برای نقل یک فیلم کلاسیک ، "من احساس نیاز ، سرعت لازم را احساس می کنم!" این هم اکنون مانترا گوگل است که می آید وب سایت ها را رتبه بندی کند.
آیا سایت شما برای بازدید کنندگان موبایل به اندازه کافی سریع است؟ اگر اینطور نیست ، می خواهید رتبه اول صفحه محبوب خود را پیدا کنید که به پاره پاره شده است.

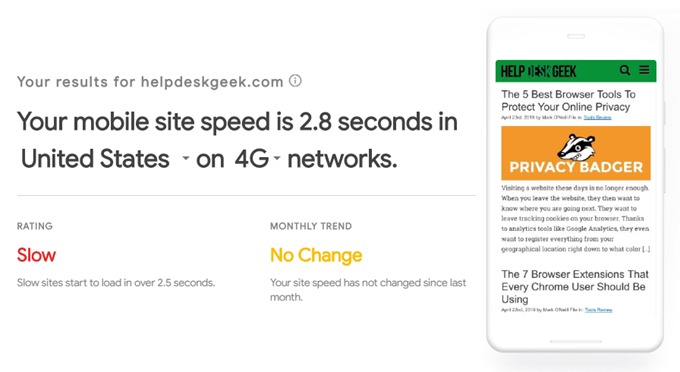
Google ابزاری مفید که سرعت شما (یا نه) سایت شما را اندازه گیری می کند را ارائه می دهد ، و سپس توصیه های مفصلی در مورد چگونگی بهبود سرعت سایت ارائه می دهد.

اما اگر دارید در سایت وردپرس ، موارد اساسی وجود دارد که می توانید بلافاصله انجام دهید تا برخی از زمان بارگذاری گرانبها را خاموش کنید.
تمام کارها را از صفحه اول خود قطع کنید
اگر می توانید وب سایت خود را بسازید ، طبیعی است که gocrazy کنید و آن را با تمام زنگ ها و سوت های چشمک زن متناسب کنید. تصاویر عالی ، ابزارک های رسانه های اجتماعی ، فیلم های YouTube و غیره. اما با وجودی که ممکن است این موارد به نظر برسد ، هنگام بارگیری شخصی از سایت شما ، بارها و بارها می رود. به ویژه در صورت بازدید از دستگاه تلفن همراه خود.

این روزها ، راه حل "کمتر بیشتر است". با صفحه اول پاک آنها ، از برگه Google خارج شوید. تصاویر خود را در صفحه اصلی خود حداکثر به یک یا دو محدود کنید. ابزارکهای رسانه اجتماعی خود را حداکثر به دو مورد محدود کنید. فیلم های تعبیه شده را کاملاً دور نگه دارید.
In_content_1 همه: [300x250] / dfp: [640x360]->فشرده سازی همه موارد

قدم بعدی اطمینان از این است که همه تصاویر به اندازه کوچک ممکن باشد. تصاویر مقصر شماره یک وب سایتهای دارای سرعت کم است. اما اندازه تصویر را هرچه سریعتر بارگذاری می کنید ، سریعتر بارگذاری می شود.
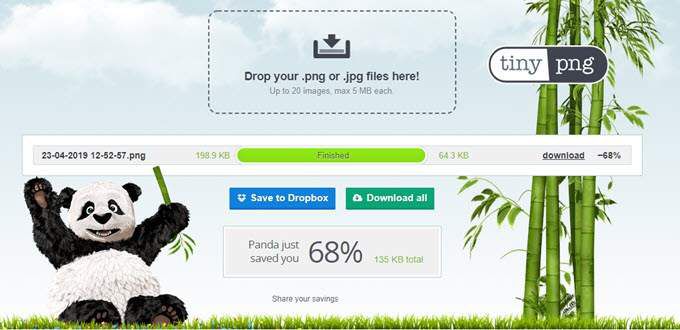
اکنون منظور من قد و عرض نیست. من بیشتر از اندازه پرونده صحبت می کنم. تصاویر با کیفیت بالا ممکن است خارق العاده به نظر برسند ، اما اگر تصویر آن 50000 مگابایت برای بارگیری مجدداً طول بکشد ، مردم قصد تغذیه و ترک شدن را دارند. یکی از دود کردن است که من اخیراً در مقاله خود در مورد افزونه های WordPress که همیشه باید استفاده کنیداست. مورد دیگر TinyPNG است که همچنین دارای افزونه WordPress است است.
حذف پلاگین ها و مضامین هرگونه کاربردی

هنگامی که یک ماچت را به صفحه اول خود گرفتید و تصاویر فشرده سازی را مشاهده می کنید ، مرحله بعدی بررسی افزونه ها و مضامین شماست.
اکنون اگر دلیل بسیار خوبی برای این کار نداشته باشید ، دیگر نیازی به تم های مورد استفاده خود ندارید. در صورت لزوم ، می توانید بعداً آنها را دوباره نصب کنید. بنابراین از همه مضامین خلاص شوید به جز مواردی که به طور مرتب از آنها استفاده می کنید.
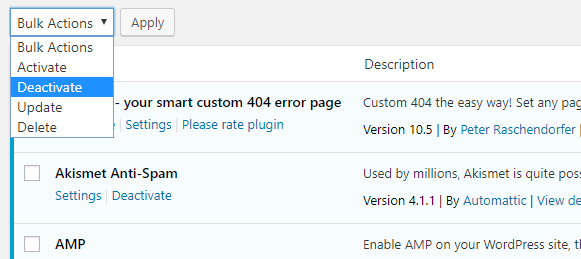
با افزونه ها ، دوباره کمتر است. من شخصاً سعی می کنم بیست پلاگین را از بین نبرم اما می دانم که هنوز هم خیلی زیاد است. اما راز فقط برای غیرفعال کردن مواردی است که در حال حاضر از آنها استفاده نمی کنید. حذف نصب غیرقانونی ها بدیهی است که بهتر است اما حداقل اگر زوج زمانی به آنها احتیاج ندارید ، یک زن و شوهر را خاموش کنید.
نصب Jetpack و فعال کردن "بارگیری تنبل"

گرچه شما باید در مورد چه چیزی بسیار گزینشی باشید. افزونه هایی که باید از آنها استفاده کنید ، دو افزونه وجود دارد که در واقع می تواند به سرعت صفحه کمک کند. مورد اول جت پک است که من در مقاله ضروری افزونه های وردپرس من.
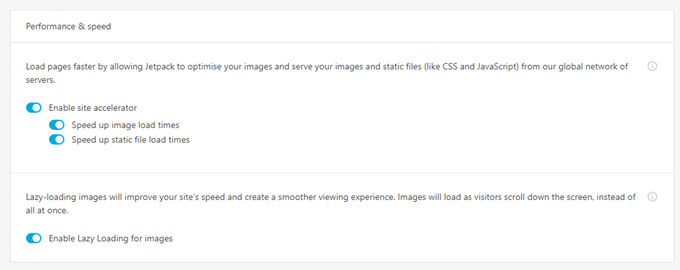
نیز مورد بحث قرار دادم. یکی از ویژگی های موجود در Jetpack با نام بارگذاری Lazy (بارگیری تنبل) نام دارد. این وقتی تصاویر در یک صفحه بارگیری می شوند که بازدید کننده از صفحه حفره ای که آن تصویر واقع شده است پایین بیاید. برخی از مضامین وردپرس با Lazy Loading خیلی خوب کار نمی کنند بنابراین این چیزی است که شما باید آن را تست کنید و با دقت تماشا کنید.
Jetpack (متعلق به وردپرس) همچنین دارای جهانی کار سرورها و "سایت شتاب دهنده" آنها است. ویژگی تصاویر و فایلهای شما را روی سرورهای خود قرار می دهد ، بنابراین سریعتر حرکت می کنند.
هم Lazy Loading و هم شتاب دهنده سایت رایگان هستند ، بنابراین شما با تعویض آنها می توانید شل شوید.
نوشتن محتوا را ذخیره کنید

افزونه دیگری که باید نصب کنید یک افزونه حافظه پنهان است.
در صورت عدم اطلاع ، افزونه حافظه پنهان نسخه ای از apage را ذخیره می کند و آن نسخه را برای مدت زمانی که مشخص می کنید به بازدید کنندگان سایت نشان می دهد. این مانع از بارگیری مداوم تصاویر ، پرونده ها و عناصر دیگر می شود.
حافظه پنهان مانند تصویر لحظه ای از سایت است که سی دقیقه قبل به نظر می رسد و به همین دلیل برای سایت هایی که صفحات اول آنها اغلب تغییر نمی کند خوب است.
من یک نفرت دوست دارم ارتباط با افزونه های حافظه پنهانی همانطور که می خواهم به طور مداوم با طراحی سایت خود سر و کار داشته باشم و یک حافظه پنهان مرا از دیدن فوری تغییراتی که ایجاد کردم باز می دارد. اما برخی از افزونه های ذخیره سازی خوب شامل WP Super Cache و W3 حافظه پنهان.
استفاده از CDA را در نظر بگیرید

وقتی شخصی از سایت شما بازدید کرد ، سریعتر بارگیری می شود اگر سرور میزبان سایت در فاصله بسیار کمی قرار ندارد. به عبارت دیگر ، سرور دورتر در جهان است ، دیگر داده های لازم را می طلبد تا بتواند مکان بازدید کننده سایت شما را پیدا کند.
بنابراین اگر بازدید کننده شما در ایالات متحده است ، منطقی است که شخصی شما از یک سرور آمریکایی وارد شود ، در حالی که شخصی در اروپا باید موقعیت مکانی شما را از یک سرور اروپایی ببیند.
این چیزی است که یک شبکه توزیع محتوا (CDN) انجام می دهد. که Jetpack می تواند داده های شما را روی سرورهای آنها اضافه کند تا سریعتر انجام شود؟ این یک CDN است.
CDN به طور کلی هزینه دارد اما معمولاً خیلی گران نیست و بیشتر آنها یک برنامه رایگان اساسی ارائه می دهند. سه نام بزرگ Cloudflare ، Google Cloud CDN ، و خدمات وب آمازون است.
قرار دادن همه اسکریپت ها در پاورقی

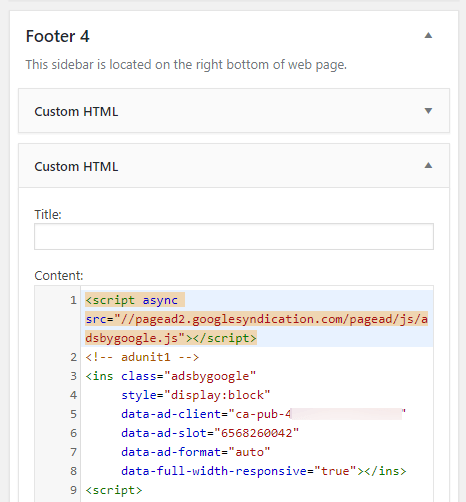
سرانجام ، لازم است برخی از ویژگی های سایت کار کنند تا بتوانند یک اسکریپت تعبیه شده در وب سایت خود را انجام دهند. این می تواند شامل کد مربوط به GoogleAnalytics ، پیکسل های تبلیغاتی در Facebook و Google Ads باشد.
به طور معمول بسیاری از افراد (مانند خود من) این اسکریپت ها را در عنوان سایت قرار می دهند. اما این بدان معنی است که آن اسکریپت ها باید کاملاً بارگذاری شوند و از این رو بقیه سایت می توانند. اما با انتقال آن اسکریپت ها به پاورقی ، می توانید همه چیزهای دیگر را بارگیری کنید.
ساده ترین راه برای انجام آن ، قرار دادن کد اسکریپت در ویجت aHTML و سپس قرار دادن آن در قسمت پاورقی صفحه WordPressfrontpage شما است. .