با وجود اینکه بسیاری از برنامه ها و سرویس های نقشه برداری وجود دارد که از نقطه A به نقطه B ببرند، نقشه قطعی Maps نقشه Google است. من از رایانه، رایانه لوحی و 90٪ از آن در گوشی های هوشمند استفاده می کنم. بهترین داده ها، بیشترین گزینه های ناوبری و مسیریابی و ویژگی های جالب مانند نمای خیابان و پیاده روی، دوچرخهسواری و اطلاعات حمل و نقل عمومی است.
اما اگر شما نیاز به استفاده از نقشه یا مسیرهای خارج از وب سایت گوگل داشته باشید؟ فرض کنید شما وب سایت عروسی خود و یا یک وبلاگ شخصی داشته باشید و مهمانان می توانند از سایت شما بازدید کنند، آدرس ایشان را وارد کنید و به طور خودکار جهت مکان رویداد را دریافت کنید.
خوب، راه هایی برای انجام این کار ساده ترین راه این است که به راحتی نقشه را بر روی صفحه وب خود بکشید با استفاده از کد جاسازی شده توسط Google Maps. راه دوم کمی فنی تر است، اما بیشتر قابل تنظیم و پویا است. من هر دو روش زیر را ذکر می کنم.
قراردادن نقشه گوگل
اگر فقط می خواهید مسیرها را از یک مکان به مکان دیگر نمایش دهید، ساده ترین کاری که باید انجام دهید این است که هر نقشه ای را که می خواهید مشاهده با استفاده از کد جاسازی شده.
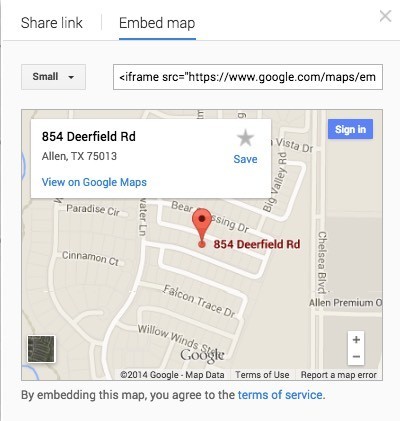
روی اشتراکگذاری یا جاسازی نقشهکلیک کنید و سپس روی برگه قراردادن نقشهکلیک کنید.
تنها نکته ای که به آن اشاره شد، این روش این است که کاربر فقط یک نقشه استاتیک را می بیند. در روش دوم زیر می توانید یک فرم را ایجاد کنید که در آن کاربر می تواند در هر آدرس شروع را تایپ کند و یک نقشه از آن آدرس را به آدرس مقصد انتخاب شما ایجاد می کند.
ایجاد فرم نقشه Google
برای نشان دادن آنچه که من در روش دوم به آن اشاره کردم، به جلو بروید و یک آدرس ایالات متحده را در کادر زیر بنویسید تا مسیرها را از موقعیت مکانی خود به خانه من دریافت کنید:
خب حو؟ شما به راحتی می توانید این فرم کوچک را در هر وب سایت، وبلاگ یا هر جای دیگری که می توانید در برخی از کد های HTML قرار دهید ایجاد کنید! این نیز برای وب سایت های کوچک کسب و کار بسیار عالی است، زیرا شما می توانید آن را در صفحه تماس خود پرتاب کنید و افراد می توانند به سرعت به جای دستورالعمل، آدرس جدید را باز کرده و سپس آدرس شروع را تایپ کنند.
پس چگونه می توانیم در مورد ایجاد این کادر جعبه جهت اصلاح شده برویم؟ خوب اول، ما نیاز به دریافت نحوه درستی برای URL که گوگل برای جهت استفاده می کند. خوشبختانه ما می توانیم این مسیر را با در نظر گرفتن مسیرهای بین دو مکان و سپس کپی URL از نوار آدرس شکل دهیم. شما همچنین می توانید روی آیکون چرخ دنده کوچک در سمت راست پایین صفحه کلیک کنید و اشتراکگذاری یا جاسازی نقشهرا انتخاب کنید
زبانه پیوند اشتراک گذاشتن URL حاوی همان URL در نوار آدرس مرورگر شماست. من پیش رو رفتم و تمام نشانی اینترنتی زیر را در زیر گذاشتم تا فقط به شما نشان دهد که به نظر می رسد.
https://www.google.com/maps/dir/3600+Thorp+Springs+Dr،+Plano،+TX+75025 ، + USA / 854 + Deerfield + Rd، + Allen، + TX + 75013، + USA / @ 33.1125686، -96.7557749،13z / data =! 3m1! 4b1! 4m13! 4m12! 1m5! 1m1! 1s0x864c3d45018517a5: 0xbabd3c91a1321997! 2m2! 1d-96.762484! 2d33.08947! 1m5! 1m1! 1s0x864c16d3018a7f4f: 0xab2052b5786cd29f! 2m2! 1d-96.666151! 2d33.133892
Yikes! این خیلی طولانی است چیزهای زیادی در آنجا وجود دارد، که بیشتر آن هیچ معنایی ندارد! پارامترهای URL Google Maps بسیار ساده و آسان است، اما ساختار URL جدید بسیار پیچیده است. خوشبختانه، شما هنوز هم می توانید از پارامتر های قدیمی استفاده کنید و گوگل آنها را به صورت خودکار به نسخه جدید تبدیل می کند.
http://maps.google.com/maps؟saddr=start&؛daddr=end
آدرس شروع خود را وارد کنید: & lt؛ input type =" text "name =" saddr "/ & gt ؛؛ & lt؛ input type = "hidden" name = "daddr" value = "854 Deerfield Rd، Allen، TX" / & gt؛ & lt؛ input type = "submit" value = "get directions" & gt؛ ؛ & lt؛ / form & gt؛
چک کردن کد بالا. خط اول از فرم شروع می شود و می گوید هنگامی که دکمه ارسال را کلیک می کنید، داده ها باید به maps.google.com/maps ارسال شوند. target = blankبه این معنی است که ما می خواهیم نتیجه را در یک پنجره جدید باز کنیم. سپس یک جعبه متن برای آدرس اولیه که خالی است، داریم.
جعبه متن دوم پنهان است و مقدار آدرس مقصد است که ما می خواهیم. در نهایت، یک دکمه ارسال با عنوان "دریافت مسیر" وجود دارد. در حال حاضر زمانی که کسی در آدرس خود می نویسد، آنها این را دریافت می کنند:
شما می توانید جهت ها و نقشه را حتی با چند پارامتر اضافی . به عنوان مثال، بگذارید بگوییم شما نمی خواهید نمایش پیشفرض نقشه باشد، بلکه می خواهید آن را ماهوارهکنید و ترافیکرا نشان دهید
توجه داشته باشید که فیلدهای لایه = tو t = hدر URL. l = t برای لایه ترافیک و t = h به معنی نقشه هیبرید است! tهمچنین برای نقشه معمولی، kبرای ماهواره و pبرای زمین برای mتنظیم شده است. zسطح زوم است و شما می توانید آن را از 1 تا 20 تغییر دهید. در URL فوق، آن را به 7 تنظیم شده است. فقط به URL های نهایی خود متصل شوید و اکنون گوگل بسیار سفارشی شده نقشه ها فرم های مسیریابی را در سایت خود دریافت کنید!
هر گونه مساله ای با این موضوع داشته باشید، نظر خود را ارسال کنید و سعی خواهم کرد که کمک کنم لذت ببرید!