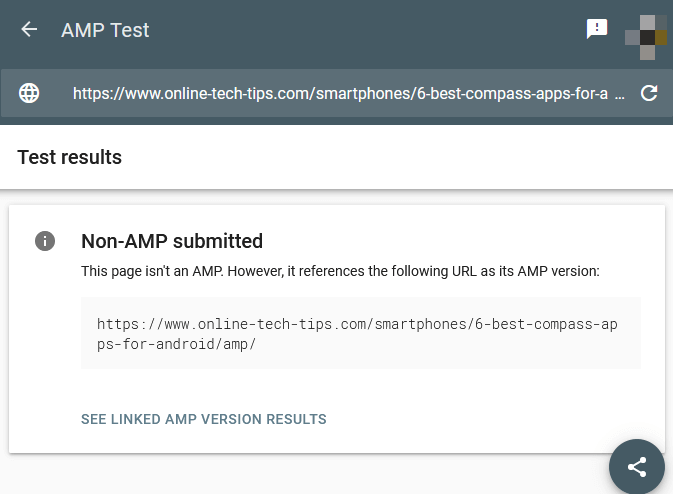
نحوه اعتبار سنجی وردپرس AMP با استفاده از ابزار تست AMP Google


با ابزار Google AMP Testing ، می توانید خطاهای AMP را شناسایی کرده و مشکل را مشاهده کنید ایجاد کد در سایت شما همچنین می توانید دکمه اشتراکرا برای به اشتراک گذاشتن تجزیه و تحلیل با همکاران خود انتخاب کنید.
برای اطمینان از اعتبار کد شما می توانید از ابزار اعتبار سنج Google AMP نیز استفاده کنید یا از برنامه افزودنی Chrome AMP که صفحات را نیز تأیید می کند و هرگونه اخطار یا خطا را نشان می دهد استفاده کنید.
AMP سایت WordPress خود را بالا ببرید
Google AMP یک تغییر اساسی در هر سایتی است ، به خصوص اگر در حال حاضر تعداد زیادی تلفن همراه داشته باشید. اگر سایتی را با محتوای جدید اجرا کنید ، ممکن است فوراً نصب AMP منطقی باشد ، اما برای سایر مشاغل ، در صورت اشتباه برداشتن ، می توانید به تبدیلات خود آسیب بزنید.
توصیه می کنیم AMP را با چند تست بالا آزمایش کنید صفحات -traffic برای دیدن اینکه آیا نتایج مثبت یا منفی قبل از تصمیم گیری برای استفاده از آن در کل سایت خود دریافت می کنید.
آیا AMP را در سایت وردپرس خود امتحان کرده اید؟ آیا در مورد استفاده از AMP برای وردپرس راهنمایی دیگری برای به اشتراک گذاشتن دارید؟ در نظرات با ما در میان بگذارید.